Preface - apply what you have learned
I've been busy with development before. I always go to see some things and think about learning something? Um I seem to have learned it, but I don't know if you have this feeling, so at the beginning of the new year, change a learning method and learn something completely in the spirit of learning for application. Just before I want to contact the knowledge of Ci and CD, so let's start with the most common github. After all, it's free and commonly used.
Initialize project
Create a github code warehouse, clone the project locally, and enter the directory to initialize the project
npx create-react-app
Then follow the command prompt to complete the comfort and push the project to github.
Configure github actions
The goal is to push the code to the master branch, automatically start building the project and deploy it to Gthub Pages.
according to file First run up the first process, let yourself see the effect, and learn the grammar content, which can stimulate interest more, so as not to fall asleep by looking at the document directly
- Add in the outer layer of the directory gihub/workflows folder, create the first first demo YML file, copy the sample content
name: GitHub Actions Demo
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v2
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
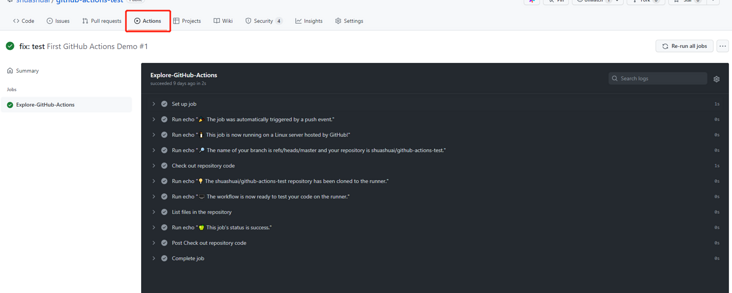
- run: echo "🍏 This job's status is ${{ job.status }}."- Submit the code, click the Actions button above the gihub warehouse to view the effect, and the first workflow is completed.

Start writing your own yml file to realize automatic construction
Go through the document quickly, learn the grammar and realize the workflow you want. There are several main steps in the demo process
- Name the name of the workflow. GitHub displays the name of the workflow on the operation page of the warehouse.
- on is the event that triggers the process. The specific events that can be triggered are these , what we want to achieve is to submit the code, so we use push
- Jobs to run jobs in order
After the goal is clear, start writing yml
# Displayed workflow name
name: First GitHub Actions Demo
on:
# Push to the master branch to start packaging
push:
branches:
- master
jobs:
# Start packing
Build:
runs-on: ubuntu-latest
steps:
- name: checkout code
# The version of the process triggered by the move out allows the following workflow to access it
uses: actions/checkout@v2
# Setup node can provide node environment, specify node version and npm /yarn cache
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node: 16.14
# The initial npm packaging event was too long, so I thought about using yarn. As a result, I didn't look at the documents carefully. Yarn didn't need to install the files on ubuntu
# - name: install yarn
# uses: npm install yarn
# - run: yarn install
# - run: yarn build
# Abbreviated as
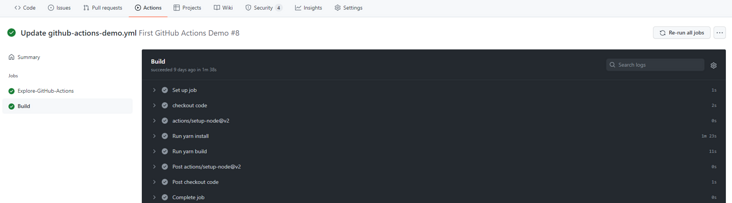
- run: yarn install && yarn buildOK, submit the code and see Actions.
So far, the process of submitting code for automatic packaging has been completed, but the packaging time is one and a half minutes. If the actual development method relies heavily on joining, can't it take half an hour? When you open the process, most of them are downloading dependencies, so can you add a cache? A search sure enough cache , it is added according to the document,
A look at the time 46s, ha ha, really effective. The yml content here is
name: First GitHub Actions Demo
on:
push:
branches:
- master
jobs:
Build:
runs-on: ubuntu-latest
steps:
- name: checkout code
uses: actions/checkout@v2
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node: 16.14
# Configure dependency cache
- name: yarn cache
id: yarn-cahce-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache
with:
path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- run: yarn install && yarn buildDeploy pages to Github Pages
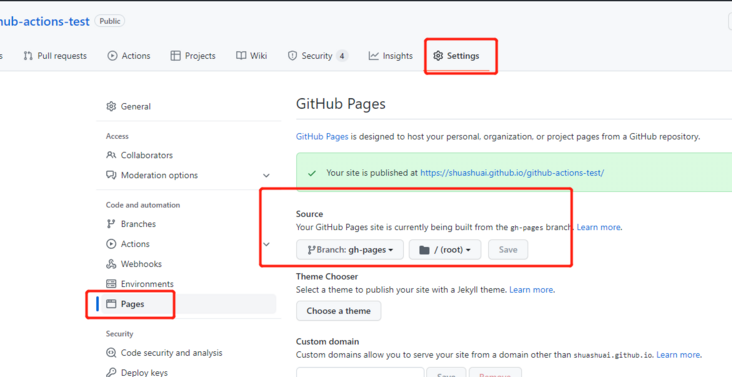
- First, you need to set a branch as the directory of the site, and specifically [set the document
](https://docs.github.com/en/pa... ), this will only tell you the access address after completion (ps: be sure to set the warehouse to Public, otherwise it cannot be set).
