When Angular is working on a project, it is inevitable to use a pop-up box (that is, a modal box). If there is a table in the modal box, the data in the table needs to be from the parent component (let's talk about it as a parent component for the time being). The data in the modal box table is modified and sent back to the parent component. How can this communication be realized? Let's first look at the most basic custom bomb code to see if there are any breakthroughs.
Basic Custom Bomb Code
1.demo directory
----------app.component.ts
----------app.component.html
----------app.module.ts
--------- confirm (folder)
------------confirm.component.ts
------------confirm.component.html
2. Project code
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { CommonModule } from "@angular/common";
import { BootstrapModalModule } from 'ngx-bootstrap-modal';
import { AppComponent } from './app.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
declarations: [
AppComponent,
ConfirmComponent
],
imports: [
CommonModule,
BrowserModule,
BootstrapModalModule
],
providers: [],
bootstrap: [AppComponent],
entryComponents: [
ConfirmComponent
]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
import { ConfirmComponent } from './confirm/confirm.component';
import { DialogService } from "ngx-bootstrap-modal";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(private dialogService:DialogService) {}
showConfirm() {
this.dialogService.addDialog(ConfirmComponent, {
title:'Confirm title',
message:'Confirm message'})
.subscribe((isConfirmed)=>{
if(isConfirmed) {}
else {}
});
}
}
app.component.html
<button type="button" class="btn btn-primary" (click)="showConfirm()">Elastic frame</button>
confirm.component.ts
import { Component } from '@angular/core';
import { DialogComponent, DialogService } from "ngx-bootstrap-modal";
export interface ConfirmModel {
title:string;
message:string;
}
@Component({
selector: 'confirm',
templateUrl: './confirm.component.html',
styleUrls: ['./confirm.component.css']
})
export class ConfirmComponent extends DialogComponent<ConfirmModel, boolean> implements ConfirmModel {
title: string;
message: string;
// The constructor needs one DialogService parameter
constructor(dialogService: DialogService) {
super(dialogService);
}
confirm() {
// result It is a boolean Type, depending on{DialogComponent<ConfirmModel, boolean>}
this.result = true;
// close() The method is `DialogComponent` Defined to close the modal box. stay HTML There are also callable templates.
this.close();
}
}
confirm.component.html
<div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" (click)="close()" >×</button> <h4 class="modal-title">{{title}}</h4> </div> <div class="modal-body"> <p>{{message}}</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" (click)="confirm()">OK</button> <button type="button" class="btn btn-default" (click)="close()" >Cancel</button> </div> </div> </div>
3. analysis
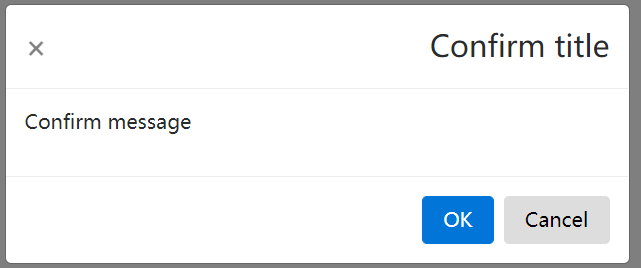
Let's take a look at the title s and message s in app.component.ts and confirm.component.ts. It feels a bit catchy. Let's take a look at the rendering.

