Color space type conversion
Color model is an abstract mathematical model that describes the method of using a set of values (usually three or four values or color components) to represent color.
Common color spaces include:
- GRAY color space (GRAY image)
- XYZ color space
- Color space cryb
- HSV color space
- HLS color space
- CIELab color space
- CIELuv color space
- Bayer color space, etc
Color space type conversion refers to converting an image from one color space to another.
When using OpenCV to process images, it is possible to convert between RGB color space and HSV color space.
In the process of image feature extraction and distance calculation, the image is often processed from RGB color space to gray color space.
In some applications, it may be necessary to convert an image in color space into a binary image.
Color space is also called color space, color space, color model, color system, color model, color model, etc.
Basis of color space
GRAY color space
GRAY (GRAY image) usually refers to an 8-bit GRAY image, which has 256 GRAY levels and the range of pixel values is [0255].
When the image is converted from RGB color space to GRAY color space, the processing method is as follows:
Gray=0.299*R+0.587*G+0.114*B
When the image is converted from GRAY color space to RGB color space, the final values of all channels will be the same. The processing method is as follows:
R=Gray G=Gray B=Gray
XYZ color space
XYZ color space is defined by CIE (International Commission on Illumination). It is a more computable color space, which can be converted with RGB color space.
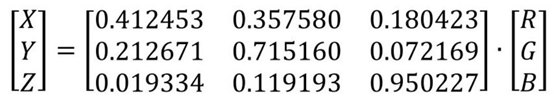
Convert RGB color space into XYZ color space in the form of:

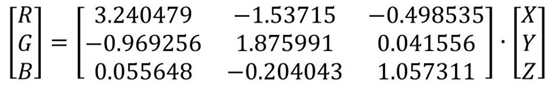
Convert XYZ color space into RGB color space in the form of:

YCrCb color space
The sensitivity of human visual system (HVS) to color is lower than that to brightness.
In the YCrCb color space, Y represents the brightness of the light source, and the chromaticity information is stored in Cr and Cb, where CR represents the red component information and Cb represents the blue component information.
Brightness gives the degree information of color brightness or darkness, which can be calculated by the weighted sum of intensity components in lighting. In RGB light source, the green component has the greatest influence and the blue component has the least influence.
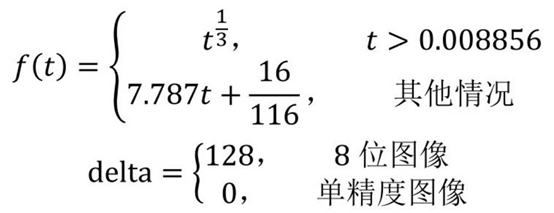
The conversion formula from RGB color space to YCrCb color space is:
Y=0.299·R+0.587·G+0.114·B Cr=(R-Y)×0.713+delta Cb=(B-Y)×0.564+delta
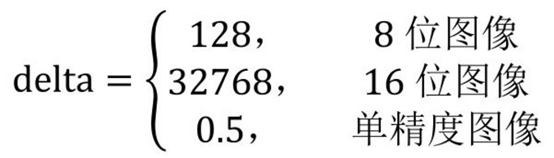
Where the value of delta is:

The conversion formula from YCrCb color space to RGB color space is:
R=Y+1.403*(Cr-delta) G=Y-0.714*(Cr-delta)-0.344·(Cb-delta) B=Y+1.773*(Cb-delta)
Where, the value of delta is the same as that in the above formula.
HSV color space
RGB is a color model proposed from the perspective of hardware. There may be some differences in the process of matching with human eyes. HSV color space is a color model for visual perception
It is pointed out that the color perception of human eyes mainly includes three elements: Hue, Saturation and Value.
Hue refers to the color of light, saturation refers to the depth of color, and brightness refers to the brightness of light felt by human eyes.
● hue: the hue is related to the main light wavelength in the mixed spectrum. For example, "red, orange, yellow, green, cyan, blue and purple" represent different hues respectively. In fact, from the perspective of different wavelengths, they reflect different colors.
