Production of front-end pages
Because I learned database some time ago, the school teacher asked to make a database management system. I looked at the required topics, and the most appropriate one is the store management system (the e-commerce system that major training institutions must do). This blog is to record the production process of my front-end page!
LayUI Download
layui (homonym: class UI) is a set of open source Web UI solutions. It adopts its own classic modular specifications and follows the development mode of native HTML/CSS/JS. It is very easy to use and ready to use. Its style is simple and light, and its components are elegant and abundant. Every detail from source code to use method has been carefully carved, which is very suitable for the rapid development of web interface. layui is different from those front-end frameworks based on the underlying MVVM, but it does not go against the road, but believes in the way of returning to nature. To be exact, it is more for back-end developers. You don't need to get involved in front-end tools, just face the browser itself, and let all the elements and interactions you need come from here.
I copied the above paragraph from the official website of layUI, but layUI is indeed a very easy-to-use front-end interface framework, and it is very fast and convenient to download and use.
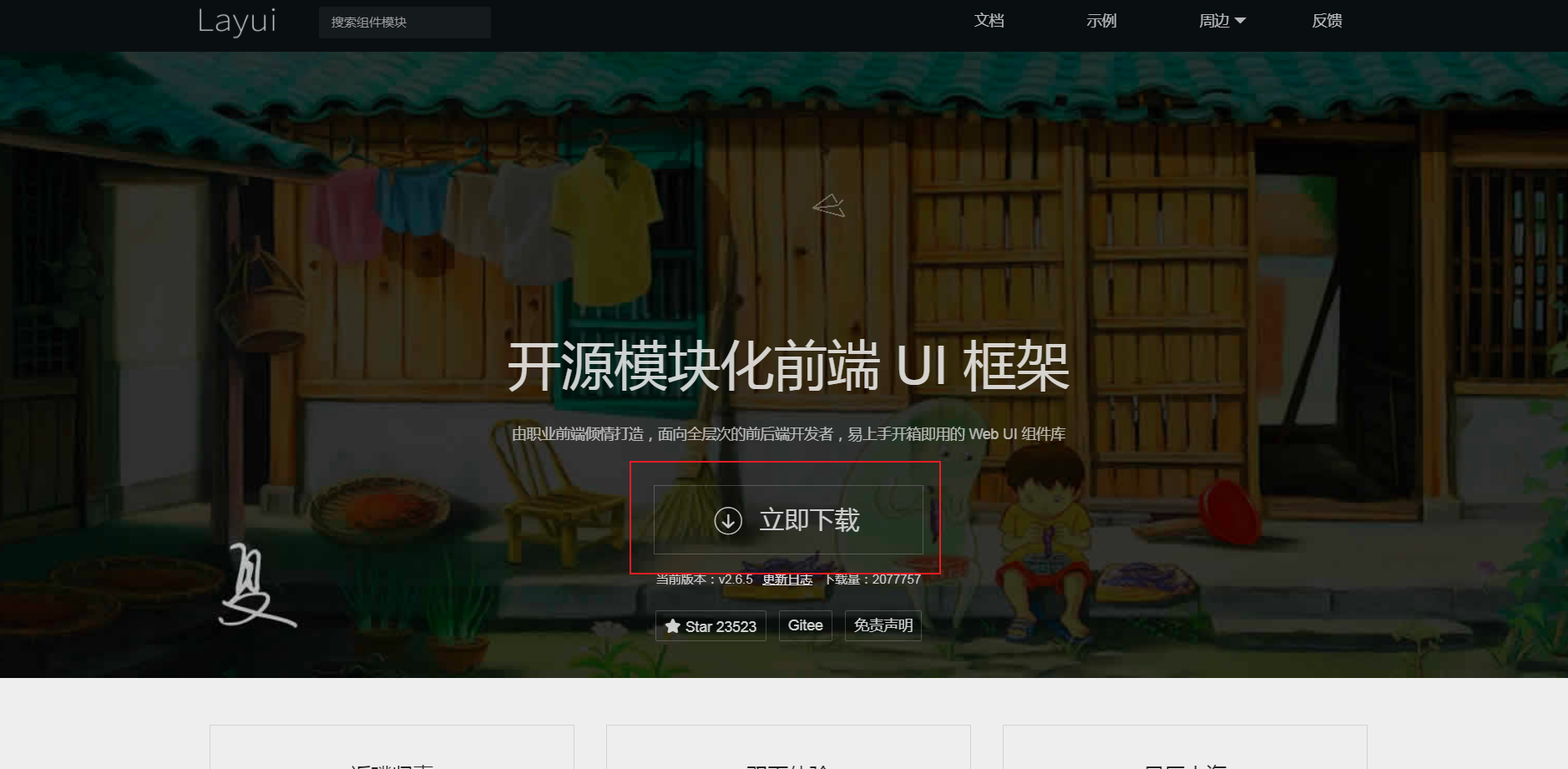
Go to the official website of layUI and download the latest layUI compressed package

After downloading and decompressing, there is a test interface of layUI. We can open it and have a look. The interface of layUI is very fresh and makes people look very comfortable!