We will find that the Confirm title and Confirm message are not passed in through the title and message in app.component.ts. That's easy to do, at least to prove that the parent component's data can be passed into the bullet box. Then let's modify the project to transfer the data from the parent component table to the bullet box and render it.
2. Data transfer from parent component to cartridge
1.demo directory (project directory unchanged)
2. Project code
app.component.ts
import { Component } from '@angular/core';
import { ConfirmComponent } from './confirm/confirm.component';
import { DialogService } from "ngx-bootstrap-modal";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
datas=[//Data in parent components
{
name:"Mr.Chen",
id:1001
},
{
name:"Miss.Lee",
id:1003
},
{
name:"Mr.Fang",
id:1006
},
{
name:"Miss.Lin",
id:1009
}
]
constructor(private dialogService:DialogService) {}
showConfirm() {
this.dialogService.addDialog(ConfirmComponent, {
title:'Confirm title',
message: this.datas//Pass to the cartridge frame
})
.subscribe((isConfirmed)=>{
if(isConfirmed) {}
else {}
});
}
}
App. component. HTML (rendered in parent component)
<button type="button" class="btn btn-primary" (click)="showConfirm()">Elastic frame</button> <table class="table"> <tr> <th>number</th> <th>Full name</th> <th>Student ID</th> </tr> <tr *ngFor="let data of datas;let i=index"> <td>{{i+1}}</td> <td>{{data.name}}</td> <td>{{data.id}}</td> </tr> </table>
confirm.component.ts
import { Component,OnInit } from '@angular/core';
import { DialogComponent, DialogService } from "ngx-bootstrap-modal";
export interface ConfirmModel {
title:string;
message:any; //Note that the interface type here needs to be changed
}
@Component({
selector: 'confirm',
templateUrl: './confirm.component.html',
styleUrls: ['./confirm.component.css']
})
export class ConfirmComponent extends DialogComponent<ConfirmModel, boolean> implements ConfirmModel {
title: string;
message: any;//The type here also needs to be changed
ArrayData:any;
ngOnInit(){
this.ArrayData=this.message;//Assigning values passed from parent components to new variables
}
// The constructor needs one DialogService parameter
constructor(dialogService: DialogService) {
super(dialogService);
}
confirm() {
// result It is a boolean Type, depending on{DialogComponent<ConfirmModel, boolean>}
this.result = true;
// close() The method is `DialogComponent` Defined to close the modal box. stay HTML There are also callable templates.
this.close();
}
}
Confirm. component. HTML (rendered in cartridge frame)
<div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" (click)="close()" >×</button> <h4 class="modal-title">{{title}}</h4> </div> <div class="modal-body"> <table class="table"> <tr> <th>number</th> <th>Full name</th> <th>Student ID</th> </tr> <tr *ngFor="let Data of ArrayData;let i=index"> <td>{{i+1}}</td> <td>{{Data.name}}</td> <td>{{Data.id}}</td> </tr> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" (click)="confirm()">OK</button> <button type="button" class="btn btn-default" (click)="close()" >Cancel</button> </div> </div> </div>
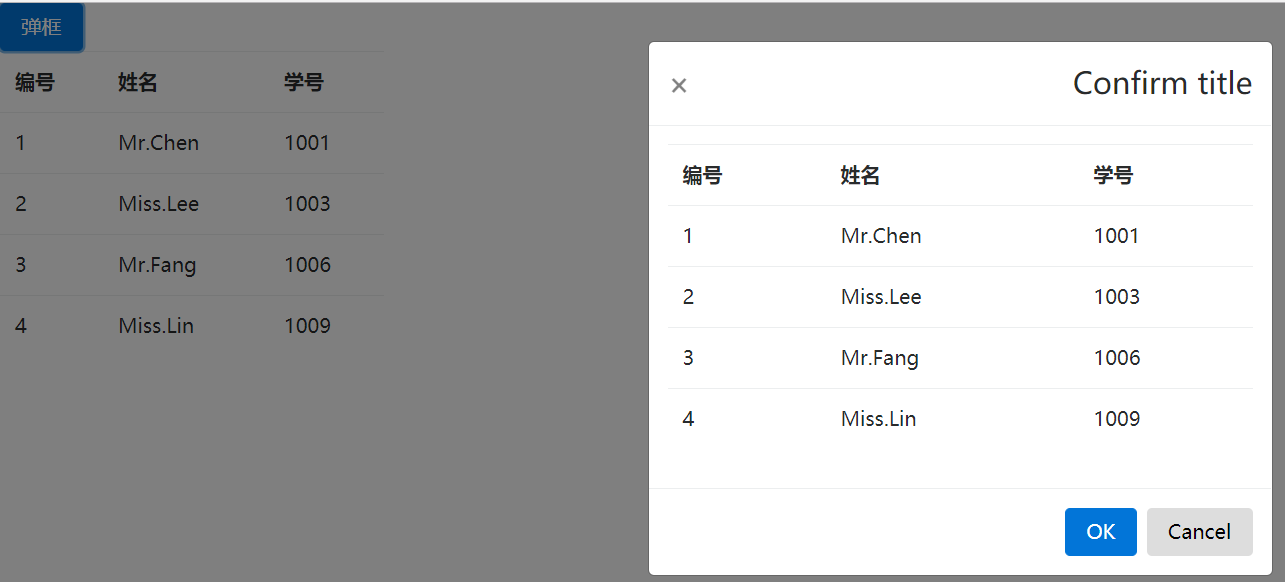
So far we have only realized one-way data transfer from parent component to bullet box. Let's see the effect.

3. Bulletbox Data Return to Parent Component
What about the reverse? How does the data of the cartridge pass to its parent component? Let's go into the code inside the cartridge.
In app.component.ts, there is a judgment statement if(isConfirmed) {} if the bullet box closes, then isConfirmed is true, and then executes the code in the if statement. Wait a minute. Why is isConfirmed true when you click the close button? Let's look at the functions that are executed when the close button is clicked.
confirm() { // result It is a boolean Type, depending on{DialogComponent<ConfirmModel, boolean>} this.result = true; // close() The method is `DialogComponent` Defined to close the modal box. stay HTML There are also callable templates. this.close(); }
That's the confirm method, and we see that there's a sentence in it: this.result = true; will it be the ghost of its trick? Let's assign this.result to a string and then review whether isConfirmed has changed.
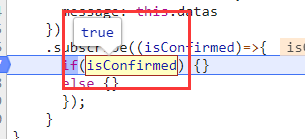
Before that, let's confirm what the original isConfirmed is.

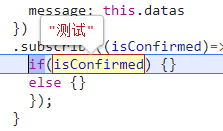
We found that the original isConfirmed was true, and now we start assigning values to the string "test". Before modifying the result, change Dialog Component < Confirm Model, Boolean > to Dialog Component < Confirm Model, any >. As mentioned above, result is a Boolean type, depending on {Dialog Component < Confirm Model, boolean>}. Revise it and review it.

We found that it became a test, and then we knew that the data in the cartridge would be passed back to the parent component. What type could be passed through the result? We made the corresponding type modification in {Dialog Component < ConfirmModel, boolean>]. When result has an assignment, that is, when it exists, the statement in if is executed in app.component.ts, if it does not exist, or if it is false, the statement in else is executed.
Four, pay attention to
There is a version problem when using the cartridge. If no modification is made, the following error will occur when app.module.ts imports BootstrapModalModule:
Metadata version mismatch for module C:/Users/ASUS/Desktop/angular/App/node_modules/ngx-bootstrap-modal/index.d.ts, found version 4,expected 3, resolving symbol AppModulein C:/Users/ASUS/Desktop/angular/App/src/app/app.module.ts, resolving symbol AppModule in C:/Users/ASUS/Desktop/angular/App/src/app/app.module.ts
This error is only a version problem. Just try using "ngx-bootstrap-modal" in package.json file: "1.0.12" version.
Detailed use of the cartridge can be seen http://blog.csdn.net/qq_34551390/article/details/78270869