● saturation: refers to the relative purity, or the amount of white light mixed with one color. Pure spectral colors are fully saturated. Colors such as crimson (red plus white) and lavender (purple plus white) are under saturated, and the saturation is inversely proportional to the amount of white light added.
● brightness: it reflects the brightness and darkness of light felt by human eyes, which is related to the reflectance of objects. For color, if the more white is mixed into it, the higher its brightness is; If the more black is mixed into it, the lower its brightness is.
- The colors of physical space are distributed on the circumference, and different angles represent different colors. Therefore, different colors can be selected by adjusting the hue value, and the value range of hue is [0,360]

-
Saturation is a proportional value in the range of [0,1], specifically the ratio between the purity value of the selected color and the maximum purity value of the color. When the value of saturation is 0, there is only grayscale.
-
Brightness indicates the brightness of color, and the value range is also [0, 1].
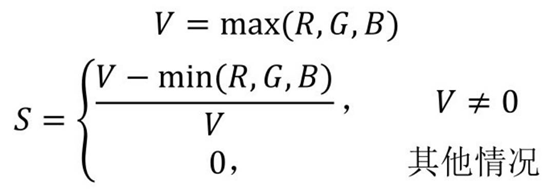
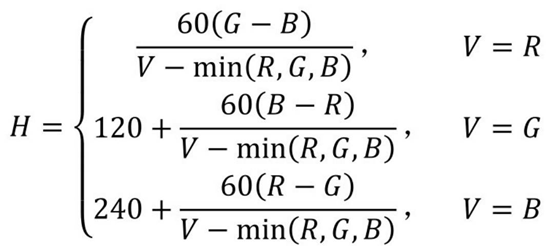
Before converting from RGB color space to HSV color space, you need to convert the value of RGB color space to [0,1] before processing. The specific treatment methods are as follows:


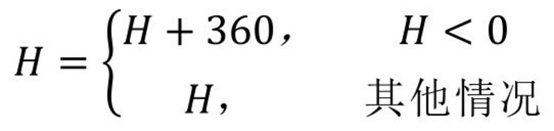
The calculation result may be h < 0. If this happens, further calculation of H is required, as follows.

According to the above formula:
S∈[0,1] V∈[0,1] H∈[0,360]
All these transformations are encapsulated in OpenCV's CV2 Inside the cvtcolor() function. Usually, we call this function directly to complete the color space conversion, without considering the internal implementation details of the function.
HLS color space
HLS color space contains three elements: Hue H (Hue), Lightness L (Lightness) and Saturation S (Saturation).
Similar to HSV color space, only H L S color space replaces "Value" with "lightness".
● hue: it represents the color perceived by human eyes. In HLS model, all colors are distributed on a flat hue ring. The whole hue ring is a 360 degree center angle, and different angles represent different colors
● brightness / lightness: it is used to control the light and shade change of color, and its value range is also [0, 1]. We measure how much light is reflected from the object surface by the brightness / lightness. Brightness / lightness is very important for the eyes to perceive color, because when an object with color is in a place where the light is too strong or too dark, the eyes cannot accurately perceive the color of the object.
● saturation: use the value of [0,1] to describe the change of color purity under the same hue and brightness / lightness. The higher the saturation value, the higher the purity of the color and the brighter the color; On the contrary, the smaller the value of saturation, the lower the purity of color and the darker the color. This attribute is usually used to indicate the depth of the color, such as dark green and light green.
CIELab * color space
CIEL*a*b * color space is a uniform color space model, which is a color model for visual perception.
From the perspective of visual perception uniformity, the difference between the two colors should be directly proportional to the distance between the two colors in the color space. In a color space, if the difference between the two colors observed by people is directly proportional to the Euclidean distance between the corresponding points of the two colors in the color space, the color space is called uniform color space.
The L * component in CIEL*a*b * color space is used to represent the brightness of pixels. The value range is [0100], indicating from pure black to pure white; A * component represents the range from red to green, and the value range is [- 127127]; B * component represents the range from yellow to blue, and the value range is [- 127127].
Before converting from RGB color space to CIEL*a*b * color space, first convert the value of RGB color space to [0,1], and then process it.
