Introduction to Flutter catalog
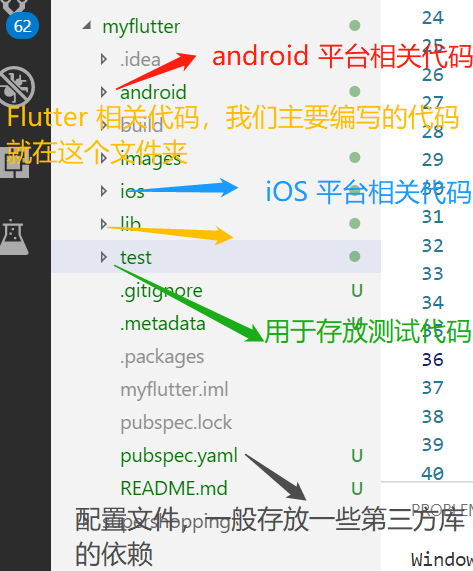
1, Introduction to directory structure

2, Fluent entry file and entry method
// main.dart
void main(){
runApp(MyApp());
}
// It can also be abbreviated
void main() => runApp(MyApp());
/*There is a main in the lib directory of each fluent project Dart is the entry file of fluent
The main method is the entry method of dart
runApp Method is the entry method of fluent.
MyApp Is a custom component
*/
3, Separate the content into a component
The custom component in fluent is actually a class, which needs to inherit StatelessWidget \ StatefulWidget
| assembly | describe |
|---|---|
| StatelessWidget | Stateless component, widget with immutable state |
| StatefulWidget | There are stateful components, and the state held may change in the widget life cycle |
4, Code example
1. Enter the shortcut key fim to import the toolkit
2. calling custom components in main function
3. In the custom component, MaterialApp can be understood as the root component. Every parameter in the construction method of MaterialApp can be omitted, but the official requires that at least one of the three parameters [home], [routes] [ongenerateroute] be filled in
A custom component is invoked in 4.body, and Center is a layout component.
Example 1
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('data'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: new Text(
'Hello, coco',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 30.0, color: Colors.pink),
),
);
}
}
Example 2
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Text(
'I am a text',
textAlign: TextAlign.center,//Text properties
style: TextStyle(fontSize: 16.0,//Text style
color: Color.fromARGB(255, 255, 255, 255),
fontWeight: FontWeight.w800,//Font thickness
fontStyle: FontStyle.italic,//Font style
decoration: TextDecoration.lineThrough,//decorate
decorationColor: Colors.red,//Decorative color
decorationStyle: TextDecorationStyle.dashed,
letterSpacing: 5.0
),
overflow: TextOverflow.ellipsis,
maxLines: 1,
textScaleFactor: 2,
),
height: 300.0,
width: 300.0,
decoration: BoxDecoration(
color: Colors.pink,
border: Border.all(//Set border
color: Colors.blue,
width: 2.0
),
borderRadius: BorderRadius.all(
Radius.circular(10)//Set fillet
)
),
padding: EdgeInsets.all(10),
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
// transform: Matrix4.translationValues(100, 100, 0),
transform: Matrix4.rotationX(10),
alignment: Alignment.bottomRight,
),
);
}
}
The main properties of MaterialApp are as follows
| attribute | describe |
|---|---|
| title : | Application name displayed in task management window |
| theme : | Apply the theme colors used by various UI s |
| color : | The primary color of the application, that is, the application color displayed in the Android task management window |
| home : | Apply the interface Widget displayed by default |
| routes : | The top navigation table of the application. This is a multi page application used to control page Jump, which is similar to the web address of the web page |
| initialRoute : | The first displayed route name. The default value is navigator defaultRouteName |
| onGenerateRoute : | Generate the callback function of route. When navigating the named route, this function will be used to generate the interface |
| onLocaleChanged : | This callback will be triggered when the system modifies the language |
| navigatorObservers : | Listener using Navigator |
| debugShowMaterialGrid : | Whether to display the basic layout grid of paper and ink design, which is a tool for debugging UI |
| showPerformanceOverlay : | Show performance label |
| debugShowCheckedModeBanner : | Whether the DEBUG label (DEBUG switch) in the upper right corner is displayed |
| checkerboardRasterCacheImages : | Check the cached image switch and detect the image that flickers frequently when the interface is redrawn (debug switch) |
| showSemanticsDebugger : | Whether to open the Widget border, similar to the layout boundary displayed in Android Developer mode (debugging switch) |
The common attributes of Scaffold component are shown in the table
| attribute | explain | describe |
|---|---|---|
| appBar | AppBar | An AppBar is displayed at the top of the interface |
