Preface
_When I first came into contact with React, some people exclamated that this was not the JSP of the year?Generating html directly from code is a mix of the two, and quite a few people like to write event responses and business logic inside a component, which can seem like a headache.JSP was ended by MVC that year, so we can use MVC's ideas to make React-Redux code write well and look good.
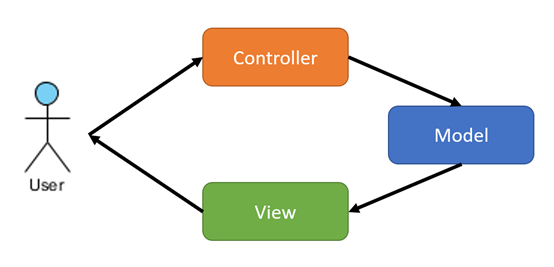
First, review the MVC thinking, as follows:

_The user's request is processed by Controller, the processed data is put into Model, and View is presented to the user according to the data rendering interface of Model.
Applying MVC in React-Redux
1. Model corresponds to Redux store
_Redux store consists of several data modules, each of which uses data in a set of pages or in a business process.
redux/rootReducer.js
import {reducer as common} from './commonAction'
import {reducer as online} from './onlineAction'
export default combineReducers({
common,
online,
})2. View corresponds to React component
_Component presents the data as a page display as much as possible, and all other code is extracted, for example:
login/index.js
import {actions} from './action';
class Login extends Component {
componentWillMount() {
this.props.clearSession();
}
render() {
const p = this.props;
return (
<div className="form">
<div className="input-group">
<label>User Name</label>
<input type="text" value={p.s.username} onChange={e=>p.updateFormValue({username: e.target.value})} >
</div>
<div className="input-group">
<label>Password</label>
<input type="password" value={p.s.password} onChange={e=>p.updateFormValue({password: e.target.value})} >
</div>
<div className="input-group">
<button type="button" className="btn btn-block" disabled={!p.s.loginReady} onClick={p.submitLogin} >Login</button>
</div>
</div>
)
}
}
export default connect(
store => ({ s: store.online }),
{ ...actions }
)(Login);3. Controller corresponding action, reducer
Each module in the store has its own reducer responsible for updating the data
redux/onlineAction.js
const types = {
UPDATE_VALUE: 'ONLINE/UPDATE_VALUE',
}
export const actions = {
updateValue: values => (dispatch, getStore) => {
dispatch({type: types.UPDATE_VALUE, ...values});
},
}
const initStore = {
username: '',
password: '',
}
export const reducer = (store={...initStore}, action) => {
switch (action.type) {
case types.UPDATE_VALUE:
return {...store, ...action};
default:
return {...store};
}
}_Combines action type, action, reducer responsible for updating data into a single file.Some tutorials say that each variable needs a specific action type, action creator, and case in reducer.In my opinion, it doesn't make sense to have a data update action that is sufficient for all variables in the module, and can update multiple variables at once to improve efficiency when receiving background data.
Each page has its own action, handling its own event response and business logic.Call module-level actions to update data when needed.
login/action.js
import {actions as onlineActions} from '../redux/onlineAction';
export const actions = {
updateFormValue: value => (dispatch, getStore) => {
dispatch(onlineActions.updateValue(value));
dispatch(actions.verifyValue());
},
verifyValue: () => (dispatch, getStore) => {
const {username, password} = getStore().online;
let loginReady = username.length >= 6;
loginReady = loginReady && password.length >= 6;
dispatch(onlineActions.updateValue(loginReady));
},
submitLogin: () => (dispatch, getStore) => {
const {username, password} = getStore().online;
// submit data to server ...
}
}
_A reference encoding style for React-Redux projects is discussed here to make the code look MVC-like and write well.
In addition, thunk is just an entry-level middleware, students who have requirements for themselves should learn saga.