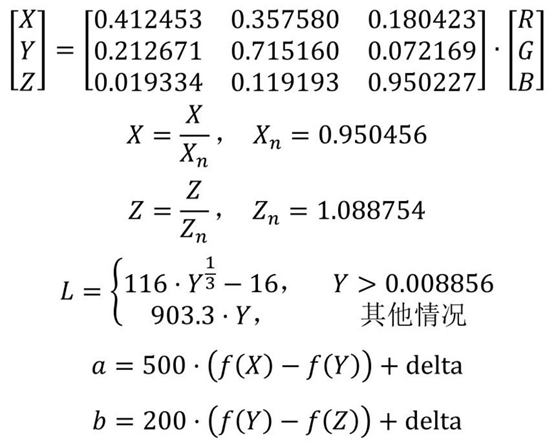
Since CIEL*a*b * color space is developed on the basis of CIE's XYZ color space, in specific processing, RGB needs to be converted to XYZ color space first, and then converted to CIEL*a*b * color space. The specific implementation method is as follows:


The value range of each value in the obtained results is:
L∈[0,100] a∈[-127,127] b∈[-127,127
CIELuv * color space
CIEL*u*v * color space, like CIEL*a*b * color space, is a uniform color model. CIEL*u*v * color space has nothing to do with the equipment. It is suitable for display and combination according to the color adding principle. The model emphasizes the representation of red, that is, it is more sensitive to the change of red, but less sensitive to the change of blue.
The conversion process from RGB color space to CIEL*u*v * color space needs to be converted to XYZ color space first.
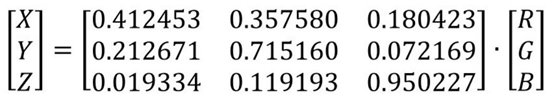
Conversion from RGB color space to XYZ color space:

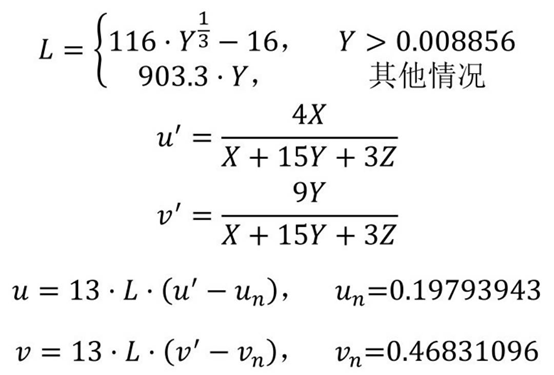
Conversion from XYZ color space to CIEL*u*v * color space:

The value ranges of each value in the obtained results are:
L∈[0,100] u∈[-134,220] v∈[-140,122]
Bayer color space
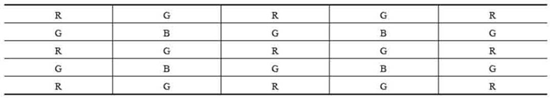
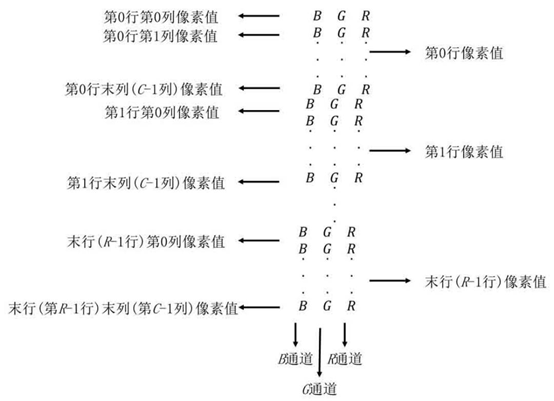
Bayer color space (Bayer model) is widely used in CCD and CMOS cameras. It can obtain color images from the single plane R, G and B staggered table as shown in Figure 4-1.

The pixel value of the output RGB image is obtained according to the pixel value of the same color of 1, 2 or 4 neighborhood pixels of the current point.
The above mode can be modified by moving a pixel on the left or above.
In function CV2 In the color space conversion parameters of cvtcolor (), two specific parameters x and y are usually used to represent a specific mode.