| body | Widget | Main contents displayed in the current interface |
| floatingActionButton | Widget | A function button defined in MaterialDesign |
| persistentFooterButtons | List | Button fixed to display below |
| drawer | Widget | Sidebar assembly |
| bottomNavigationBar | Widget | Navigation bar button bar displayed at the bottom |
| backgroundColor | Color | background color |
| resizeToAvoidBottomPadding | bool | Controls whether the interface content body is rearranged to avoid the bottom being covered, such as when the keyboard is displayed |
See the following table for common attributes of AppBar and slivereappbar components:
| attribute | type | Default value | explain |
|---|---|---|---|
| leading | Widget | null | A component displayed in front of the title usually displays the logo of the application on the home page; In other interfaces, it is usually displayed as a return button |
| title | Widget | null | The main content in the Toolbar is usually displayed as the title text of the current interface |
| actions | List | null | A Widget list represents the menu displayed in the Toolbar. For commonly used menus, it is usually represented by conButton. For infrequently used menus, it is usually displayed as three points by popup MenuButton J. Click to pop up the secondary menu |
| bottom PreferredSize | Widget | null | Usually TabBar. Used to display a Tab navigation bar under the Toolbar title |
| elevation | double | 4 | The z-coordinate sequence of components in paper and ink design. For the scrollable slivereappbar, when the slivereappbar is at the same level as the content, the value is 0. When the content scrolling slivereappbar becomes the Toolbar, modify the value of the elevatio n interface |
| flexibleSpace | Widget | null | A component displayed below the AppBar, whose height is the same as that of the AppBar, can achieve some special effects. This attribute is usually used in the slivereappbar |
| brightness | Brightness | ThemeData. primaryColorBrightness | The brightness of AppBar has two themes: white and black |
| backgroundColor | Color | ThemeData. primaryColor | Background color |
| iconTheme | IconThemeData | ThemeData primaryIconTheme | Color, transparency and size information of icons on the AppBar. The default value is themedata primaryIconTheme |
| textTheme | TextTheme | Themdata primaryTextTheme | Text style on AppBar |
| centerTitle | bool | true | Whether the title is displayed in the center. The default value is displayed differently according to different operating systems |
Use of pictures
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Image.network(
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png",
alignment: Alignment.bottomRight,
fit: BoxFit.cover,
color: Colors.pink,
),
height: 300.0,
width: 300.0,
decoration: BoxDecoration(
color: Colors.pink,
border: Border.all(
color: Colors.blue,
width: 2.0
),
borderRadius: BorderRadius.all(
Radius.circular(10)
),
image: DecorationImage(
image: NetworkImage("https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"),
fit: BoxFit.cover
)
),
padding: EdgeInsets.all(10),
margin: EdgeInsets.fromLTRB(10, 10, 10, 0),
// transform: Matrix4.translationValues(100, 100, 0),
transform: Matrix4.rotationX(10),
alignment: Alignment.bottomRight,
),
);
}
}
ClipOval can be used to cut circles or ellipses. The definition of ClipOval is the same as ClipRect, but ClipRect cuts out rectangles. ClipOval also accepts a Rect parameter as the clipping local area. It will clip the circle with the center of the given Rect as the circle center. If Rect has the same length and width, it will clip out a circle. On the contrary, it will clip out an ellipse. ClipOval is defined as follows:
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: ClipOval(
child: Image.network(
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png",
height:100,
width:100,
fit: BoxFit.cover),
)
),
);
}
}

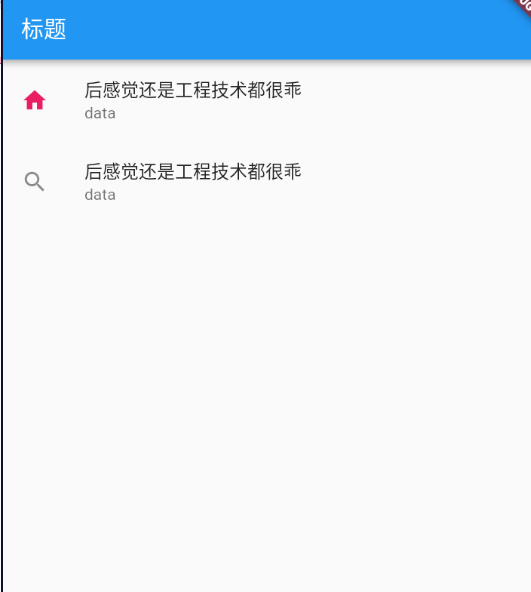
ListView
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.home,color: Colors.pink,),
title: Text('After that, I felt very good in engineering and technology'),
subtitle: Text('data'),
),
ListTile(
leading: Icon(Icons.search),//Front icon
title: Text('After that, I felt very good in engineering and technology'),//title
