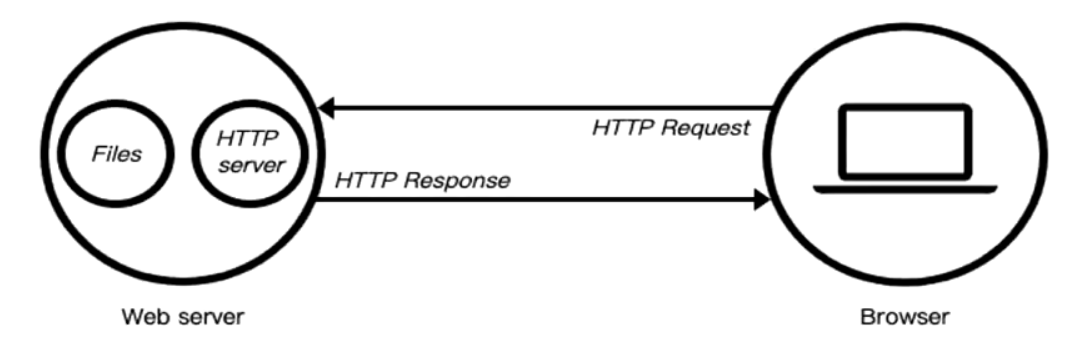
When an application (client) needs a resource, it can obtain the resource from a server through http request. The server that provides resources is the web server (created with node.js in this paper). postman is used to simulate the client to send requests to the server.

1, Build HTTP server on node
node uses the HTTP module to create an HTTP server. Whenever a new request is received, the request event will be called and two objects are provided: a request req (http.IncomingMessage object) and a response response (http.ServerResponse object).
Request provides the details of the request. It provides access to the request header and requested data. (client – > server)
response is used to construct the data to be returned to the client (server – > client). The following is a simple example of an HTTP web server.
The following is a simple example of an HTTP server
//Import http module
const http = require('http')
// Create http server
const server = http.createServer((req, res) => {
//Set the statusCode property to 200 to indicate that the response was successful
res.statusCode = 200
// res essentially inherits stream Writable class
// After sending the response header and body to the client, tell the server that the message transmission is over
res.end("hollow server")
// Equivalent to res.writer("hollow server")+res.end()
})
// Listen to the server. When the server is ready, the listen callback function will be called
//Console printing started successfully
server.listen('8089', 'localhost', () => {
console.log("Start successful")
})
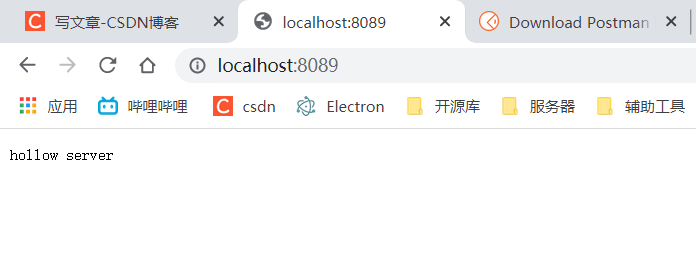
At this time, your local server is set up. You can go to the browser and open localhost:8089 to view it