The mode composition is specified by the values of column 2 and column 3 in the second row of the above figure. The figure above is a typical "BG" mode.
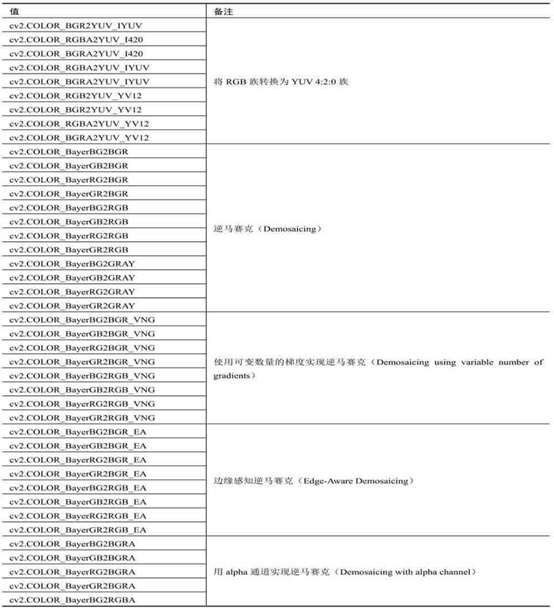
There are many common patterns, CV2 COLOR_ BayerBG2BGR,cv2.COLOR_BayerGB2BGR,cv2.COLOR_BayerRG2BGR,cv2.COLOR_BayerGR2BGR,cv2.COLOR_BayerBG2RGB,cv2.COLOR_BayerGB2RGB,cv2.COLOR_BayerRG2RGB,cv2.COLOR_BayerGR2RGB et al.
Type conversion function
In OpenCV, use CV2 Cvtcolor() function realizes the transformation of color space.
This function can realize the conversion between multiple color spaces.
dst = cv2.cvtColor( src, code [, dstCn] )
-
dst represents the output image, which has the same data type and depth as the original input image.
-
src represents the original input image. It can be an 8-bit unsigned image, a 16 bit unsigned image, or a single precision floating-point number.
-
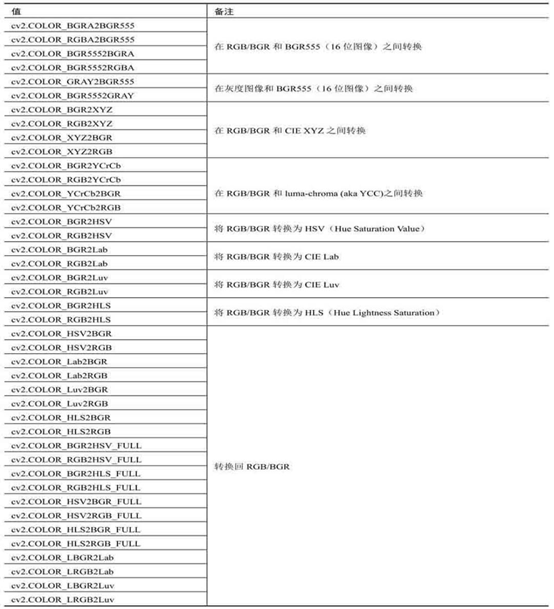
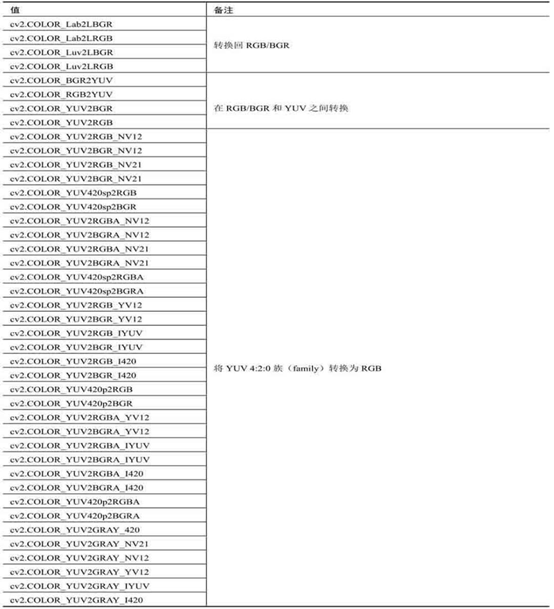
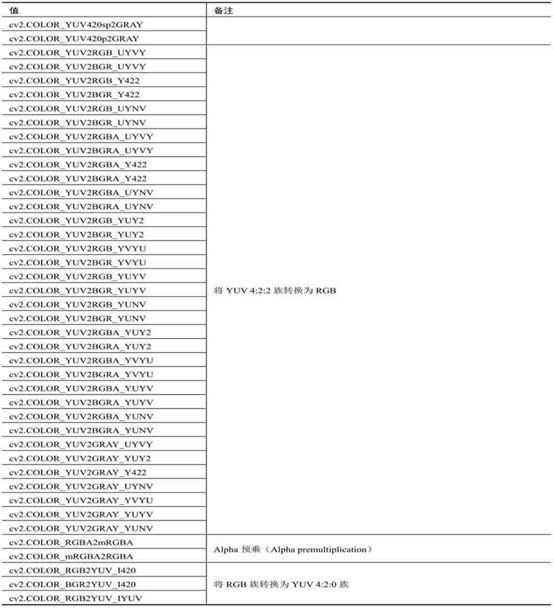
Code is the color space conversion code






-
dstCn is the number of channels of the target image. If the parameter is 0 by default, the number of channels is automatically obtained from the original input image and code.
For a standard 24 bit bitmap, the first 8 bits (the first byte) in BGR color space stores the Blue component, the second 8 bits (the second byte) stores the Green component, and the third 8 bits (the third byte) stores the Red component. Similarly, the 4th, 5th and 6th bytes store blue, green and red composition information respectively, and so on.
The following conventions are used for the conversion of color space:
-
The range of 8-bit image values is [0255].
-
The range of 16 bit image values is [065535].
-
The range of floating point image values is [0.0 ~ 1.0].