subtitle: Text('data'),//Subtitle
)
],
);
}
}

import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Image.network(
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"),
Container(
child: Text('I'm a title',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28
),
),
height: 60,
padding: EdgeInsets.fromLTRB(0, 10, 0, 10),
decoration: BoxDecoration(
color: Colors.pink
),
),
Image.network(
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"),
Image.network(
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png")
// ListTile(
// leading: Icon(Icons.home,color: Colors.pink,),
// title: Text('I feel very good in both engineering and technology '),
// subtitle: Text('data'),
// ),
// ListTile(
// leading: Icon(Icons.search),
// title: Text('I feel very good in both engineering and technology '),
// subtitle: Text('data'),
// )
],
);
}
}
ListView horizontal layout
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 180,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 180,
height: 180,
color: Colors.orange,
child:ListView(
children: <Widget>[
Image.network('https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png',
),
Container(
child: Text('jbj'),
)
],
)
),
Container(
width: 180,
height: 180,
color: Colors.indigoAccent,
),
Container(
width: 180,
height: 180,
color: Colors.lightGreen,
)
],
),
);
}
}
The information in the circular list is displayed on the ListView component
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getData() {
List<Widget> list = List();
for (var i = 0; i < 20; i++) {
list.add(ListTile(
title: Text("I'm a list $i"),
));
}
return list;
}
@override
Widget build(BuildContext context) {
return ListView(children: this._getData());
}
}
Extract content and call method usage
import 'package:flutter/material.dart';
import 'package:myflutter/listData.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getData() {
var tempList = listData.map((value){
return ListTile(
leading: Image.network(value["imagesUrl"]),
title: Text(value["title"])
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return ListView(children: this._getData());
}
}
import 'package:flutter/material.dart';
import 'package:myflutter/listData.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getData() {
var tempList = listData.map((value){
return ListTile(
leading: Image.network(value["imagesUrl"]),
title: Text(value["title"])
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return ListView(children: this._getData());
}
}
import 'package:flutter/material.dart';
import 'package:myflutter/listData.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
List list = new List();
HomeContent(){
for(var i =0;i<29;i++){
this.list.add("value $i");
}
}
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: this.list.length,
itemBuilder: (context,index){
return ListTile(
title: Text(this.list[index]),
);
},
);
}
}
import 'package:flutter/material.dart';
import 'package:myflutter/listData.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('title'),
),
body: HomeContent()),
);
}
}
class HomeContent extends StatelessWidget {
List list = new List();
//Custom method
Widget _getListData(context, index) {
return ListTile(
title: Text(this.list[index]["title"]),
);
}
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: this.list.length, itemBuilder: this._getListData);
}
}
Gridview grid layout
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('day_2',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 10, color: Colors.purpleAccent),
textAlign: TextAlign.center,
maxLines: 1),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getListData() {
List<Widget> list = List();
for (var i = 0; i < 20; i++) {
list.add(Container(
child: Text("This is the second $i Data bar"),
color: Colors.blue,
alignment: Alignment.center,
));
}
return list.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(10),
crossAxisCount: 2, //How many components in a row
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 0.7,//The ratio of width to height is 0.7
children: this._getListData()
);
}
}
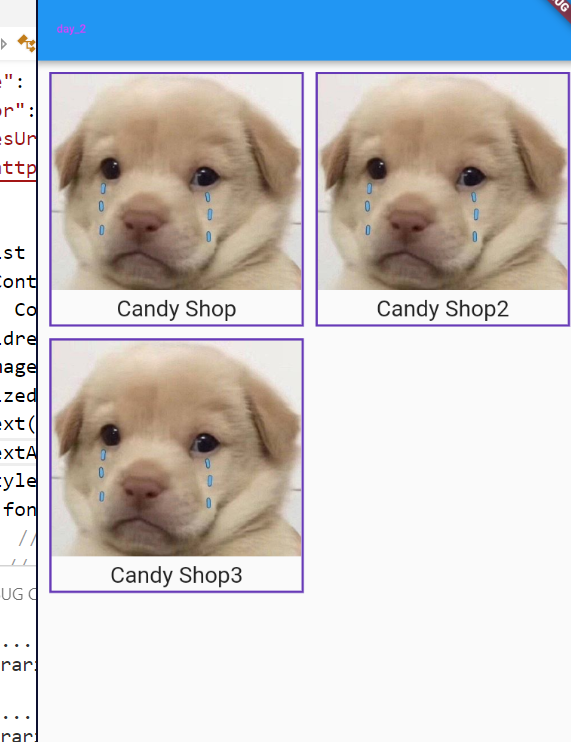
Static grid layout
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('day_2',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 10, color: Colors.purpleAccent),
