
This is the second MAD Skills series on navigation. This is the third article in the navigation component series. If you want to review the content published in the past, please refer to the following link:
- Overview of navigation components
- Navigate to the dialog box
- Use SafeArgs when navigating in an app
- Use deep link navigation
- Build your first app bundle
- Easy to understand NavigationUI
- Using navigation components: conditional navigation
If you prefer to watch videos rather than read articles, please review the following Videos:
△ navigation: nested navigation charts and
summary
In the previous articles in this series, we added the coffee recording function, used the navigation UI to improve the user experience, and realized conditional navigation.
In this article, we will learn how to manage navigation diagrams by using nested diagrams and use the include tag to introduce other diagrams. This requires us to modularize the application and understand how navigation operates between modules.
So, next, let's open Android Studio and start learning how to use navigation on the module.
Nested navigation chart
Let's start with the navigation map. Nested charts allow you to group a series of destination pages in the parent navigation chart.
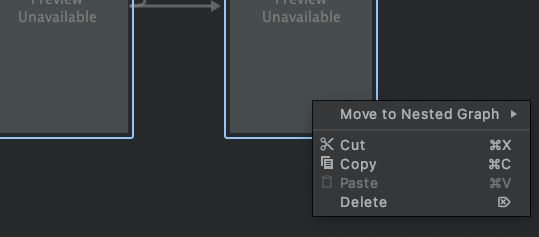
Let's take a look at the navigation diagram. The coffeeList and coffeeEntryDialog destination pages are very suitable for converting to nested diagrams. To do this, I long press shift here and select "Move to Nested Graph" at the same time:

△ move coffeeList and coffeeEntryDialogFragment to nested graph
Now let's go back to the code interface. You can see that the nested diagram is just a new navigation diagram in the root diagram:
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/donutList">
<fragment
android:id="@+id/donutList"
android:name="com.android.samples.donuttracker.donut.DonutList"
android:label="@string/donut_list" >
<action
android:id="@+id/action_donutList_to_donutEntryDialogFragment"
app:destination="@id/donutEntryDialogFragment" />
<action
android:id="@+id/action_donutList_to_selectionFragment"
app:destination="@id/selectionFragment" />
</fragment>
<dialog
android:id="@+id/donutEntryDialogFragment"
android:name="com.android.samples.donuttracker.donut.DonutEntryDialogFragment"
android:label="DonutEntryDialogFragment">
<deepLink app:uri="myapp://navdonutcreator.com/donutcreator" />
<argument
android:name="itemId"
app:argType="long"
android:defaultValue="-1L" />
</dialog>
<fragment
android:id="@+id/selectionFragment"
android:name="com.android.samples.donuttracker.setup.SelectionFragment"
android:label="@string/settings"
tools:layout="@layout/fragment_selection" >
<action
android:id="@+id/action_selectionFragment_to_donutList"
app:destination="@id/donutList" />
</fragment>
<navigation
android:id="@+id/coffeeGraph"
app:startDestination="@id/coffeeList">
<fragment
android:id="@+id/coffeeList"
android:name="com.android.samples.donuttracker.coffee.CoffeeList"
android:label="@string/coffee_list">
<action
android:id="@+id/action_coffeeList_to_coffeeEntryDialogFragment"
app:destination="@id/coffeeEntryDialogFragment" />
</fragment>
<dialog
android:id="@+id/coffeeEntryDialogFragment"
android:name="com.android.samples.donuttracker.coffee.CoffeeEntryDialogFragment"
android:label="CoffeeEntryDialogFragment">
<argument
android:name="itemId"
android:defaultValue="-1L"
app:argType="long" />
</dialog>
</navigation>
</navigation>
The navigation between the selected fragments is migrated to the nested diagram.
Nested diagrams must contain IDs. You can use this id to implement the code to navigate to the nested diagram, but not directly to its sub destination page. Nested diagrams contain their own startup destination pages, and please do not expose their sub destination pages separately.
<navigation android:id="@+id/coffeeGraph" app:startDestination="@id/coffeeList">
If you double-click the nested diagram, you can find the nested destination pages and the operations between them.
Include label
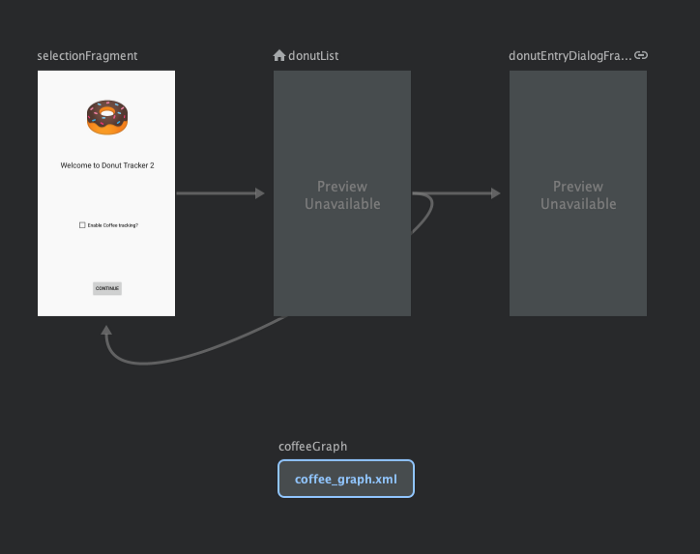
In addition to using nested diagrams, I can also extract diagrams into new navigation xml files. Here I created a new xml file named coffee_graph, and migrate the contents of the nested graph to this file.
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coffeeGraph"
app:startDestination="@id/coffeeList">
<fragment
android:id="@+id/coffeeList"
android:name="com.android.samples.donuttracker.coffee.CoffeeList"
android:label="@string/coffee_list">
<action
android:id="@+id/action_coffeeList_to_coffeeEntryDialogFragment"
app:destination="@id/coffeeEntryDialogFragment" />
</fragment>
<dialog
android:id="@+id/coffeeEntryDialogFragment"
android:name="com.android.samples.donuttracker.coffee.CoffeeEntryDialogFragment"
android:label="CoffeeEntryDialogFragment">
<argument
android:name="itemId"
android:defaultValue="-1L"
app:argType="long" />
</dialog>
</navigation>
I can nest new diagrams into other files through the include tag. Although using the include tag is functionally the same as using nested diagrams, you can also use diagrams of other project modules or library projects.
<include app:graph="@navigation/coffee_graph"/>
Similar to nested graphs, the referenced graph does not expose the list of destination pages, that is, I need to update the menu id to point to coffeeList.
<item android:id="@id/coffeeGraph" android:icon="@drawable/coffee_cup" android:title="@string/coffee_name" />
Here I updated the menu to use the id of the reference graph. Since CoffeeList is the starting page of the referenced graph, I can use the graph id to navigate to the graph. If you try to run the application now, all functions will be the same as before.
Now that the navigation map of coffee records has been separated, we can modularize the application. By the way, we can see the effect of navigation between modules.
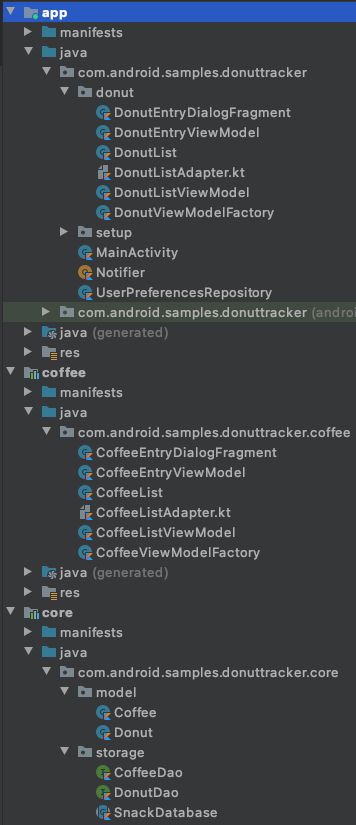
If you want to synchronize, you can check code , which contains all the changes I have made so far. I created two new modules: core and Coffee. I migrated all the commonly used classes to the core module, such as Donut, Coffee, DAO, Database and other common resources.
Next, I will migrate all the fragment, viewModel and adapter classes used in coffee records to the coffee module. The layout and other resources used in coffee records are also migrated here, including coffee_graph.

△ existing classes and resources have been migrated to core and coffee modules
The coffee module depends on the core module:
dependencies {
implementation project(":core")
//...
}
Finally, in the app module, add coffee and core as dependencies of the app module:
dependencies {
implementation project(":coffee")
implementation project(":core")
//..
}
Please note that the navigation chart here has not changed, and it is not affected by these modifications:

△ the navigation chart has not changed
Now, if you run the application, all the functions are as usual, but the modules are used internally. You can view Final code.
Through the above modifications, I separated the coffee recording module and its related navigation flow from the application, which means that the coffee recording module can be used independently of the doughnut recording application.
summary
In this article, we learned how to create nested navigation charts and how to use the include tag to modularize doughnut recording applications.
In the next article, we will learn more about how to navigate using function modules. Please pay attention!
You are welcome to submit feedback to us through the QR code below, or share your favorite content and found problems. Your feedback is very important to us. Thank you for your support!