For linear transformation, these value ranges are irrelevant. However, for nonlinear conversion, the input RGB image must be normalized to its corresponding value range in order to obtain the correct conversion result.
explain:
- For 8 bitmaps, it can represent 28 = 256 gray levels, that is, in 8 bitmaps, it can represent 256 states at most, usually the value between [0255]. However, in many color spaces, the range of values is not exactly within the range of [0255]. At this time, it is necessary to map the value to the range of [0255].
- In HSV or HLS color space, the hue value is usually within the range of [0360]. After converting to the above color space in 8 bitmaps, the hue value shall be divided by 2 to make its value range become [0180], so as to meet the storage range, that is, make the distribution of values within the range [0255] that can be represented by 8 bitmaps. For another example, in the CIELab * color space, the value range of channel a and channel b is [- 127127]. In order to adapt it to the range of [0255], each value should be added with 127. However, it should be noted that the conversion process is not accurate and reversible due to rounding in the calculation process.
Type conversion instance
-
Convert BGR image to grayscale image.
rst=cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
import cv2 import numpy as np img=np.random.randint(0,256, size=[2,4,3], dtype=np.uint8) rst=cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) print("img=\n", img) print("rst=\n", rst) print("Pixel point(1,0)Directly calculated value=", img[1,0,0]*0.114+img[1,0,1]*0.587+img[1,0,2]*0.299) print("Pixel point(1,0)Use formula cv2.cvtColor()Conversion value=", rst[1,0])In OpenCV, grayscale images are stored directly according to rows and columns. The image in BGR mode will successively store the pixels in B channel, G channel and R channel in the column of ndarray in behavioral units.

