Main process and rendering process
Define native menu, top menu
File reading display
define custom keyboard shortcut
The main process communicates with the rendering process
pack
Development of electron ic integration framework
1, Basic introduction of Electron
1. What does electron do?
Electron is a cross platform desktop application built using JavaScript, HTML and CSS.
2. Why choose electron?
- Electron allows you to use pure JavaScript to call rich native APIs to create desktop applications. You can think of it as focusing on desktop applications.
- In the development of desktop applications on the PC side, nwjs and electron are both optional solutions. They are both based on the combination of Chromium and Node, while electron is a better solution. Its community is relatively active, there are few bugs, and the documents are relatively concise.
- Electron is more reliable than nw.js. There are a lot of successful cases: Atom editor, Visual Studio Code, WordPress, etc
- All built-in modules of Node.js are available in Electron.
2, 5 minutes quick start
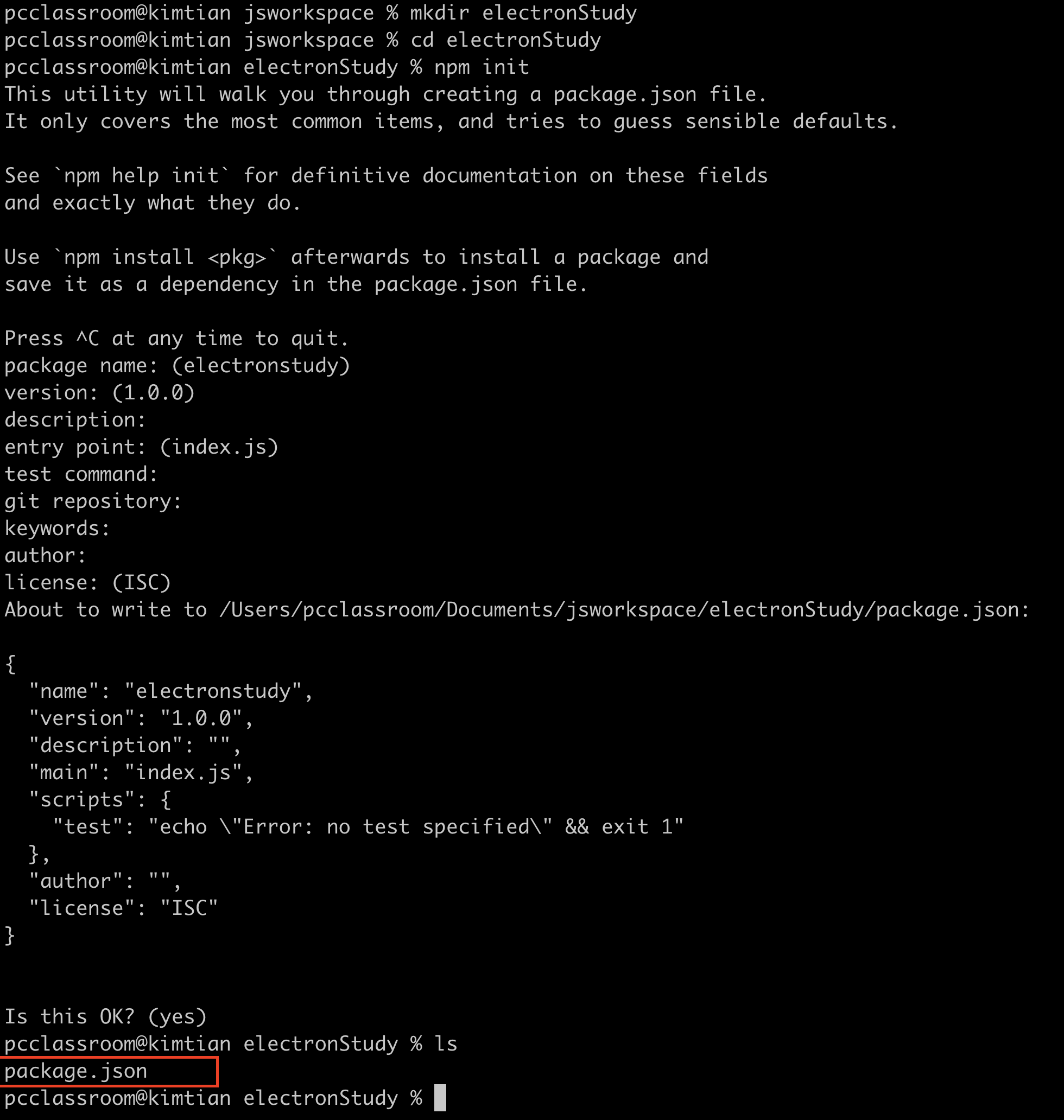