textAlign: TextAlign.center,
maxLines: 1),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getListData() {
List listData = [
{
"title": 'Candy Shop',
"author": "Mohamed",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
},
{
"title": 'Candy Shop2',
"author": "Mohamed2",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
},
{
"title": 'Candy Shop3',
"author": "Mohamed3",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
}
];
var tempList = listData.map((value) {
return Container(
child: Column(
children: <Widget>[
Image.network(value["imagesUrl"]),
SizedBox(height: 4),
Text(value["title"],
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20
),
)
],
),
decoration: BoxDecoration(
border: Border.all(
color: Colors.deepPurple,
width: 2
)
),
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(10),
crossAxisCount: 2, //How many components in a row
mainAxisSpacing: 10,
crossAxisSpacing: 10,
// childAspectRatio: 0.7, / / the ratio of width to height is 0.7
children: this._getListData());
}
}
 dynamic
dynamic
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('day_2',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 10, color: Colors.purpleAccent),
textAlign: TextAlign.center,
maxLines: 1),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List listData = [
{
"title": 'Candy Shop',
"author": "Mohamed",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
},
{
"title": 'Candy Shop2',
"author": "Mohamed2",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
},
{
"title": 'Candy Shop3',
"author": "Mohamed3",
"imagesUrl":
"https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png"
}
];
Widget _getListData(context,index) {
return Container(
child: Column(
children: <Widget>[
Image.network(listData[index]["imagesUrl"]),
SizedBox(height: 4),
Text(
listData[index]["title"],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
)
],
),
decoration:
BoxDecoration(border: Border.all(color: Colors.deepPurple, width: 2)),
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2, //How many components in a row
mainAxisSpacing: 10,
crossAxisSpacing: 10,
),
itemCount: listData.length,
itemBuilder: this._getListData,
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('data'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: Center(
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.7,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png'),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png'),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://img-blog.csdnimg.cn/07bec00ef4d54b66a856ca14f222001b.png'),
)
],
)),
);
}
}
Not tested
Custom button component
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Flutter"),
),
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget{
@override
Widget build(BuildContext context) {
return IconContainer(Icons.home,23.0);
}
}
class IconContainer extends StatelessWidget{
double size;
Color color;
IconData icon;
IconContainer(this.icon,this.size,{this.color});
@override
Widget build(BuildContext context) {
return Container(
height: 100,
width: 100,
color: this.color,
child: Center(
child: Icon(this.icon,this.size,color: Colors.pink,),
),
);
}
}
Horizontal layout components
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Flutter"),
),
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,//Used quite a lot
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
],
);
}
}
Expanded
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Flutter"),
),
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
flex: 1,
child: Text("data"),
),
Expanded(
flex: 2,
child: Text("data"),
)
],
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
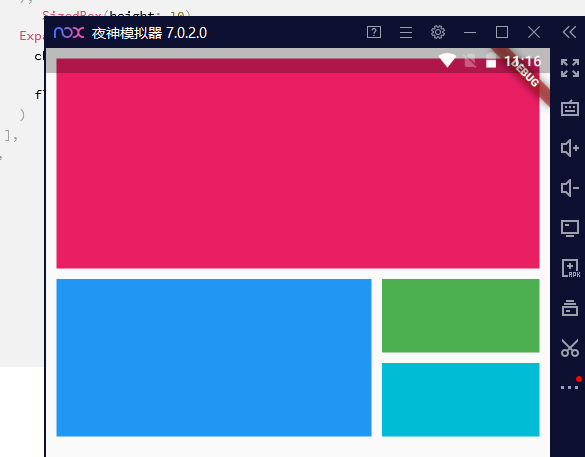
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(10),
child: Column(
children: <Widget>[
Container(
width: 500,
height: 200,
decoration: BoxDecoration(color: Colors.pink),
),
SizedBox(height: 10),
Container(
width: 500,
height: 150,
child: Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
decoration: BoxDecoration(color: Colors.blue),
),
),
SizedBox(width: 10),
Expanded(
flex: 1,
child: Column(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
decoration: BoxDecoration(color: Colors.green),
),
),
