What is page navigation animation
The page navigation animation of Compose is equivalent to the page switching animation in Activity, such as the animation entering when opening Activity and the animation exiting when closing Activity.
All the navigation parts mentioned later refer to Compose navigation.
Current situation of page navigation implementation
The official version of navigation does not provide navigation animation, but the official may also find this problem. Therefore, the official is currently developing a dependency project independent of the main framework (COM. Google. Accompanist: accompanist navigation animation) to facilitate developers to use navigation.
Relying on the latest version is: com google. accompanist:accompanist-navigation-animation:0.21.1-beta, this article uses 0.21 1-beta version for demonstration, 0.16 The version of 0 is quite different from the current version, so it will not be demonstrated again.
It should be emphasized that the APIs of navigation animation are experimental at present, but I think these will become regular in the near future. It is just that individual APIs may be greatly adjusted, which is inevitable.
Types of page navigation animation in Compose
The navigation animation of Compose provides two basic interfaces, EnterTransition and ExitTransition, which are used to provide entry page navigation animation and exit page navigation animation. It also provides a number of ready-made implementation effects for developers to use conveniently. Usually, the ready-made implementation can basically meet most of the needs.
Animation basic class
-
Enter Animation: EnterTransition
-
Exit Animation: ExitTransition
Slide in exit type
-
Sliding entry Animation: the basic entry animation is slideIn, and slideInHorizontally and slideInVertically are derived
-
Slide exit Animation: the basic exit animation is slideOut, and slideOutHorizontally and slideOutVertically are derived
Fade in and fade out type
-
Fade in Animation: fadeIn, no derivation
-
Fade out animation: fadeOut, no derivation
Expansion and contraction type
-
Expand into animation: expandHorizontally and expandVertically
-
Shrink exit Animation: shrinkHorizontally and shrinkVertically
Zoom in and zoom in type
-
Zoom into animation: scaleIn
-
Zoom out: scaleOut
Using navigation animation
- Add dependency
implementation "com.google.accompanist:accompanist-navigation-animation:0.21.1-beta"
- Navigation class code
enterTransition and exitTransition can animate entry and exit respectively.
In composable, navigation animation can also be set for individual pages
AnimatedNavHost(navController = controller,
startDestination = home,
enterTransition = {
enterAnim(flag.value)
},
exitTransition = {
exitAnim(flag.value)
}) {
composable(home) {
Home(controller, flag)
}
composable(main) {
Main(controller, flag)
}
}
- NavHostController selection
val controller = rememberAnimatedNavController()
- Write specific entry and exit animation
Code of subsequent chapters
Realization and effect of several animations
For the following effects, only several implementation examples in my code implementation are selected, and the specific use is similar.
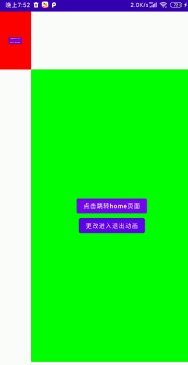
Slide in and slide out
code
Enter animation
slideInHorizontally(animationSpec = tween(1000),//Animation duration 1s initialOffsetX ={
-it//The initial position is at the negative screen position, that is, we can't see the initial position. When the animation moves, it will slide from the negative screen position to the screen position
})
Exit animation
slideOutHorizontally(animationSpec = tween(1000), targetOffsetX = {
it
})
effect

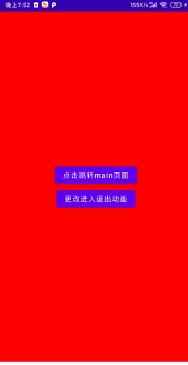
Fade in and out
code
Enter animation
fadeIn(animationSpec = tween(1000), initialAlpha = 0f)
Exit animation
fadeOut(animationSpec = tween(1000), targetAlpha = 0f)
effect

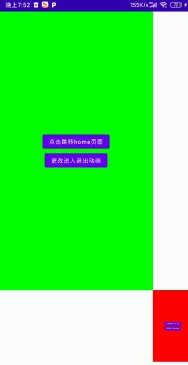
Expansion entry and contraction exit
code
Expansion animation
expandIn(animationSpec = tween(1000), expandFrom = Alignment.TopStart){
IntSize(0,0)
}
Shrink animation
shrinkOut(animationSpec = tween(1000), shrinkTowards = Alignment.BottomEnd) {//80% reduction
it*4/5
}
effect

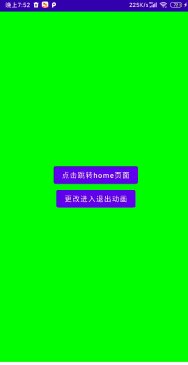
Zoom in and zoom out
code
Enter animation
scaleIn(animationSpec = tween(1000), initialScale = 0f//Initial zoom size, transformOrigin = TransformOrigin(0f,0f)//Set the base point for animation scaling)
Exit animation
scaleOut(animationSpec = tween(1000), targetScale = 0f, transformOrigin = TransformOrigin(1f,1f))
effect