2, The HTTP server processes get requests
Postman is a common interface testing tool that can send almost all types of HTTP requests. Postman is applicable to different operating systems, including Postman Mac, Windows X32, Windows X64 and Linux. It also supports postman browser extension, postman chrome application, etc.
Download is also very simple. You can click here to download directly from the official website 👉👉👉 Download Postman
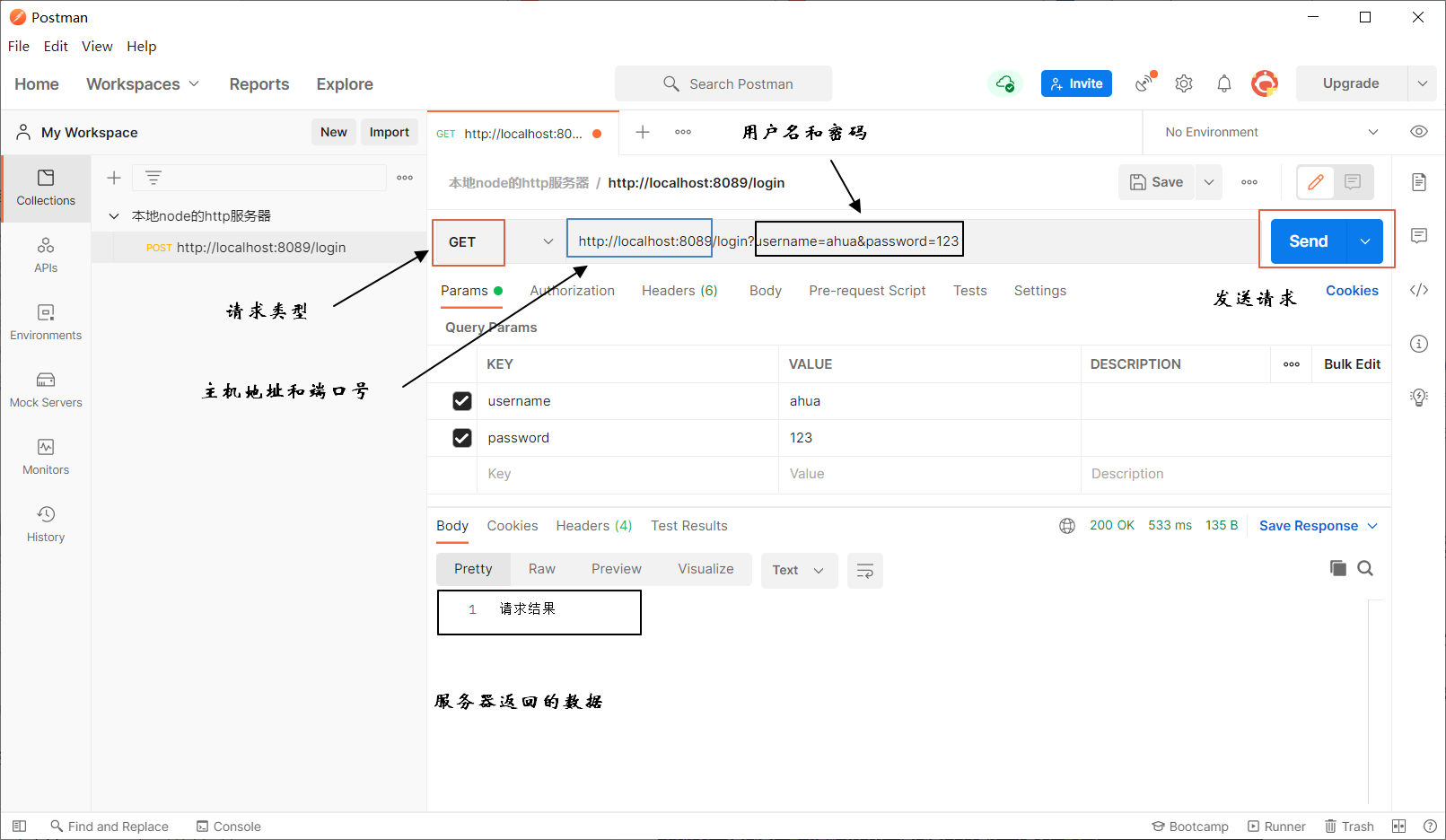
1. postman sends get request
Create a new request in postman and fill in the Enter request url. We use node JS to create the host address, user name and password of the HTTP server http://localhost:8089/login?username=ahua&password=123 , select get for the request type, click send, and postman will send a get request to the server

2. Server resolution
The server receives the get request from the client (postman) and processes the sent data
const http = require('http')
// Module for handling URLs
const url = require('url')
// Module handling query
const qs = require('querystring')
const server = new http.Server((req, res) => {
// The request object encapsulates all the information passed from the client to our server
// Parse url
const { pathname, query } = url.parse(req.url)
if (pathname === '/login') {
//console.log(query)
// The parse method of qs can process query
// Convert string type to js object username = Ahua & password = 123 -- > {Username: 'Ahua', password: 123}
//console.log(qs.parse(query))
const { username, password } = qs.parse(query)
console.log(username, password)
res.end('Request result')
}
console.log(req.url)
//Print request type
console.log(req.method)
//Request header
console.log(req.headers)
})
server.listen('8089', 'localhost', () => {
console.log("serve Start successful")
})
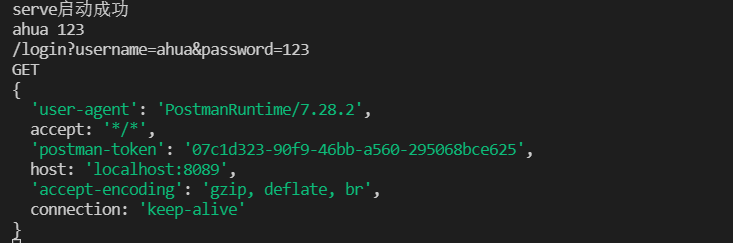
Analysis results on the server side