When the image is converted from RGB color space to GRAY color space, the processing method is as follows:
Gray=0.299·R+0.587·G+0.114·B
-
Convert gray image to BGR image
import cv2 import numpy as np img=np.random.randint(0,256, size=[2,4], dtype=np.uint8) rst=cv2.cvtColor(img, cv2.COLOR_GRAY2BGR) print("img=\n", img) print("rst=\n", rst)When the image is converted from GRAY color space to RGB/BGR color space, the final values of all channels are the same. The treatment method is as follows:
R=Gray G=Gray B=Gray
-
Convert images between BGR and RGB modes
import cv2 import numpy as np img=np.random.randint(0,256, size=[2,4,3], dtype=np.uint8) rgb=cv2.cvtColor(img, cv2.COLOR_BGR2RGB) bgr=cv2.cvtColor(rgb, cv2.COLOR_RGB2BGR) print("img=\n", img) print("rgb=\n", rgb) print("bgr=\n", bgr) -
Convert the image between BGR mode and gray image
import cv2 lena=cv2.imread("lenacolor.png") gray=cv2.cvtColor(lena, cv2.COLOR_BGR2GRAY) rgb=cv2.cvtColor(gray, cv2.COLOR_GRAY2BGR) #==========Print shape============ print("lena.shape=", lena.shape) print("gray.shape=", gray.shape) print("rgb.shape=", rgb.shape) #==========Display effect============ cv2.imshow("lena", lena) cv2.imshow("gray", gray) cv2.imshow("rgb", rgb) cv2.waitKey() cv2.destroyAllWindows()In the RGB image obtained by "rgb=cv2.cvtColor(gray, cv2.COLOR_GRAY2BGR)", the values of channel B, channel G and channel R are the same, so it still looks like a gray image.
-
The image is converted from BGR mode to RGB mode
import cv2 lena=cv2.imread("lenacolor.png") rgb = cv2.cvtColor(lena, cv2.COLOR_BGR2RGB) cv2.imshow("lena", lena) cv2.imshow("rgb", rgb) cv2.waitKey() cv2.destroyAllWindows()
HSV color space discussion
Through HSV color space, it is more convenient to perceive color through hue, saturation and brightness.
From the perspective of psychology and vision, HSV color space puts forward that the color perception of human eyes mainly includes three elements
- H: Hue (hue, also known as hue).
- S: Saturation.
- 5: Brightness (Value).
Hue H
In HSV color space, the value range of hue H is [0360].
Each pixel in the 8-bit image can represent 28 = 256 gray levels, so when representing HSV image in the 8-bit image, the angle value of hue should be mapped to the range of [0255]. Divided by the angle of [018] in binary, the value of [018] can be directly stored in the range of [018] to obtain the hue.
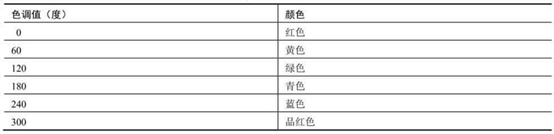
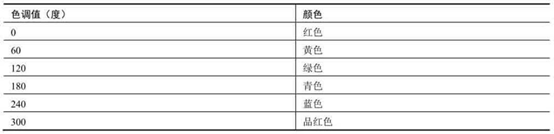
In HSV space, a hue value of 0 indicates red, and a hue value of 300 indicates magenta

Each hue value corresponds to a specified color, independent of saturation and brightness.
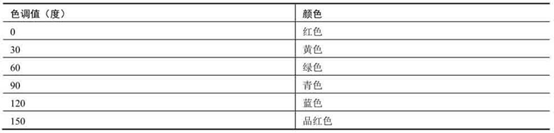
In OpenCV, after dividing the hue value by 2, you will get the following hue value and the corresponding color.

Saturation S
The range of saturation values is [0,1]
- The components of R, G and B contained in gray color are equal, which is equivalent to an extremely unsaturated color. Therefore, the saturation value of gray color is 0.
- When displayed as a grayscale image, the color corresponding to the brighter area has high saturation.
- If the saturation of a color is very low, its calculated hue is unreliable.
cv2.cvtColor() function. After color space conversion, in order to adapt to the 256 pixel level of 8 bitmaps, it is necessary to map the values in the new color space to the range of [0255]. Therefore, the value of saturation S should also be mapped from the range of [0,1] to the range of [0255].
Brightness V
The range of brightness is consistent with the range of saturation, both of which are [0,1]. Similarly, the brightness value in OpenCV also maps the value to the range of [0255].