SizedBox(height: 10),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.cyan)),
flex: 1,
)
],
),
)
],
),
)
],
),
);
}
}


import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: 400,
height: 600,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment(1,1),
child: Image.network(
"https://img-blog.csdnimg.cn/77b16c81bfea42b39feb940c694ee41a.png",
)),
Positioned(
child: Text("I am a text",
style: TextStyle(
color: Colors.white
),
),
bottom: 10,
),
Align(
child: Icon(Icons.nature, 32,color: Colors.purple,),
)
],
),
);
}
}
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
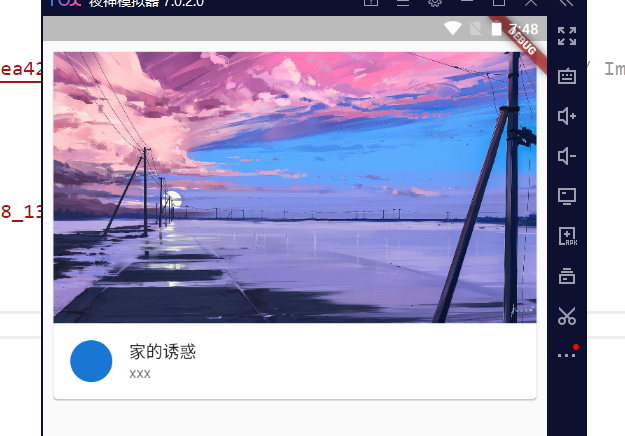
class LayoutDemo extends StatelessWidget {
List list = [
{
" ImageUrl":
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201605%2F23%2F20160523002341_PJwcN.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1645961756&t=0ea8cc68d2b461e62db9b818cda1bf4c",
"title": "Spirited away",
"subtitle": "Introduction: Chihiro and Chihiro is an animated film produced by Studio Ghibli. It is directed by Hayao Miyazaki and voiced by shinami, freedom to enter the wild, Akio Nakamura, Masako xiamu and others"
},
{
" ImageUrl":
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201605%2F23%2F20160523002341_PJwcN.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1645961756&t=0ea8cc68d2b461e62db9b818cda1bf4c",
"title": "Spirited away",
"subtitle": "Introduction: Chihiro and Chihiro is an animated film produced by Studio Ghibli. It is directed by Hayao Miyazaki and voiced by shinami, freedom to enter the wild, Akio Nakamura, Masako xiamu and others"
},
{
" ImageUrl":
"https://img1.baidu.com/it/u=2151444467,988054706&fm=253&fmt=auto&app=138&f=JPEG?w=730&h=405",
"title": "Totoro",
"subtitle": "Introduction: Xiaoyue's mother is ill and hospitalized,Her father took her and her four year old sister Xiaomei to live in the countryside. They all feel very strange about the environment there,Also found a lot of interesting things"
}
];
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
AspectRatio(
aspectRatio: 16 / 9,
child: Image.network(
"https://img-blog.csdnimg.cn/77b16c81bfea42b39feb940c694ee41a.png",fit: BoxFit.cover,),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
"//pic.ntimg.cn/file/20181003/10673188_135257284082_2.jpg"),
),
title: Text("The temptation of home"),
subtitle: Text(
"xxx",
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
)
],
),
)
],
);
}
}

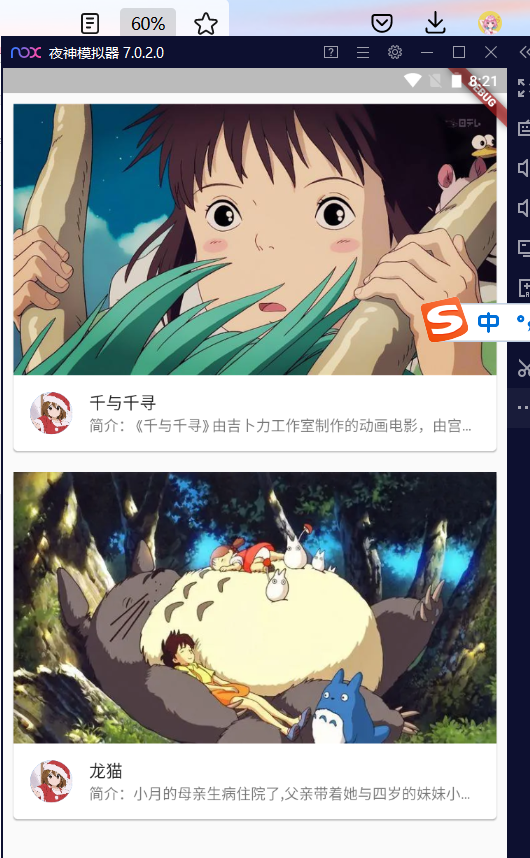
list collection
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
List list = [
{
"imageUrl":
'https://img-blog.csdnimg.cn/4e48610c93e84ee39624108601b79073.png',
"title": "Spirited away",
"subtitle": "Introduction: Chihiro and Chihiro is an animated film produced by Studio Ghibli. It is directed by Hayao Miyazaki and voiced by shinami, freedom to enter the wild, Akio Nakamura, Masako xiamu and others"
},
{
"imageUrl":'https://img-blog.csdnimg.cn/16e1208f8ced49e8b74daa0cb51f304d.png',
"title": "Totoro",
"subtitle": "Introduction: Xiaoyue's mother is ill and hospitalized,Her father took her and her four year old sister Xiaomei to live in the countryside. They all feel very strange about the environment there,Also found a lot of interesting things"
}
];
@override
Widget build(BuildContext context) {
return ListView(
children: list.map((value){
return Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
AspectRatio(
aspectRatio: 16 / 9,
child: Image.network(value["imageUrl"],fit: BoxFit.cover,),
),
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
"https://img1.baidu.com/it/u=3228295310,2105988952&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"),
),
title: Text( value["title"]),
subtitle: Text(
value["subtitle"],
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
)
],
),
);
}).toList(),
);
}
}

Button
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,//Horizontal axis margin
runSpacing: 10,//Longitudinal axis margin
children: <Widget>[
Mybutton("Season 1"),
Mybutton("Season 2"),
Mybutton("Season 3"),
Mybutton("Season 4"),
Mybutton("Season 5")
],
);
}
}
class Mybutton extends StatelessWidget{
final String text;
Mybutton(this.text,{Key key}):super(key:key);//Custom button component
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(this.text),
textColor: Theme.of(context).accentColor,
