1, What is react?
React is a front-end programming framework. It is a javascript library used to build user interface. It originated from the internal project of Facebook. After being open-source, react has quickly become the most powerful tool for front-end engineers because of its convenient operation. React has high performance and very simple code logic. At present, it is still the most popular front-end framework all over the world.
2, react installation
First, ensure that the computer has nodejs environment, then call out the console with win+r, enter cmd command to pop up the cmd console (small black box), and then enter the following code in the default path
npm i -g create-react-app //There is no need to select a specific folder to install the react environment globally
After the installation is successful, use the cd / command to jump to the folder where you want to create the directory. Enter the following code to create a react project. I installed it on Disk C here
cd / //cd + / jump to computer c disk C:\>create-react-app mreact //Create react app + file name, which is the root file name of react
The creation process may be a little long, please wait patiently.
3, Configuration and basic application
After creation, the cmd console will give the following information:

Then we type cd /mreact later and jump to the react directory we created. Enter the following code
C:\>cd mreact //Go to the mreact file directory C:\mreact>npm start //Run project
Wait for the console to process. After processing, the browser will automatically open to show you a react project. Just like in the picture.

At this time, you can minimize the cmd console to the tray, but do not close it. It will be used later.
Well, we have a react scaffold foundation. Then use vs code to find and open the folder. We will see that there are the following files under the folder

For the pleasure of programming, it is recommended to load the following plug-ins in vs code

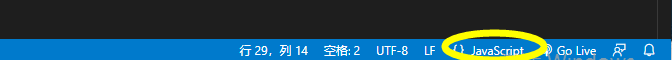
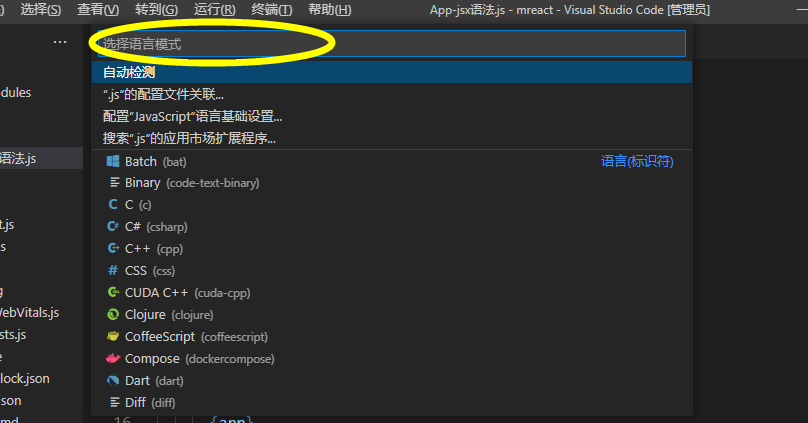
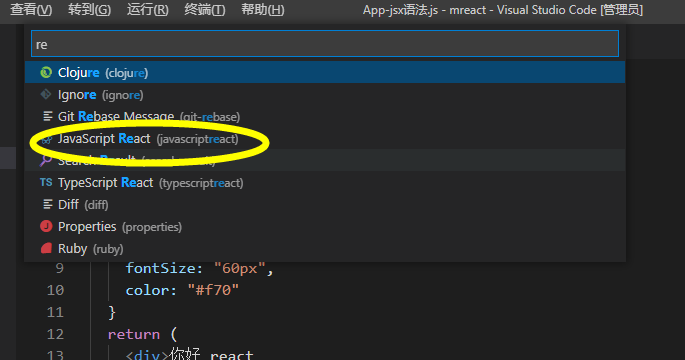
Then we click the src directory to open the app JS and app Select all the content in CSS, delete it, and then go back to the browser. We will get a blank page, so that we can build our own web page. By the way, vs code also needs to make the following settings to adapt to the working environment of react



After the above work, we have completed the most basic environment.
Function component (stateless component / view component)
To learn and use functional components, we must first know what jsx is. jsx is the syntax format of JavaScript mixed xml (html) in order to better write html templates in JavaScript.
The main features of jsx are as follows:
1. There is only one root node
2. Write class as classname
3. Write JavaScript in {}
4. html tags can be written directly in the array
5. Notes (/ * * /)
6. The style can be expanded directly
j first import css styles into the page
import './App.css'; //Import app css file of css
App.css internal code is as follows
.active{
color: #f70;
}Then build a function later (because it combines js and html, it should be expressed as a function). Finally, don't forget to export the function
import './App.css';
function App() {
return() //Inside the brackets, write the main page structure, such as p tag, div tag, etc
}
export default App; //Export this functionThen define an array, named arr here. Page elements can be written in the ARR array, and can be directly output on the page through return
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>,
<h2>react</h2>,
<p>vue</p>
],
return(
{arr} //The page will display ajax, react and vue
) //Inside the brackets, write the main page structure, such as p tag, div tag, etc
}
export default App; //Export this functionAt the same time, we can also define an object named syles and write the corresponding style in it
import './App.css';
function App() {
var arr = [
<h3>ajax</h3>, //Elements are separated by commas
<h2>react</h2>,
<p>vue</p>
]
var styles = {
fontSize: "60px", //Style style write multiple letters according to css. Hump layout should be used, such as backGroundColor
color: "#f70"
}
return (
<div>Hello react
<p className='active'>Love you</p> //jsx requires that the class name be bound with className,
//active here is in app Defined in CSS
<p>{2 + 3}</p>
{arr}
<p style={styles}>text</p>//This line of text will be displayed on the page in 60px size and #f70 color
</div>
)
}
export default App;Class component (stateful component / container component)
Next, let's learn about the class components in react, clear the content of the function components we just wrote, and write down the basic configuration of the class components
import React,{Component} from 'react' //Import react settings
export default class App extends Compnent{//Export to page
render(){
return(
<div>
Main content of the page
</div>) //return write page layout internally * note that only one div can be used as the root component
}
}The above is our main structure. Next, we will write data to carry data and pages
import React,{Component} from 'react' //Import react settings
export default class App extends Compnent{//Export to page
constructor(props) {
super(props)
this.state = {
} //state internal write data
}
render(){
return(
<div>
Main content of the page
</div>) //return write page layout internally * note that only one div can be used as the root component
}
}Then write the component binding data in return
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props)
this.state = {
msg: "<b>happiness</b>Joyous", //msg data in state
isLog: false, //isLog data in state
list: ['vue', 'react', 'jQuery', 'js'] //list array in state
}
}
//sayHello(msg="123") {/ / the first way to write the function
// alert(msg)
// }
sayHello = (msg = "Default value") => { //The second way to write a function
alert(msg)
}
render() {
return (
< div >
{/*Update data setState*/}
<button onClick={() => {
this.setState({ isLog: !this.state.isLog }, () => {
console.log('complete');
})
}}>switch</button> <br />
{/*event*/}
<button onClick={this.sayHello.bind(this, 'The Chinese don't lie to the Chinese')}>Hello-Pass parameter 2</button>
<button onClick={() => { this.sayHello('Parameter 1') }}>Hello-Transmission parameter</button>
<button onClick={this.sayHello}>Hello-1</button>
<button onClick={() => alert('2020')}>Hello</button>
{/*List rendering*/}
{this.state.list.map(item => <p key={item}>{item} </p>)}
{/*Text Rendering */}
{this.state.msg}
<div dangerouslySetInnerHTML={{ __html: this.state.msg }}></div>
{/*conditional rendering */}
{this.state.isLog ? <p>welcome</p> : <p>Please login</p>}
{this.state.isLog && <p>wink</p>}
</div >
)
}
}These are the most basic operations and page architecture of react.