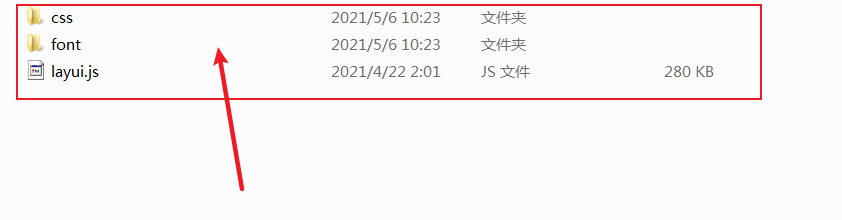
We need to use these three files under the downloaded layui folder

Prepare our project
We create a new folder store management system in our workspace, and copy the layui folder to the store management system.
Now start our page production!
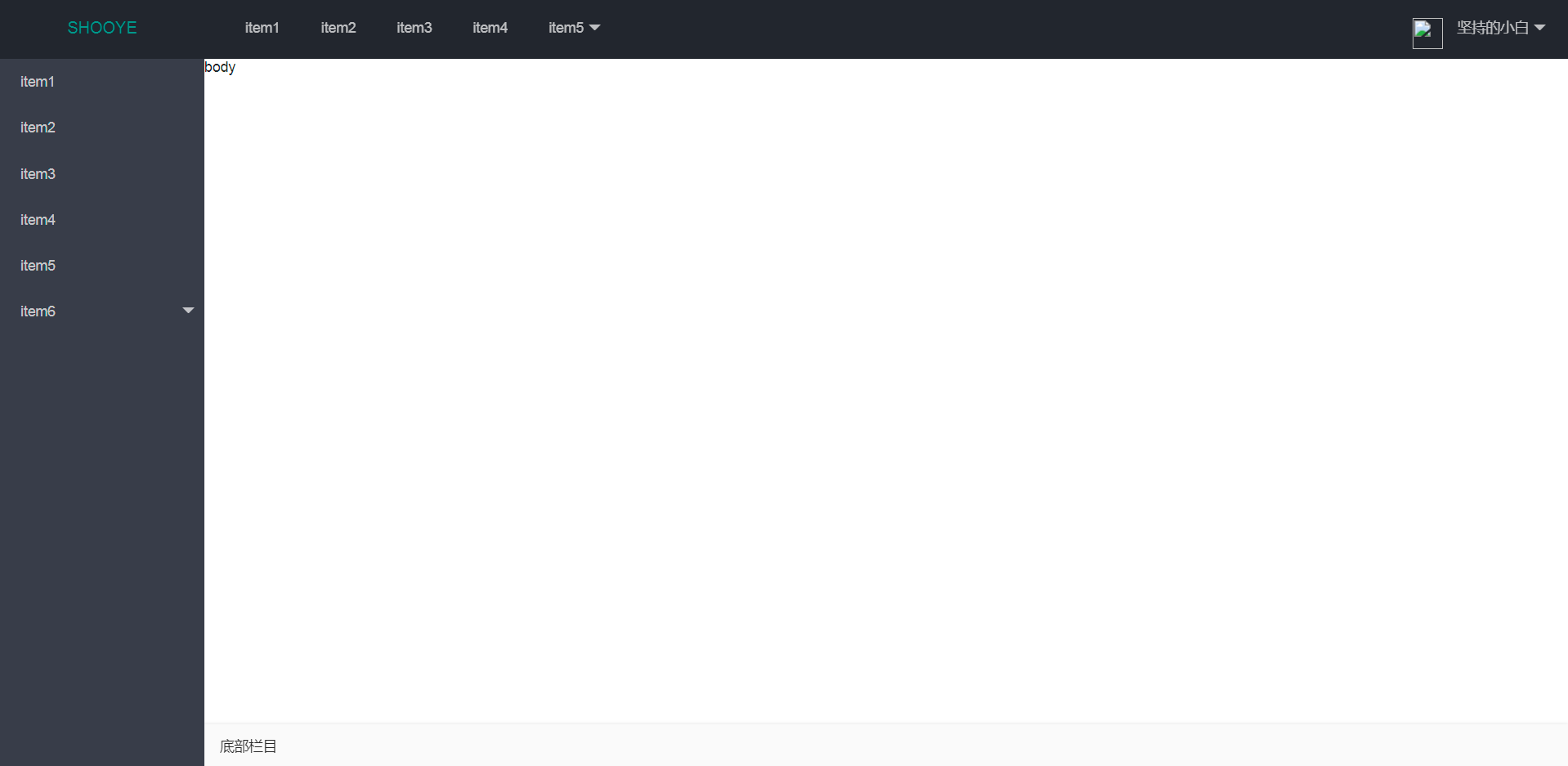
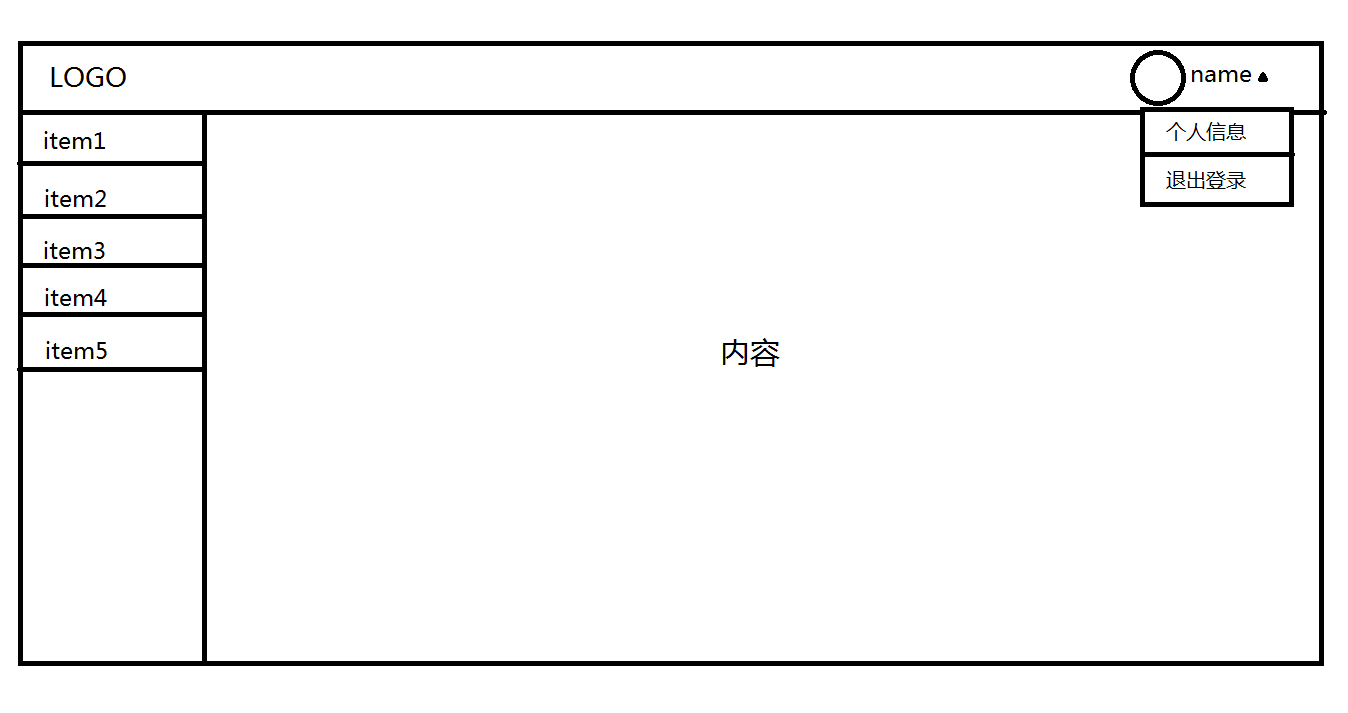
emmmm, the effect I want is like this. I use my drawing tools to show my art skills!