- Edit according to the document yml, add release process
# Take the above steps
# Add deploy
- name: deploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
with:
branch: gh-pages # The branch name of the deployment must be an independent branch. Set it to master for the first time. After the construction is completed, my project files are directly cleared, and only the packaged files are left.
folder: build effect
The basic goal has been achieved here, but when I look at the internal processes of the company, the install, build and deploy processes are separated, which is conducive to adding some verification, lint rules and other processes. Therefore, I am thinking about how to split the process. For the first time, I simply split it
name: First GitHub Actions Demo
on:
push:
branches:
- master
- dev
jobs:
Build:
runs-on: ubuntu-latest
steps:
uses: actions/checkout@v2
uses: actions/setup-node@v2
with:
node: 16.14
- name: yarn cache
id: yarn-cahce-dir-path
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v2
id: yarn-cache
with:
path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- run: yarn install
- run: yarn build
Deploy:
- name: depploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
width:
branch: gh-pages
folder: build
clean: true
clean-exclude: |
special-file.txt
some/*.txt
ssh-key: ${{ secrets.PAGE_ACCESS_TOKEN }} I think this should be OK. Once the code is submitted directly to GG, first, there is no deploy and there is no waiting for the build to complete. Second, the files between the two jobs are not enough. After looking through the documents, I found that the official gave these two actions / upload- artifact@v2 actions/download- artifact@v2 Files can be shared between different jobs, so they are changed again. The packaged files are uploaded in the build phase and downloaded in the deploy phase for deployment (note that deploy should also be used) checkout@v2 ).
final result
name: First GitHub Actions Demo
on:
push:
branches:
- master
- dev
jobs:
Build:
runs-on: ubuntu-latest
steps:
# Step name
- name: checkout code
uses: actions/checkout@v2
- name: actions/setup-node@v2
uses: actions/setup-node@v2
with:
node-version: '16.14'
cache: 'yarn'
cache-dependency-path: '**/yarn.lock'
# Caching can be enabled if necessary, and setu node can also be cached
# - name: yarn cache
# id: yarn-cahce-dir-path
# run: echo "::set-output name=dir::$(yarn cache dir)"
# - uses: actions/cache@v2
# id: yarn-cache
# with:
# path: ${{ steps.yarn-cahce-dir-path.outputs.dir }}
# key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
# restore-keys: |
# ${{ runner.os }}-yarn-
- run: yarn install && yarn build
# Upload the packaged file, so you can use it in the next step
- name: upload files
uses: actions/upload-artifact@v2
with:
name: build-pages
path: build
retention-days: 1
Deploy:
needs: Build # Ensure that the build phase is complete
runs-on: ubuntu-latest
steps:
- name: checkout code
uses: actions/checkout@v2
- name: download build files
uses: actions/download-artifact@v2
with:
name: build-pages
path: build
- name: deploy
uses: JamesIves/github-pages-deploy-action@v4.2.3
with:
branch: gh-pages
folder: build
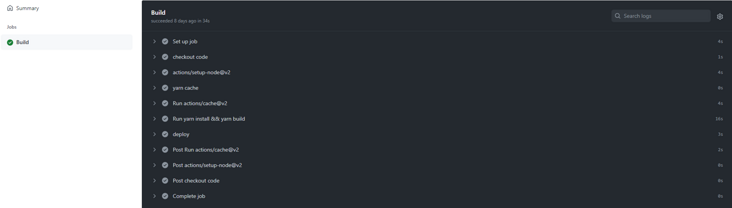
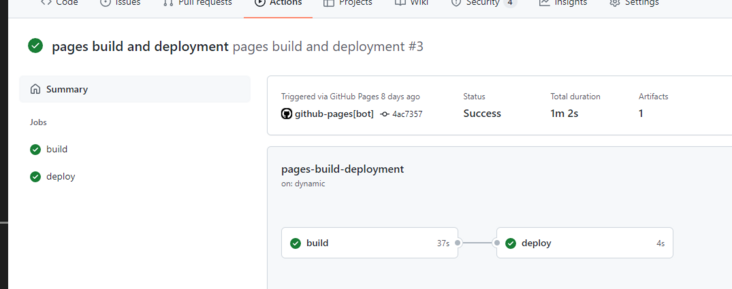
token: "${{ secrets.DEPLOY_TOKEN }}" Submit the code, view the running results, and complete the split.
You can visit your website happily here.
ending
The writing idea is to complete the process step by step according to the idea completed at that time, so some functions may not be expected. At the same time, if there is anything that can be optimized in the process, you are welcome to give advice. Of course, there are still many deficiencies in the complete process. At present, we only need to complete the simple packaging and construction process first, and then we need to learn gitlab's CI and CD. After that, we will write an article in water. I'll see some content related to the deployment project later. For example, docker and nginx hope to learn the whole process in their spare time. come on.