1. Create a new folder and use the npm init command to initialize the package.json file.
Keep returning until you see Is this OK? Press enter again to see that a package.json file is generated under the folder.
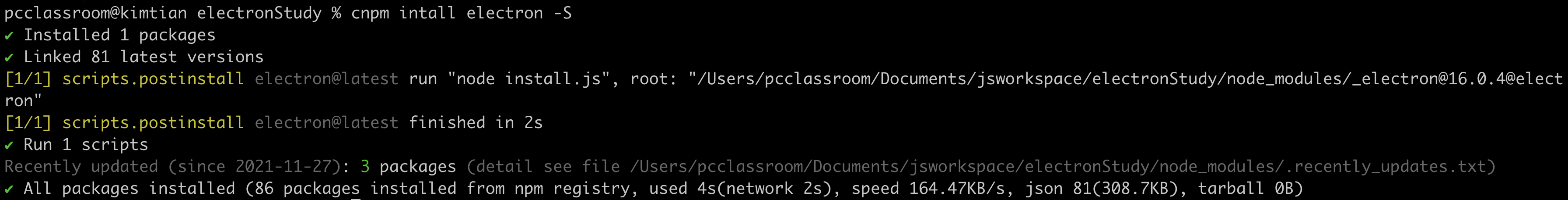
 2. Use the command: cnpm intall electron -S under the folder Install electron and save it as a dependency.
2. Use the command: cnpm intall electron -S under the folder Install electron and save it as a dependency.

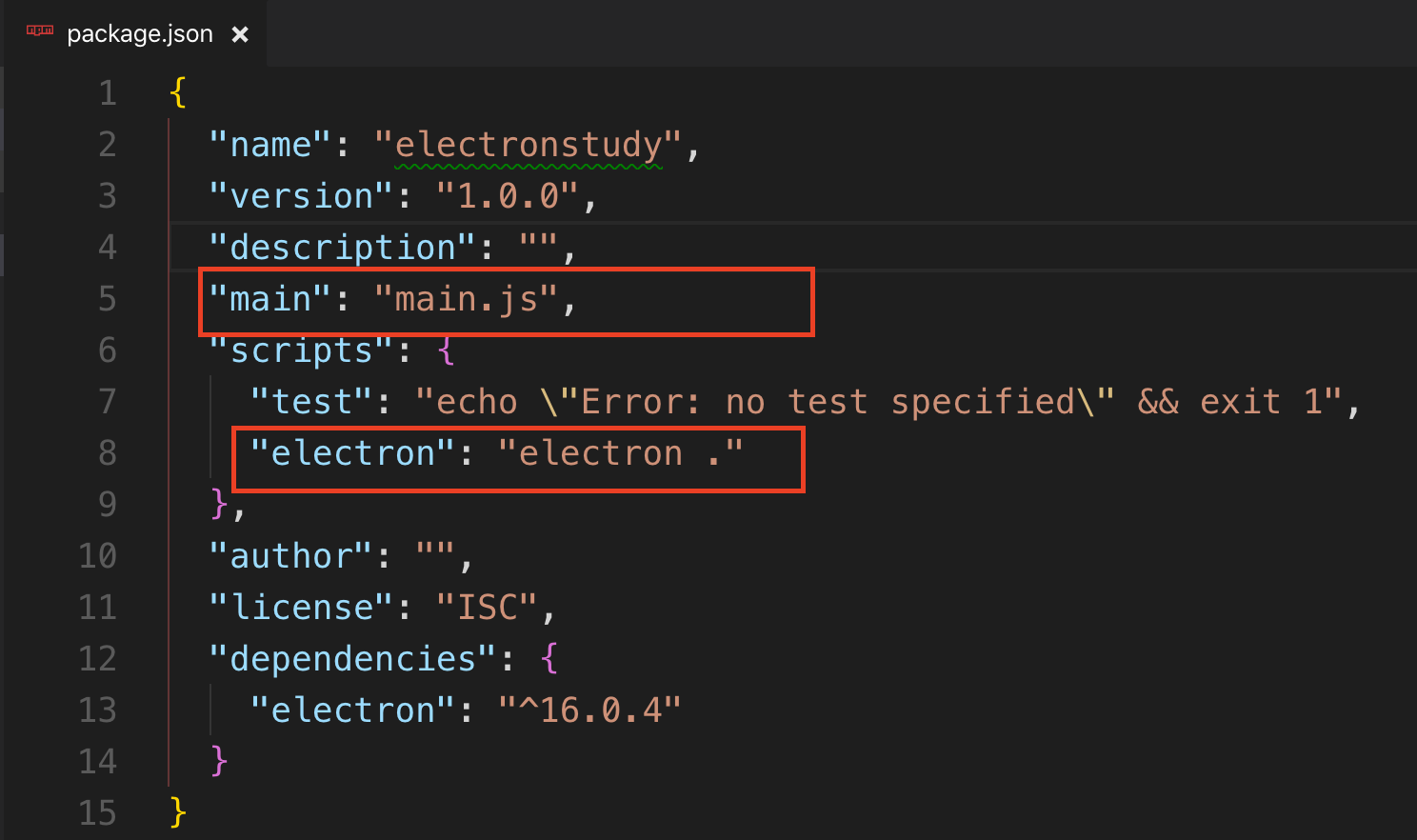
3. Open the project in vscode and modify the generated package.json file. Under script, add one: "electron": "electron." And change the entry file name of main to main.js.
 4. Create the main.js file. Refer to the following code for the contents of the file.
4. Create the main.js file. Refer to the following code for the contents of the file.
// app controls the event life cycle of an application, and BrowserWindow is used to create a new window
const { app, BrowserWindow } = require('electron')
// ready means that the initialization is completed in the electron and issued once (called once)