3, The HTTP server processes post requests
1. postman sends a post request
It may not be safe to put the user name and password in the address bar in the above get request. To handle the account and password more safely, now put them in the body and pass them to the server with json files.
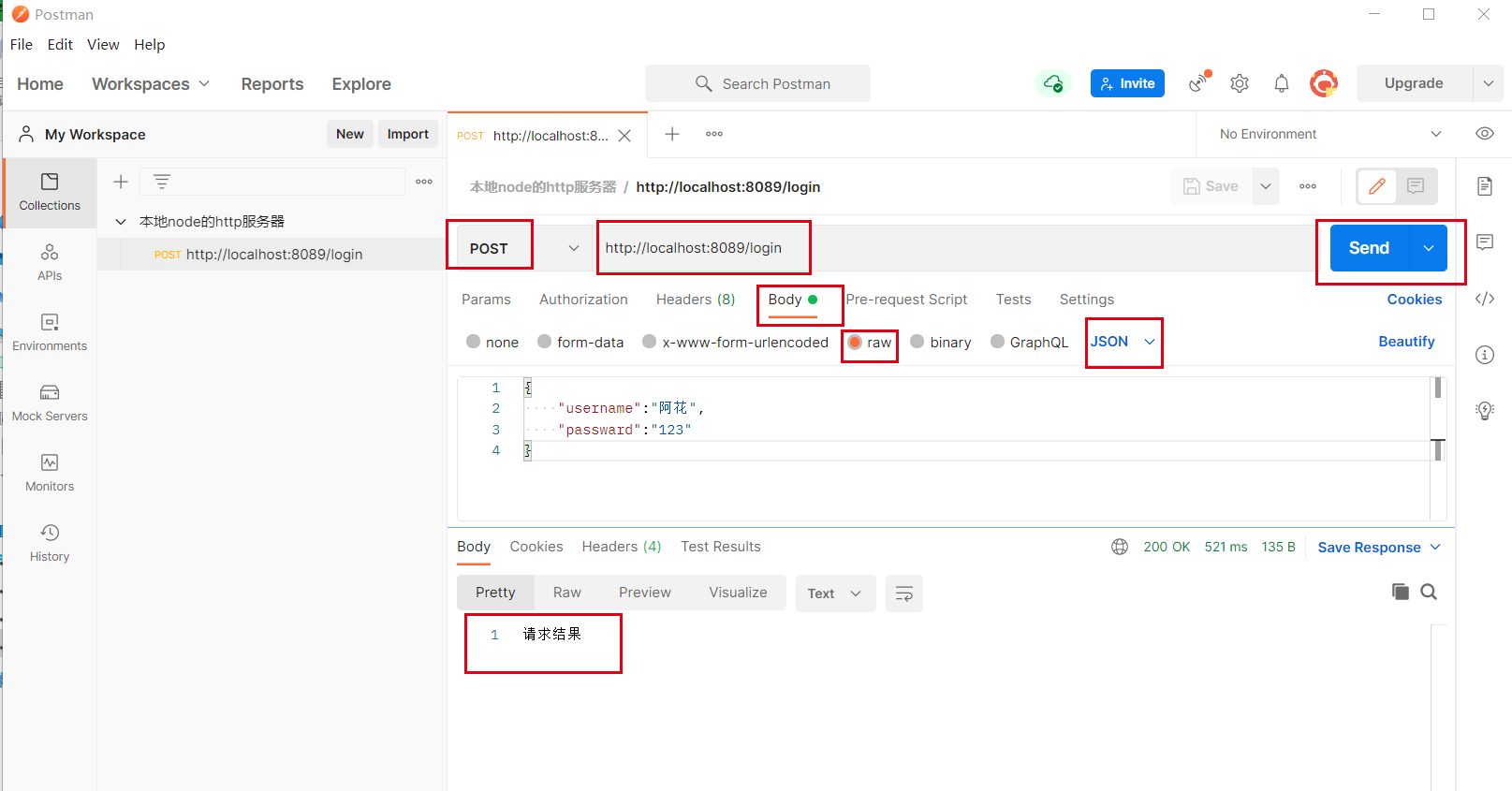
The following figure shows the operation that postman passes username and password to the server through bady in json file

2. Server resolution
The server receives the post request from the client (postman) and processes the sent data. First, you should judge whether it is a post request, then get the data in the body, and then analyze the data.
const http = require('http')
// Module for handling URLs
const url = require('url')
const server = new http.Server((req, res) => {
// Get the pathname in the url passed by the client
const { pathname } = url.parse(req.url)
// Judge whether it is login
if (pathname === '/login') {
// Judge whether the request sent by the client is a post request
if (req.method === 'POST') {
// Defines the default encoding format of data transmitted from the client
req.setEncoding('utf-8')
// req.setEncoding('binary') binary defines binary encoding
// Get the data in the body
// The data in the body is written through the stream
// When the monitor hears the data event, it obtains the input stream, that is, the relevant content in the body, and can return the data result
req.on('data', (data) => {
// JSON.parse() converts the string in the object into a js object
// {"username": "ah Hua", "password": "123"} -- > {Username: 'Ahua', password: 123}
const { username, passward } = JSON.parse(data)
console.log(username, passward)
})
}
}
res.end('Request result')
})
server.listen('8089', 'localhost', () => {
console.log("serve Start successful")
})
Server print request results

This completes a simple server interaction process.