Yes, this is a classic background layout, and layui also provides some very convenient things to realize this layout!
Construction of basic structure
Introducing our layui framework into index
<link rel="stylesheet" href="/layui/css/layui.css" media="all"> <!-- other --> <script src="layui/layui.js" charset="utf-8"></script>
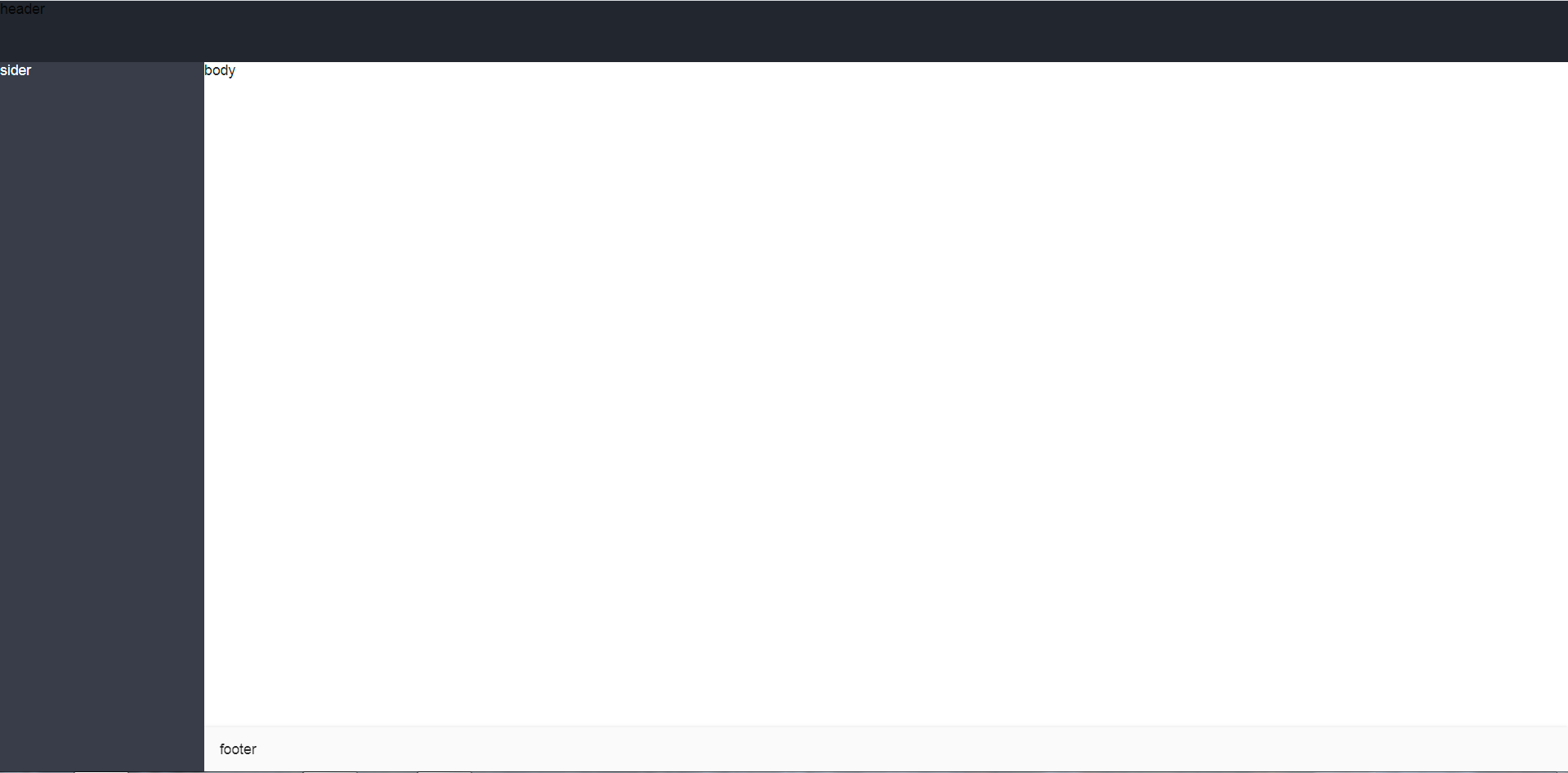
Build a large background layout
There are several styles in layui, which can be specially used to build this kind of layout
<div class="layui-layout layui-layout-admin">
<div class="layui-header"><!-- Page header -->
header
</div>
<div class="layui-side layui-bg-black"><!-- Sidebar of page -->
sider
</div>
<div class="layui-body"><!-- Main content of the page -->
body
</div>
<div class="layui-footer"><!-- Fixed bar at the bottom of the page -->
footer
</div>
</div>
This layout can be achieved with a few simple div's

Fill the layout with content
Content in header
- There is LOGO, avatar and a drop-down box in the header.
