Electron can use pure JavaScript to call rich native APIs to create desktop applications. We can think of it as a node JS, which focuses on desktop applications rather than Web server-side.
From the perspective of development, Electron application is essentially a node JS application. And node JS module is the same, and the application entry is package JSON file. A simple Electron project contains three basic files: package json,index.hmtl,main.js .
- package.json is node JS project.
- index.html is the interface page of desktop application.
- main.js is the application startup entry file.
Create project
We create a new one named my in the specified path_ Take the folder of electron as the project root directory, and then use the cd command in the command tool to change the current directory to the project root directory:
>cd C:\Users\lu\Desktop\my_electron
As shown in the figure below:

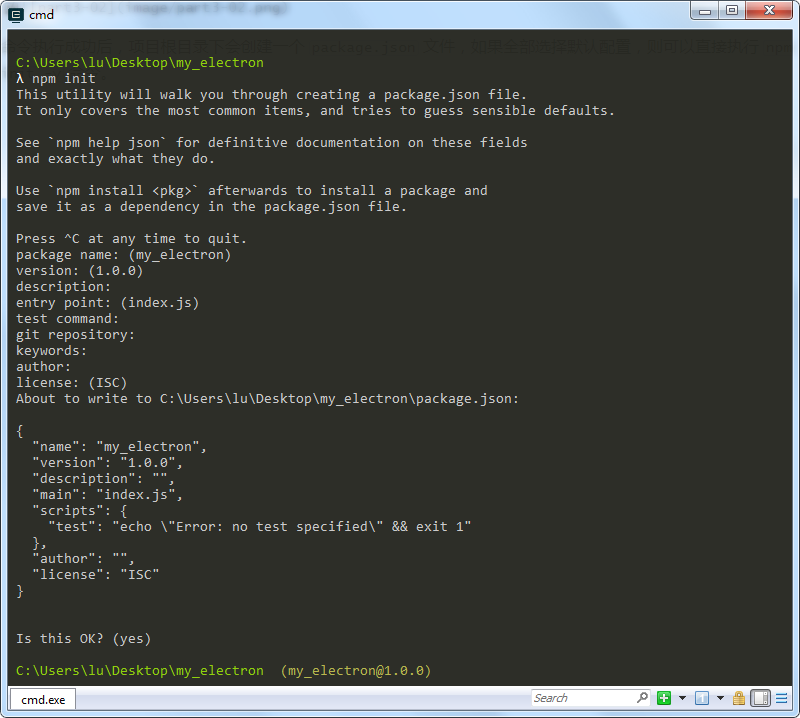
Then execute the npm init command to initialize the project, as shown in the following figure:

After the command is executed successfully, a package. Will be created under the root directory of the project JSON file. If you select all the default configurations, you can directly execute the npm init -y command.
Modify package json
We can modify the created package JSON file, add script commands in scripts, as shown below:
{
"name": "blogs",
"version": "1.0.0",
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ./src/main.js"
},
"keywords": [],
"author": "Silenzio",
"license": "ISC",
"devDependencies": {
"electron": "^10.1.2"
}
}
We specify a startup script in this file, and then we can start the program through this script. It will start main in src directory with electron JS file.
You can also see that there is an item "electron": "^10.1.2" in "devDependencies" in this file, which indicates that the electron has been successfully installed and added to the dependency.
Create main JS file
We create a src folder in the root directory of the project and create a main JS file, which is the startup entry file of the application.
The Electron application is developed using JavaScript, and its working principle and method are the same as that of node JS development is the same. The Electron module contains all API s and functions provided by Electron, and introduces methods and nodes Like the JS module, it can be introduced through require(), for example:
const electron = require('electron')
The functions provided by the Electron module are exposed through the namespace. For example, Electron App is responsible for managing the life cycle of Electron application, Electron The browserwindow class is responsible for creating windows, etc.
Example:
For example, we're going to be in main JS file, the contents are as follows:
// Introduction of electron
const {app, BrowserWindow} = require('electron');
let win;
function createWindow() {
// Create browser window
win = new BrowserWindow({
width: 800,
height: 400,
webPreferences: {
nodeIntegration: true,
},
});
// Load index HTML file
win.loadFile('../html/index.html');
// Automatically open developer tools
win.webContents.openDevTools();
// This event is triggered when the window is closed
win.on('closed', () => {
win = null;
});
}
// Electron will call this function when it is initialized and ready to create a browser window
app.on('ready', createWindow);
// Exit when all windows are closed
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
if (win === null) {
createWindow();
}
});
Add index HTML file
Main. On top JS file, we specify an index html file, this html file, is the main page of the program.
Therefore, we also need to create an html folder under the root directory of the project, and create an index.html folder in this folder html file, the content is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>my_electron</title>
</head>
<body>
<h1>Hello, Xiake island!</h1>
</body>
</html>
Start project
After completing the steps of creating the project, initializing the project, installing electron and creating necessary files, we can start the project now. Because we are already in package The script command is set in the JSON file, so you only need the following command directly under the project root directory:
npm start
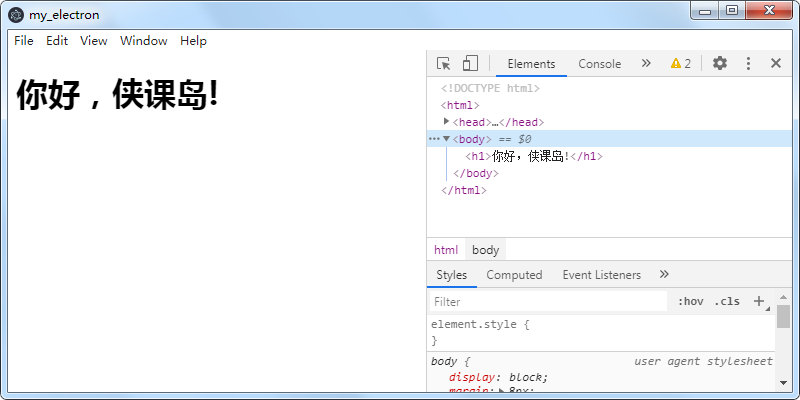
After the command is executed, the program is started, as shown in the following figure:

At this time, an independent program is started on the desktop. In this program, the rendered index is displayed on the left side of the interface HTML, and the right part of the interface is the developer options of Chrome/Chromium browser. Because we're in main Win. JS file is set webContents. openDevTools(); , Therefore, the developer tool will be opened automatically when the program is started. If you need a developer tool, just annotate the code and start the program again.