app.on('ready', () => {
// Build a new window with width and height of 500
new BrowserWindow({
width: 500,
height: 500
})
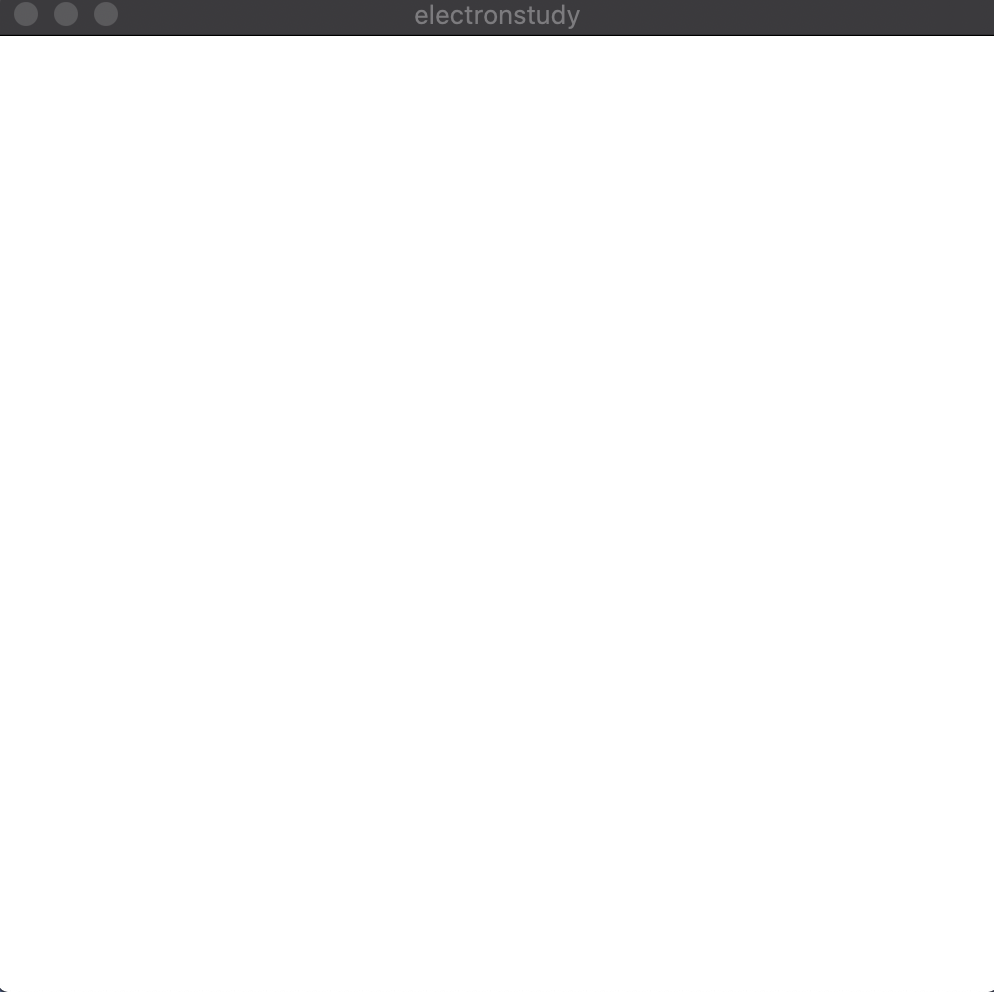
})5. Under the folder, execute the npm run electron command to see a new window with width and height of 500, as shown in the following figure:
 6. Use electron to load html and css files
6. Use electron to load html and css files
(1) Create the src folder and create the index.html file under the folder. The content of the file is: Hello Electron.
<<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>Hello Electron</h1> </body> </html>
(2) Modify the main file as follows:
// app controls the event life cycle of an application, and BrowserWindow is used to create a new window
const { app, BrowserWindow } = require('electron')
// ready means that the initialization is completed in the electron and issued once (called once)
app.on('ready', () => {
// Build a new window with width and height of 500
const mainWindow = new BrowserWindow({
width: 500,
height: 500
})
// Loading files and rendering using Windows
mainWindow.loadFile('./src/index.html')
})(3) Re execute the npm run electron command, you can see a new window with width and height of 500 and display the content: Hello Electron
3, Electron thermal loading
1. Use the command: cnpm install -- save dev electron reload to install the plug-in
2. Modify the main.js code as follows
// app controls the event life cycle of an application, and BrowserWindow is used to create a new window
const { app, BrowserWindow } = require('electron')
// Thermal loading
const reloader = require('electron-reloader')
// module is a global object in node
reloader(module)
// ready means that the initialization is completed in the electron and issued once (called once)
app.on('ready', () => {
// Build a new window with width and height of 500
const mainWindow = new BrowserWindow({
width: 700,
height: 700
})
// Loading files and rendering using Windows
mainWindow.loadFile('./src/index.html')
})3. Execute the npm run electron command again. Subsequent modifications to the display content only need to be saved to take effect. There is no need to re npm run electron after each modification.