RN project installation react native swiper carousel Library
# Version 1.5.14
yarn add react-native-swiper
// package.json { "name": "RNApp", "version": "0.0.1", "private": true, "scripts": { "start": "react-native start", "test": "jest", "lint": "eslint .", "postinstall": "npx jetify" }, "dependencies": { "@ant-design/react-native": "^3.1.9", "lodash": "^4.17.11", "react": "16.8.6", "react-native": "0.60.0", "react-native-gesture-handler": "^1.3.0", "react-native-swiper": "^1.5.14", "react-native-vector-icons": "^6.6.0", "react-navigation": "^3.11.0" }, "devDependencies": { "@babel/core": "^7.5.0", "@babel/runtime": "^7.5.0", "@react-native-community/eslint-config": "^0.0.5", "babel-jest": "^24.8.0", "babel-plugin-import": "^1.12.0", "eslint": "^6.0.1", "jest": "^24.8.0", "jetifier": "^1.6.1", "metro-react-native-babel-preset": "^0.55.0", "react-test-renderer": "16.8.6" }, "jest": { "preset": "react-native" } }
Running in android environment, because viewpager android will be discarded and cannot be run, it is officially recommended to install nightly version.



Install the react native swiper nightly version according to official documentation
# Version 1.6.0-nightly.2
yarn add react-native-swiper@nightly
{ "name": "RNApp", "version": "0.0.1", "private": true, "scripts": { "start": "react-native start", "test": "jest", "lint": "eslint .", "postinstall": "npx jetify" }, "dependencies": { "@ant-design/react-native": "^3.1.9", "lodash": "^4.17.11", "react": "16.8.6", "react-native": "0.60.0", "react-native-gesture-handler": "^1.3.0", "react-native-swiper": "^1.6.0-nightly.2", "react-native-vector-icons": "^6.6.0", "react-navigation": "^3.11.0" }, "devDependencies": { "@babel/core": "^7.5.0", "@babel/runtime": "^7.5.0", "@react-native-community/eslint-config": "^0.0.5", "babel-jest": "^24.8.0", "babel-plugin-import": "^1.12.0", "eslint": "^6.0.1", "jest": "^24.8.0", "jetifier": "^1.6.1", "metro-react-native-babel-preset": "^0.55.0", "react-test-renderer": "16.8.6" }, "jest": { "preset": "react-native" } }
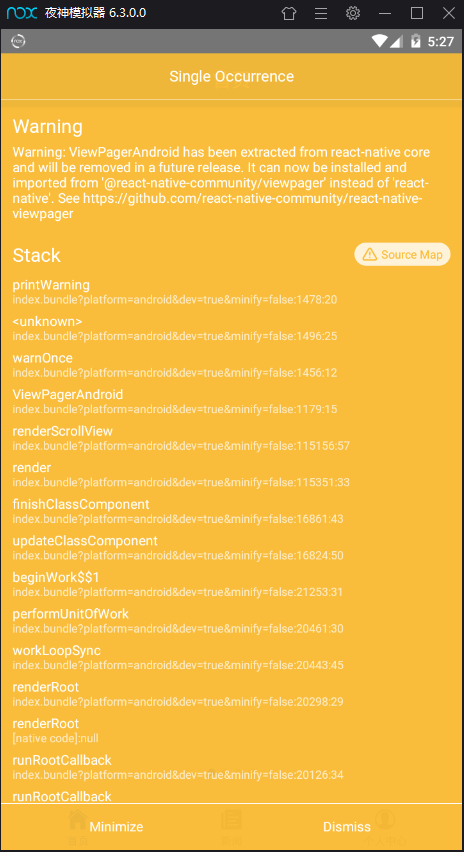
When running in android environment, there is still a WARNING prompt. Modify the node [modules / react native swiper / SRC / index file.
- componentWillReceiveProps and componentWillUpdate will be deprecated. It is recommended to replace them with unsafe \ componentWillReceiveProps and unsafe \ componentWillUpdate.
UNSAFE_componentWillReceiveProps(nextProps) { if (!nextProps.autoplay && this.autoplayTimer) clearTimeout(this.autoplayTimer) if (nextProps.index === this.props.index) return this.setState( this.initState(nextProps, this.props.index !== nextProps.index) ) } UNSAFE_componentWillUpdate(nextProps, nextState) { // If the index has changed, we notify the parent via the onIndexChanged callback if (this.state.index !== nextState.index) this.props.onIndexChanged(nextState.index) }
- When autoplay is set for the rotation chart, the second chart is rotated from the opposite direction after cycling once, and the source code is analyzed under the trend of obsessive-compulsive disorder. The official use of ScrollView replaces viewpageandroid, which is supposed to be a problem of ScrollView. Repeatedly turn on / off the smooth scrolling animation to locate the problem.
// Source code if (Platform.OS === 'android') { this.state.index === 0 && this.scrollView.scrollTo({ x: state.width, y: 0, animated: false }) this.state.index === this.state.total - 1 && this.scrollView.scrollTo({x: state.width * this.state.total, animated: false }) } // After modification, delete or define animated in this.state.index === 0 as true. if (Platform.OS === 'android') { this.state.index === 0 && this.scrollView.scrollTo({ x: state.width, y: 0, animated: true }) this.state.index === this.state.total - 1 && this.scrollView.scrollTo({x: state.width * this.state.total, animated: false }) }

In this way, the problem of reverse rotation is solved. The first picture loses the effect of smooth rotation, which is expected to be further optimized by the government.