onPressed: (){},
);
}
}

StatefulWidget
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,//Horizontal axis margin
runSpacing: 10,//Longitudinal axis margin
children: <Widget>[
],
);
}
}
// fstful custom stateless component
class Homepage extends StatefulWidget {
const Homepage({ Key key }) : super(key: key);
@override
_HomepageState createState() => _HomepageState();
}
class _HomepageState extends State<Homepage> {
int countNum = 0;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Chip(
label: Text("${this.countNum}"),
),
RaisedButton(
child: Text("Button"),
onPressed: (){
setState(() {
this.countNum++;
});
},
)
],
);
}
}
Button add content
import 'package:flutter/material.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text("flutter"),
),
body: DemoItem(),
),
);
}
}
class DemoItem extends StatefulWidget {
const DemoItem({ Key key }) : super(key: key);
@override
_DemoItemState createState() => _DemoItemState();
}
class _DemoItemState extends State<DemoItem> {
List list = List();
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Column(
children: <Widget>[
Column(
children: this.list.map((value){
return ListTile(
title: Text(value),
);
}).toList(),
),
RaisedButton(
child: Text("Button"),
onPressed: (){
list.add("value");
},
)
],
)
],
);
}
}
bottomNavigationBar under Scaffold
import 'package:flutter/material.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text("flutter"),
),
body: DemoItem(),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home, 24),
title: Text("home page")
),
BottomNavigationBarItem(
icon: Icon(Icons.category, 24),
title: Text("classification")
),
BottomNavigationBarItem(
icon: Icon(Icons.settings, 24),
title: Text("set up")
)
],
),
),
);
}
}
dynamic alteration
import 'package:flutter/material.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter"),
),
body: Text("data"),
bottomNavigationBar: Tabs(),
),
);
}
}
class Tabs extends StatefulWidget {
const Tabs({Key key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: (int index) {
setState(() {
this._currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home, 24.0), title: Text("home page")),
BottomNavigationBarItem(
icon: Icon(Icons.category, 24.0), title: Text("classification")),
BottomNavigationBarItem(
icon: Icon(Icons.settings, 24.0), title: Text("set up"))
],
);
}
}
Switch page
import 'package:flutter/material.dart';
import '../page/Home.dart';
import '../page/Category.dart';
import '../page/Setting.dart';
class Tabs extends StatefulWidget {
const Tabs({Key key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
List _listpage = [
Homepage(),
Categorypage(),
Settingpage(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: _listpage[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: ((int index) {
setState(() {
this._currentIndex = index;
});
}),
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("home page")),
BottomNavigationBarItem(
icon: Icon(Icons.category), title: Text("classification")),
BottomNavigationBarItem(icon: Icon(Icons.settings), title: Text("set up"))
]),
);
}
}
Normal route
import 'package:flutter/material.dart';
class Searchpage extends StatefulWidget {
const Searchpage({ Key key }) : super(key: key);
@override
_SearchpageState createState() => _SearchpageState();
}
class _SearchpageState extends State<Searchpage> {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Text("return"),
onPressed: (){
Navigator.of(context).pop();
},
),
appBar: AppBar(
title: Text("Search"),
),
body: ListView(
children: <Widget>[
],
),
);
}
}
import 'package:flutter/material.dart';
import 'Search.dart';
class Settingpage extends StatefulWidget {
const Settingpage({Key key}) : super(key: key);
@override
_SettingpageState createState() => _SettingpageState();
}
class _SettingpageState extends State<Settingpage> {
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text("Jump to search page"),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context)=>Searchpage()
)
);
},
);
}
}
Named route
import 'package:flutter/material.dart';
class Settingpage extends StatefulWidget {
const Settingpage({Key key}) : super(key: key);
@override
_SettingpageState createState() => _SettingpageState();
}
class _SettingpageState extends State<Settingpage> {
