
preface
Electron is a framework that can use JavaScript, HTML, CSS and other technologies to build native programs. In other words, using electron allows us to use web technology to develop desktop applications. The GUI core of electron comes from Chrome. It uses V8 (JavaScript engine) and is written based on C + +. Many programs on the market are developed with electron, such as vscode atom.
A great feature of electron is cross platform. Electron is compatible with Windows, Linux and Mac platforms. Programs developed by electron can run on these platforms. Electron is based on chromium, nodejs, which allows you to build applications with HTML, CSS and JavaScript. It is also open source and has an active community to maintain the project.
Having said so much, now let's build our first electron ic program!
prepare
Before using electron, you need to install nodejs. Enter the following command at the terminal to check whether nodejs is installed:
node -v
npm -v
If the terminal returns the corresponding version information of nodejs and npm, congratulations and you can go to the next step; If there is no return, you need to install nodejs and npm, then re-enter the command to check, and then proceed to the next step.
Install the Electron
You can create a folder called "electron app", then open it and execute the terminal in this folder. Enter the following command:
npm init -y
npm i --save-dev electron
Basic directory structure of Electron
electron-app/ ├── package.json ├── main.js └── index.html
We can use the above structure to separate package json main. js index. Html is created.
Create main js
Create main. In the electron app directory JS file (main.js is the main script file of electron, which specifies the entry to run the main process electron program. In the electron program, there can only be one main.js file). You can enter the following code in main.js:
const electron = require('electron') //Import module
const BrowserWindow = electron.BrowserWindow
const Menu = electron.Menu
const app = electron.app
function createWindow () {
const win = new BrowserWindow({
width: 414, //Define window row height
height: 700,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html') //Index HTML import window
}
app.whenReady().then(createWindow) //create a window
//Listener
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
Create index html
We are in main JS file, index If the HTML file is loaded into the window, then index The HTML file is the content of the window
index. The HTML file can be written as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body style="background: white;">
<h1>Hello World!</h1>
<p>
This is my first electron Program!
</p>
</body>
</html>
Modify package json
Edit Package JSON, change to the following:
{
"name": "electron-app",
"version": "0.1.0",
"author": "name",
"description": "Electron app",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}
Run program
In this way, your first electron program has been written. Enter the following command to run it:
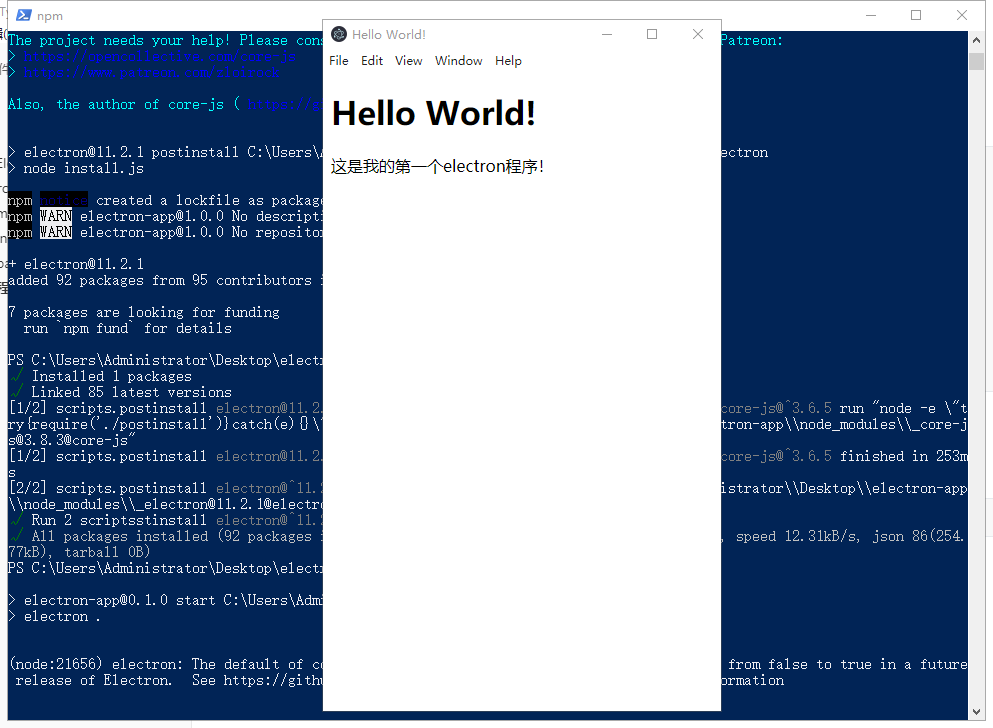
npm start
Run successfully:

packaged applications
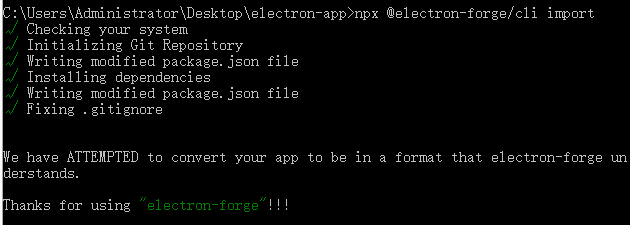
1. Import Electron Forge
Enter the following command at the terminal:
npx @electron-forge/cli import

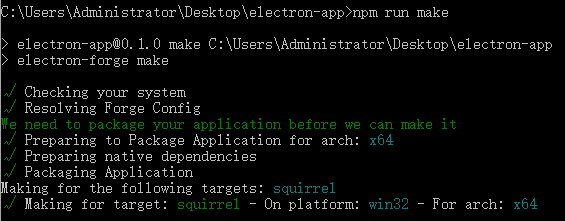
2. Create distribution version
Enter the following command at the terminal:
npm run make

Our first electron program was packaged in the out directory