1. Event definition
The name of the React event binding attribute is written in camel style, not lowercase.
If you use JSX syntax, you need to pass in a function as an event handler instead of a string
Define the function in the class component and call it by this. Function name
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
handler(){
console.log("click");
}
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
}2. this
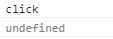
According to the writing method in step 1, print the current this in the handler function:
At this time, this does not point to the instance, and the method of the class will not bind this by default. If you forget to bind this.handler and pass it to onClick, the value of this will be undefined when you call this function.
1) use bind function to change this direction
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//Write arrow function directly in class
handler(){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler.bind(this)}>hello,{this.props.name}</h2>
</div>
}
}But this kind of render will rebind every time, so it can be written as follows:
class GreateH extends React.Component{
constructor(props){
super(props);
//Change the direction of this during initialization, add a method to the instance, and this.handler.bind(this) will return a new function
this.handler = this.handler.bind(this);
}
static defaultProps = {name:'CoCo'};
handler(){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
}2) the functions written in the class are directly written as arrow functions
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//Write arrow function directly in class
handler = () => {
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={this.handler}>hello,{this.props.name}</h2>
</div>
}
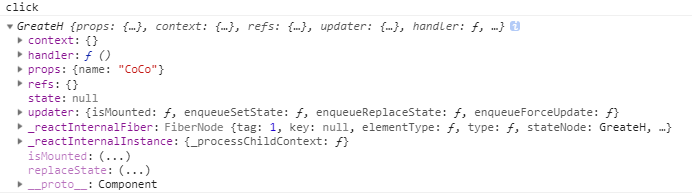
}this is printed on the console:
3) there is another way to write it. The arrow function is used in the callback function:
class GreateH extends React.Component{
static defaultProps = {name:'CoCo'};
//Write arrow function directly in class
handler (){
console.log("click");
console.log(this);
};
render(){
return <div>
<h2 onClick={(e)=>this.handler(e)}>hello,{this.props.name}</h2>
</div>
}
}The third method is not recommended because a different callback function will be created each time the greater component renders,. In most cases, it's OK. However, if this callback function is passed into low-level components as an attribute value, these components may undergo additional re rendering. In order to avoid performance problems, the above two methods are recommended.
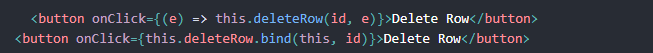
3. Event reference