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text("Jump to search page"),
onPressed: () {
Navigator.pushNamed(context, '/search');
},
);
}
}
import 'package:flutter/material.dart';
import 'pages/Search.dart';
import 'pages/Home.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Homepage(),
routes: {
'/search':(context)=>Searchpage()
},
);
}
}
Route jump with parameters
Routing configuration
Widget build(BuildContext context) {
return MaterialApp(
home: Homepage(),
//Fixed writing
onGenerateRoute: (RouteSettings settings) {
// Unified processing
final String name = settings.name;
final Function pageContentBuilder = routers[name];
if (pageContentBuilder != null) {
final Route route = MaterialPageRoute(
builder: (context) {
//Take out the arguments parameter in RouteSettings and pass it in through the constructor
return pageContentBuilder(context,
arguments: settings.arguments);
},
settings: settings,
);
return route;
}
});
}
main
import 'package:flutter/material.dart';
import 'pages/Contentstext.dart';
import 'pages/Home.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget {
final routers = {'/Contentstextpage': (context,{arguments}) => Contentstextpage(arguments:arguments)};
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Homepage(),
//Fixed writing
onGenerateRoute: (RouteSettings settings) {
// Unified processing
final String name = settings.name;
final Function pageContentBuilder = routers[name];
if (pageContentBuilder != null) {
final Route route = MaterialPageRoute(
builder: (context) {
//Take out the arguments parameter in RouteSettings and pass it in through the constructor
return pageContentBuilder(context,
arguments: settings.arguments);
},
settings: settings,
);
return route;
}
});
}
}
import 'package:flutter/material.dart';
class Settingpage extends StatefulWidget {
const Settingpage({Key key}) : super(key: key);
@override
_SettingpageState createState() => _SettingpageState();
}
class _SettingpageState extends State<Settingpage> {
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text("Jump to search page"),
onPressed: () {
Navigator.pushNamed(context, '/Contentstextpage',arguments: {
"id":123
});
},
);
}
}
import 'package:flutter/material.dart';
class Contentstextpage extends StatelessWidget {
final arguments;
Contentstextpage({this.arguments});
@override
Widget build(BuildContext context){
return Container(
child: Text("This is a named routing page ${arguments != null ? arguments['id'] : '0'}"),
);
}
}
Initialize routing page
import 'package:flutter/material.dart';
import 'routes/Routes.dart';
main(List<String> args) {
runApp(MyFutter());
}
class MyFutter extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: '/', //Initialize loaded routes
onGenerateRoute: onGenerateRoute,
);
}
}
Statefulwedge
import 'package:flutter/material.dart';
class _Productpage extends StatefulWidget {
const _Productpage({ Key key }) : super(key: key);
@override
__ProductpageState createState() => __ProductpageState();
}
class __ProductpageState extends State<_Productpage> {
@override
Widget build(BuildContext context) {
return Container(
child: RaisedButton(
child: Text("Transfer to item details"),
onPressed: (){
Navigator.pushNamed(context, '/Productinfopage',arguments:{
"pid":123
});
},
),
);
}
}
import 'package:flutter/material.dart';
class Productinfopage extends StatefulWidget {
Map arguments;
Productinfopage({ Key key,this.arguments }) : super(key: key);
@override
_ProductinfopageState createState() => _ProductinfopageState();
}
class _ProductinfopageState extends State<Productinfopage> {
Map arguments;
_ProductinfopageState({this.arguments});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("commodity"),
),
body: Container(
child: Text("pid=${arguments["pid"]}"),
),
);
}
}
import '../pages/Contentstext.dart';
import '../pages/Home.dart';
import 'package:flutter/material.dart';
import '../pages/Productinfo.dart';
final routers = {
'/Contentstextpage': (context, {arguments}) =>
Contentstextpage(arguments: arguments),
'/Productinfopage':(context,{arguments})=>Productinfopage(arguments: arguments),
'/': (context, {arguments}) => Homepage()
};
//Fixed writing
var onGenerateRoute = (RouteSettings settings) {
// Unified processing
final String name = settings.name;
final Function pageContentBuilder = routers[name];
