1. What is JSX?
const element = <h1>Hello, world!</h1>;
JSX is a JavaScript syntax extension
2. Why use JSX?
You need to bind and process events in the UI, notify the UI when the state changes at some time, and display the prepared data in the UI.
React doesn't force JSX, but most people find it visually helpful to put JSX and UI together in JavaScript code. It also enables react to display more useful error and warning messages.
3. Embed expressions in JSX
In JSX syntax, you can put any valid JavaScript expression within braces
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
ReactDOM.render(
element,
document.getElementById('root')
);
Render Elements
There is a < div > somewhere in the HTML file
<div id="root"></div>
We call it the "root" DOM node because all the content in this node will be managed by the React DOM.
To render a React element into the root DOM node, simply pass them in together render():
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));
2. Update rendered elements
The only way to update the UI is to create a new element and pass it into reactdom render().
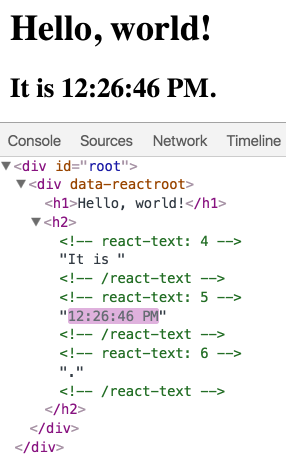
Consider an example of a timer:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);
2.1 react only updates the parts it needs to update****

The React DOM will only update the content that has actually changed, that is, the text node in the example.
3. Components & props
The easiest way to define a component is to write JavaScript functions:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
This function is a valid react component that accepts a unique "props" object with data and returns a react element. This type of component is called a function component because it is essentially a Javascript function.
You can also use the class of ES6 to define components:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
The above two components are equivalent in React
3.1 rendering components
Previously, the React elements we encountered were just DOM Tags:
const element = <div />;
However, the React element can also be a user-defined component:
const element = <Welcome name="Sara" />;
When the React element is a user-defined component, it will convert the attributes and children received by JSX into a single object and pass it to the component, which is called "props"
For example, this code will render "Hello, Sara" on the page:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
1. We call reactdom Render() function and pass in < welcome name = "Sara" / > as a parameter.
2.React calls the Welcome component and passes in {name: 'Sara'} as props.
3.Welcome component will
Hello, Sara
Element as the return value.4.React DOM efficiently updates the DOM to
Hello, Sara
.3.2 combined components
We can create an App component that can render Welcome components multiple times:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
The top-level component of each new React application is an App component. However, if you integrate React into existing applications, you may need to use small components such as buttons and gradually apply such components to every part of the view layer from bottom to top.
3.3 extraction components
Split components into smaller components.
function formatDate(date) {
return date.toLocaleDateString();
}
function Comment(props) {
return (
<div className="Comment">
<div className="UserInfo">
<img
className="Avatar"
src={props.author.avatarUrl}
alt={props.author.name}
/>
<div className="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">{props.text}</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}
const comment = {
date: new Date(),
text: 'I hope you enjoy learning React!',
author: {
name: 'Hello Kitty',
avatarUrl: 'https://placekitten.com/g/64/64',
},
};
ReactDOM.render(
<Comment
date={comment.date}
text={comment.text}
author={comment.author}
/>,
document.getElementById('root')
);
Due to the nested relationship, the component becomes difficult to maintain and reuse its parts. So let's extract some components from it.
First, we will extract the Avatar component
function Avatar(props) {
return (
<img className="Avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
);
}
Make some minor adjustments to Comment
function formatDate(date) {
return date.toLocaleDateString();
}
function Comment(props) {
return (
<div className="Comment">
<div className="UserInfo">
<img
className="Avatar"
src={props.author.avatarUrl}
alt={props.author.name}
/>
<div className="UserInfo-name">
{props.author.name}
</div>
</div>
<div className="Comment-text">{props.text}</div>
<div className="Comment-date">
{formatDate(props.date)}
</div>
</div>
);
}
const comment = {
date: new Date(),
text: 'I hope you enjoy learning React!',
author: {
name: 'Hello Kitty',
avatarUrl: 'https://placekitten.com/g/64/64',
},
};
ReactDOM.render(
<Comment
date={comment.date}
text={comment.text}
author={comment.author}
/>,
document.getElementById('root')
);
3.4 read only of props
A component can never modify its props, whether it is declared by function or class.