The higher the brightness value, the brighter the image; The lower the brightness value, the darker the image. When the brightness value is 0, the image is pure black.
Gets the specified color
The corresponding value of the color value of RGB color space in HSV color space can be obtained in a variety of ways. For example, the HSV value corresponding to the RGB value can be obtained through image editing software or online website.
It should be noted that when converting from RGB/BGR color space to HSV color space, opencv maps the value of HSV space in order to meet the requirements of 8 bitmaps. Therefore, the HSV value obtained through software or website needs to be further mapped to be consistent with the HSV value in OpenCV
example
Convert the three different colors of blue, green and red respectively, convert them from BGR color space to HSV color space, and observe the corresponding value of the converted HSV space.
import cv2
import numpy as np
#=========Test the blue HSV mode value in OpenCV=============
imgBlue=np.zeros([1,1,3], dtype=np.uint8)
imgBlue[0,0,0]=255
Blue=imgBlue
BlueHSV=cv2.cvtColor(Blue, cv2.COLOR_BGR2HSV)
print("Blue=\n", Blue)
print("BlueHSV=\n", BlueHSV)
#=========Test the green HSV mode value in OpenCV=============
imgGreen=np.zeros([1,1,3], dtype=np.uint8)
imgGreen[0,0,1]=255
Green=imgGreen
GreenHSV=cv2.cvtColor(Green, cv2.COLOR_BGR2HSV)
print("Green=\n", Green)
print("GreenHSV=\n", GreenHSV)
#=========Test the red HSV mode value in OpenCV=============
imgRed=np.zeros([1,1,3], dtype=np.uint8)
imgRed[0,0,2]=255
Red=imgRed
RedHSV=cv2.cvtColor(Red, cv2.COLOR_BGR2HSV)
print("Red=\n", Red)
print("RedHSV=\n", RedHSV)
Specifies the color of the tag
In HSV color space, H channel (saturation Hue channel) corresponds to different colors. From another perspective, the difference of color is mainly reflected in the difference of H-channel value. Therefore, specific colors can be filtered out by filtering the value of H channel.
In an HSV image, if only the pixels with a value of 240 in the H channel (adjusted to 120 in the OpenCV) are displayed by control, only the blue part will be displayed in the image.
You can mask other colors in an image and only display specific colors.
-
Lock a specific value through the inRange function
OpenCV through the function CV2 Inrange() to judge whether the pixel value of pixels in the image is within the specified range. Its syntax format is:
dst = cv2.inRange( src, lowerb, upperb )
● dst indicates the output result, and the size is consistent with src.
● src indicates the array or image to be checked.
● lowerb indicates the lower bound of the range.
● upperb indicates the upper bound of the range.
The return values dst and src are equal in size. The value depends on whether the value at the corresponding position in src is in the interval [lowerb, upperb]:
● if the src value is within the specified interval, the value at the corresponding position in the dst is 255.
● if the src value is not within the specified interval, the value at the corresponding position in the dst is 0.
Use function CV2 Inrange() marks the value within [100200] in an image.
import cv2 import numpy as np img=np.random.randint(0,256, size=[5,5], dtype=np.uint8) min=100 max=200 mask = cv2.inRange(img, min, max) print("img=\n", img) print("mask=\n", mask)The returned result mask can be understood as a mask array, and its size is consistent with the original array.
-
Through mask based bitwise and display ROI
The region of interest (ROI) in an image is displayed normally, while the remaining regions are displayed in black.
- Extract a color interval, the radius of which is usually about 10
- The value range of channel S and Channel V in HSV mode is generally [100255]. This is mainly because the calculated hue may not be reliable when the saturation and brightness are too low.