if (pageContentBuilder != null) {
final Route route = MaterialPageRoute(
builder: (context) {
//Take out the arguments parameter in RouteSettings and pass it in through the constructor
return pageContentBuilder(context,
arguments: settings.arguments);
},
settings: settings,
);
return route;
}
};
Route replacement returns the specified root
import 'package:flutter/material.dart';
import '../../pages/Tabs.dart';
class RegisterThirdpage extends StatefulWidget {
const RegisterThirdpage({ Key key }) : super(key: key);
@override
_RegisterThirdpageState createState() => _RegisterThirdpageState();
}
class _RegisterThirdpageState extends State<RegisterThirdpage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("The third step is to complete the registration"),
),
body: Center(
child: Column(
children: <Widget>[
SizedBox(height: 20,),
Text('Enter the password to complete the registration'),
RaisedButton(
child: Text("determine"),
onPressed: (){
// Navigator.of(context).pop();
//Return root
Navigator.of(context).pushAndRemoveUntil(new MaterialPageRoute(builder: (context)=>new Tabs(index: 2,)), (route)=>route == null);
},
)
],
),
),
);
}
}
import 'package:flutter/material.dart';
import 'Category.dart';
import 'Setting.dart';
import 'Home.dart';
class Tabs extends StatefulWidget {
final index;
Tabs({Key key,this.index = 0}):super(key:key);
@override
_TabsState createState() => _TabsState(this.index);
}
class _TabsState extends State<Tabs> {
_TabsState(index){
this._currentIndex = index;
}
List _listpage = [
Homepage(),
Categorypage(),
Settingpage(),
];
int _currentIndex;
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
iconSize: 26.0,
fixedColor: Colors.red,
currentIndex: this._listpage[this._currentIndex],
onTap: (int index) {
setState(() {
this._currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home), title: Text("home page")),
BottomNavigationBarItem(
icon: Icon(Icons.category), title: Text("classification")),
BottomNavigationBarItem(
icon: Icon(Icons.settings), title: Text("set up"))
],
);
}
}
import '../pages/Contentstext.dart';
import '../pages/Home.dart';
import 'package:flutter/material.dart';
import '../pages/Productinfo.dart';
import '../pages/user/Login.dart';
import '../pages/user/RegisterFirst.dart';
import '../pages/user/RegisterSecond.dart';
import '../pages/user/RegisterThird.dart';
final routers = {
'/Contentstextpage': (context, {arguments}) =>
Contentstextpage(arguments: arguments),
'/Productinfopage': (context, {arguments}) =>
Productinfopage(arguments: arguments),
'/': (context, {arguments}) => Homepage(),
'/Loginpage': (context, {arguments}) => Loginpage(),
'/RegisterFirstpage': (context, {arguments}) => RegisterFirstpage(),
'/RegisterSecondpage': (context, {arguments}) => RegisterSecondpage(),
'/RegisterThirdpage': (context, {arguments}) => RegisterThirdpage(),
};
//Fixed writing
var onGenerateRoute = (RouteSettings settings) {
// Unified treatment
final String name = settings.name;
final Function pageContentBuilder = routers[name];
if (pageContentBuilder != null) {
final Route route = MaterialPageRoute(
builder: (context) {
//Take out the arguments parameter in RouteSettings and pass it in through the constructor
return pageContentBuilder(context, arguments: settings.arguments);
},
settings: settings,
);
return route;
}
};
appbar
import 'package:flutter/material.dart';
class AppBarDemopage extends StatefulWidget {
const AppBarDemopage({Key key}) : super(key: key);
@override
_AppBarDemopageState createState() => _AppBarDemopageState();
}
class _AppBarDemopageState extends State<AppBarDemopage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: <Widget>[
Tab(
text: "Hot",
),
Tab(
text: "recommend",
)
],
),
// title: Text("Appbar"),
// centerTitle: true,
// backgroundColor: Colors.red,
// leading: IconButton(
// icon: Icon(Icons.menu),
// onPressed: () {},
// ),
),
body: TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title: Text("first tab switch"),
),
ListTile(
title: Text("first tab switch"),
),
ListTile(
title: Text("first tab switch"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("the second tab switch"),
),
ListTile(
title: Text("the second tab switch"),
),
ListTile(
title: Text("the second tab switch"),
)
],
)
],
),
),
);
}
}