- The LOGO is located on the left of the header and corresponds to a layui LOGO style
- Code implementation < div class = "layui logo" > shooye < / div >
- There is a avatar on the right side of the header, which can also realize the function of drop-down
- This effect can be achieved by using a ul on the right
- code implementation
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="" class="layui-nav-img">
<span>Persistent Xiaobai</span>
<i class="layui-icon layui-icon-down layui-nav-more"></i>
</a>
<dl class="layui-nav-child layui-anim layui-anim-upbit">
<dd><a href="">personal information</a></dd>
<dd><a href="">Log out</a></dd>
</dl>
</li>
</ul>
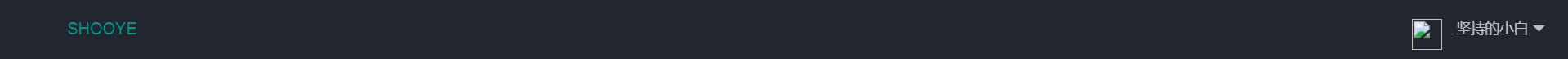
Realization effect

ok, now our header is implemented
Implementation of sidebar of sider
- For the effect of the sidebar, you only need to use layui NAV layui NAV tree to decorate the ui
- For individual items, use layui NAV item
- code implementation
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item"><a href="">item1</a></li>
<li class="layui-nav-item"><a href="">item2</a></li>
<li class="layui-nav-item"><a href="">item3</a></li>
<li class="layui-nav-item"><a href="">item4</a></li>
<li class="layui-nav-item"><a href="">item5</a></li>
</ul>
Effect achieved:

Implementation of main content
This implementation will be left for us to fill in as needed!
Implementation of bottom bar
- There is only one simple text in the bottom column
- If you want to add a logo or other, you can use the above layui logo
Now a basic page layout is realized. I will paste the complete code below for future use. You are also welcome to copy it!
For the complete code, I have added some other functions, so that you can delete and modify according to your own needs!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<!-- Page header -->
<div class="layui-header">
<!--Top logo-->
<div class="layui-logo">SHOOYE</div>
<!--Top left column-->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item">
<a href="javascript:;">item1</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">item2</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">item3</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">item4</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">
<span>item5</span>
<i class="layui-icon layui-icon-down layui-nav-more"></i>
</a>
<dl class="layui-nav-child layui-anim layui-anim-upbit">
<dd><a href="">menu1</a></dd>
<dd><a href="">menu1</a></dd>
</dl>
</li>
</ul>
<!--Top right column-->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="" class="layui-nav-img">
<span>Persistent Xiaobai</span>
<i class="layui-icon layui-icon-down layui-nav-more"></i>
</a>
<dl class="layui-nav-child layui-anim layui-anim-upbit">
<dd><a href="">personal information</a></dd>
<dd><a href="">Log out</a></dd>
</dl>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<!-- Sidebar of page -->
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item"><a href="">item1</a></li>
<li class="layui-nav-item"><a href="">item2</a></li>
<li class="layui-nav-item"><a href="">item3</a></li>
<li class="layui-nav-item"><a href="">item4</a></li>
<li class="layui-nav-item"><a href="">item5</a></li>
<li class="layui-nav-item">
<a class="" href="javascript:;">item6<i class="layui-icon layui-icon-down layui-nav-more"></i></a>
<dl class="layui-nav-child">
<dd><a href="">menu 1</a></dd>
<dd><a href="">menu 2</a></dd>
<dd><a href="">menu 3</a></dd>
</dl>
</li>
</ul>
</div>
<div class="layui-body">
<!-- Main content of the page -->
body
</div>
<div class="layui-footer">
<!-- Fixed bar at the bottom of the page -->
Bottom column
</div>
</div>
<script src="layui/layui.js" charset="utf-8"></script>
</body>
</html>
Final structure style