- The HSV interval values of various colors are distributed between [h-10100100] and [H + 10255255].
import cv2 import numpy as np opencv=cv2.imread("opencv.jpg") hsv = cv2.cvtColor(opencv, cv2.COLOR_BGR2HSV) cv2.imshow('opencv', opencv) #=============Specifies the range of blue values============= minBlue = np.array([110,50,50]) maxBlue = np.array([130,255,255]) #Determine the blue area mask = cv2.inRange(hsv, minBlue, maxBlue) #The blue area is locked through the bitwise and operation controlled by the mask blue = cv2.bitwise_and(opencv, opencv, mask= mask) cv2.imshow('blue', blue) #=============Specifies the range of green values============= minGreen = np.array([50,50,50]) maxGreen = np.array([70,255,255]) #Identify green areas mask = cv2.inRange(hsv, minGreen, maxGreen) #The green area is locked through the bitwise and operation controlled by the mask green = cv2.bitwise_and(opencv, opencv, mask= mask) cv2.imshow('green', green) #=============Specifies the range of red values============= minRed = np.array([0,50,50]) maxRed = np.array([30,255,255]) #Identify the red area mask = cv2.inRange(hsv, minRed, maxRed) #The red area is locked through the bitwise and operation controlled by the mask red= cv2.bitwise_and(opencv, opencv, mask= mask) cv2.imshow('red', red) cv2.waitKey() cv2.destroyAllWindows()
Mark skin color
The range value of skin color in HSV color space can be estimated through analysis. By filtering the values within the skin color range in HSV space, the part containing skin color in the image can be extracted.
import cv2
img=cv2.imread("lesson2.jpg")
hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
h, s, v=cv2.split(hsv)
minHue=5
maxHue=170
hueMask=cv2.inRange(h, minHue, maxHue)
minSat=25
maxSat=166
satMask = cv2.inRange(s, minSat, maxSat)
mask = hueMask & satMask
roi = cv2.bitwise_and(img, img, mask= mask)
cv2.imshow("img", img)
cv2.imshow("ROI", roi)
cv2.waitKey()
cv2.destroyAllWindows()
Achieve artistic effect
Adjusting component values in HSV color space can produce some interesting effects
Change the value of V channel to 255 and observe the image processing result.
import cv2
img=cv2.imread("barbara.bmp")
hsv = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
h, s, v=cv2.split(hsv)
v[:, :]=255
newHSV=cv2.merge([h, s, v])
art = cv2.cvtColor(newHSV, cv2.COLOR_HSV2BGR)
cv2.imshow("img", img)
cv2.imshow("art", art)
cv2.waitKey()
cv2.destroyAllWindows()
alpha channel
Based on the three channels of RGB color space, an A channel, also known as alpha channel, can be added to represent transparency.
This four channel color space is called RGBA color space. PNG image is a typical four channel image. The assignment range of alpha channel is [0,1], or [0,255], indicating from transparent to opaque.
import cv2
import numpy as np
img=np.random.randint(0,256, size=[2,3,3], dtype=np.uint8)
bgra = cv2.cvtColor(img, cv2.COLOR_BGR2BGRA)
print("img=\n", img)
print("bgra=\n", bgra)
b, g, r, a=cv2.split(bgra)
print("a=\n", a)
a[:, :]=125
bgra=cv2.merge([b, g, r, a])
print("bgra=\n", bgra)
Use the statement BGRA = CV2 Cvtcolor (IMG, CV2. Color_bgr2BGRA) converts img from BGR color space to BGRA color space. In the converted BGRA color space, A is the alpha channel, and the default value is 255.
Process the alpha channel of the image
import cv2
img=cv2.imread("lenacolor.png")
bgra = cv2.cvtColor(img, cv2.COLOR_BGR2BGRA)
b, g, r, a=cv2.split(bgra)
a[:, :]=125
bgra125=cv2.merge([b, g, r, a])
a[:, :]=0
bgra0=cv2.merge([b, g, r, a])
cv2.imshow("img", img)
cv2.imshow("bgra", bgra)
cv2.imshow("bgra125", bgra125)
cv2.imshow("bgra0", bgra0)
cv2.waitKey()
cv2.destroyAllWindows()
cv2.imwrite("bgra.png", bgra)
cv2.imwrite("bgra125.png", bgra125)
cv2.imwrite("bgra0.png", bgra0)
Although the alpha channel value of each image is different, there is no difference in display.
When you open the current folder, you can see that there are three images saved in the current folder, which are different.
It should be noted that when the image bgra0 is in preview mode, it may look like a black image. When you open it, you will see that it is actually solid and transparent.