I believe you will usually use markdown to write documents, especially with Typora, which is very convenient. But many times we are not satisfied with local documents, but to make the documents online, so that if the content is updated, team members can see it in time.
In fact, there are many open source projects used to generate static websites, such as VuePress and Docsify. In particular, VuePress has been widely used for the deployment of various documents including Vue official documents. However, VuePress is based on Vue, and now my team mainly uses React technology stack, so I use docusaurus developed by facebook team similar to VuePress.
1. Initialize project
docusaurus is easy to use and easy to use. You can initialize a document item using the following command:
$ npm init docusaurus@latest [name] [template]
For example:
$ npm init docusaurus@latest my-website classic
TypeScript templates are also supported:
$ npm init docusaurus@latest my-website classic --typescript
After creation, the entire directory structure is as follows:
my-website ├── blog │ ├── 2019-05-28-hola.md │ ├── 2019-05-29-hello-world.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ ├── doc2.md │ ├── doc3.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lock
- /Blog / - contains the markdown files related to the blog. If the blog function is not required, it can be deleted directly (described later);
- /docs / - contains markdown files related to documents, and supports custom sidebars (described later);
- /src/ - React component directory, which supports user-defined document home pages, but generally does not need to be moved;
- /Static / - static resource directory. The pictures in the document can be placed here. The contents of this directory will eventually be copied to the build directory;
- /docusaurus.config.js - docusaurus configuration file, including the configuration of the whole website;
- /sidebar.js - Custom sidebar;
2. Build related commands
You can see that there are many scripts in package.json, but generally we only need to use two of them.
Start the development server:
# Using npm $ npm run start # Use yarn $ yarn run start
Package build:
# Using npm $ npm run build # Use yarn $ yarn run build
3. Documentation
Start the development server, create a markdown file under docs and write it. The modification of the file will be automatically monitored, and then trigger recompilation and HMR, just like writing React components.
At the top of the markdown document, you can specify some fields:
--- id: doc-with-tags title: A doc with tags tags: - Demo - Getting started sidebar_position: 3 ---
The title field will be displayed on the sidebar:

If this field is not provided, the h1 title of the markdown file will be used. If there is no h1 title, the file name of the file will be used.
Then, the tag field is used to display the classification of the current content:

Last sidebar_ The position field is used to identify the display order of the sidebar.
For more usage, refer to the official documents:
https://docusaurus.io/docs/docs-introduction
4. Markdown syntax
The grammar of markdown will not be expanded in detail. Here are some practical grammars.
Tab switching:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs>
<TabItem value="apple" label="Apple" default>
This is an apple 🍎
</TabItem>
<TabItem value="orange" label="Orange">
This is an orange 🍊
</TabItem>
<TabItem value="banana" label="Banana">
This is a banana 🍌
</TabItem>
</Tabs>;
effect:

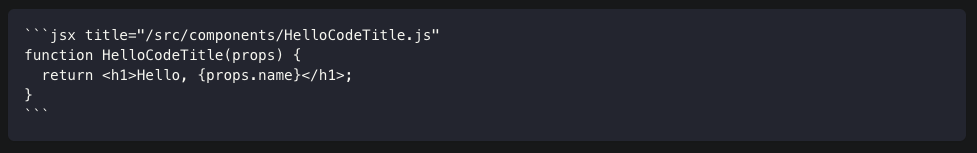
Add title to code slice:

effect:

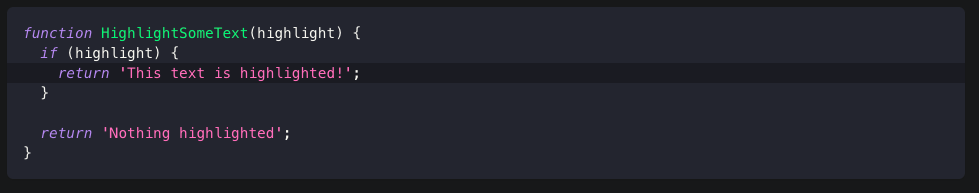
Highlight a line of code:

effect:

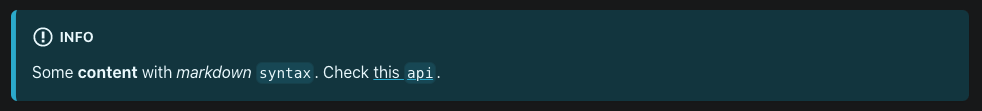
Warning style:
:::info Some **content** with _markdown_ `syntax`. Check [this `api`](#). :::
effect:

For more usage, refer to the official documents:
https://docusaurus.io/docs/markdown-features
5. Reference static resources
It can be referenced according to markdown syntax:

In docusaurus, the markdown file actually supports JSX writing:
import DocusaurusImageUrl from '@site/static/img/docusaurus.png';
<img src={DocusaurusImageUrl} />;