Svelte It is a new responsive framework, which is close to Vue in terms of development experience. Please refer to the specific introduction
1, Create application
Svelte provides Template project , you can pull it locally through {degit
npx degit sveltejs/template <project-name>
js is used by default for pulling projects. If you want to use ts, you can execute it in the project root directory:
node scripts/setupTypeScript.js
Install dependencies and start the project
npm install
npm run dev
Then open it in the browser http://localhost:5000/ You can access the corresponding page
If you need to modify the PORT number, you can modify it in package Modify the environment variable {PORT in the startup command in JSON
"scripts": {
"dev": "PORT=4000 rollup -c -w",
},
Because neither is the author of Svelte rollup So the default template uses rollup packaging
If you want to use vite, you can use vite-plugin-svelte
2, Using less in components
The template project itself does not carry any plug-ins. If you need to write less in the svelte component, you need to install relevant dependencies:
npm install svelte-preprocess-less less -D
And then in rollup config. JS:
// Template items will come with svelte-preprocess, without, It can be installed manually
import sveltePreprocess from 'svelte-preprocess';
import { less as svelteLess } from 'svelte-preprocess-less';
export default {
plugins: [
svelte({
preprocess: sveltePreprocess({
style: svelteLess(),
}),
}),
],
};
Then add lang="less" to the < style > tag in the component

There is one detail to note: each The styles within the < style > tag in the svelte file are independent of each other, just like the < style scoped > in Vue
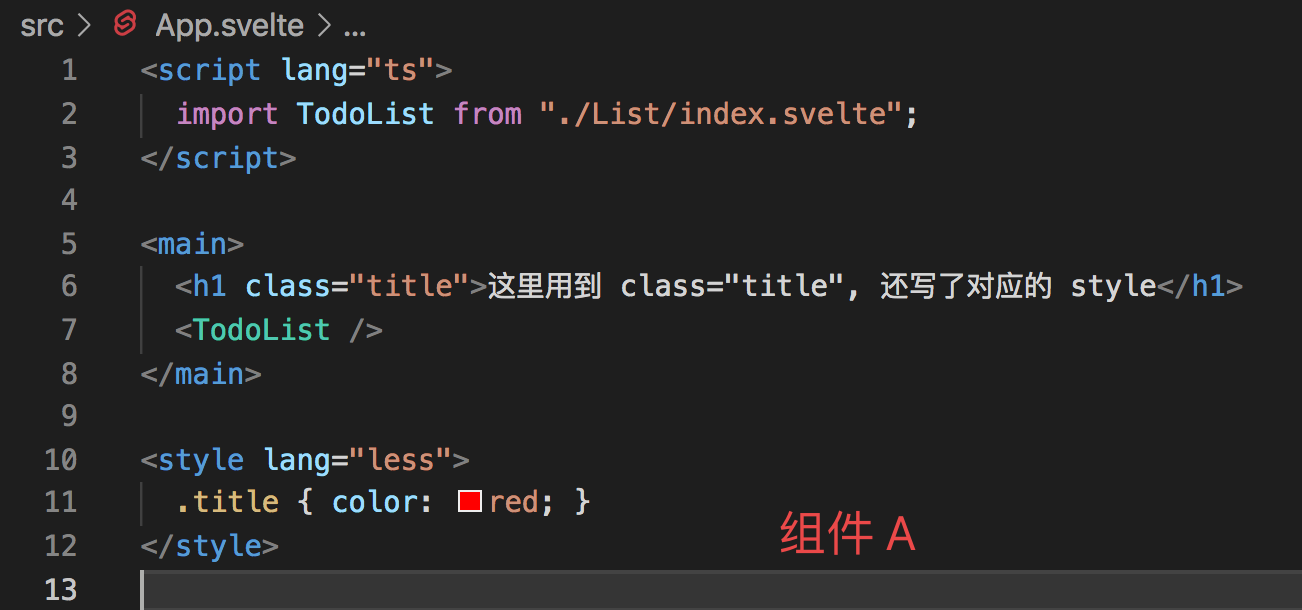
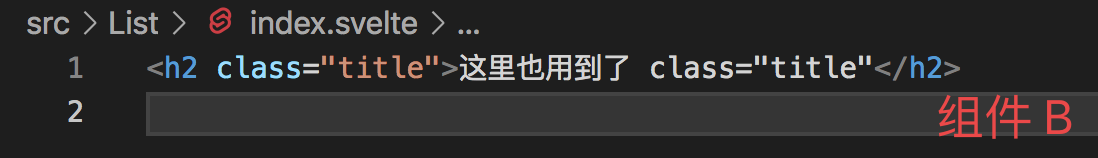
For example, the following two components:


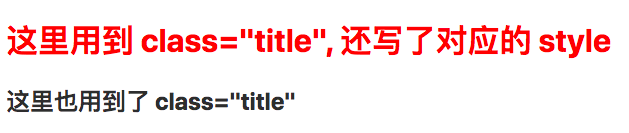
In the final rendering result, only the title style of component A takes effect

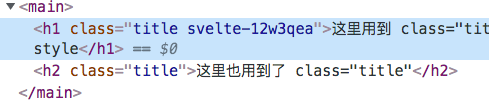
If you look at the DOM structure after rendering, you will find that components with < style > tags will carry additional class: svelte hash

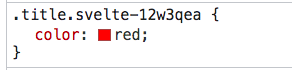
The resulting stylesheet is the same:

So how should we deal with public styles? Please look down~
3, Improve rollup config. js
1. Handle the less file imported by import
Install the rollup plug-in first
npm install rollup-plugin-less -D
Then in rollup config. Add a new configuration to plugins in JS:
import less from 'rollup-plugin-less';
export default {
plugins: [
less({
ooutput: 'public/build/bundle.css',
}),
],
};
If {rollup plugin CSS only is used in the project, it can be deleted now
Simply replace the css configuration with the less configuration
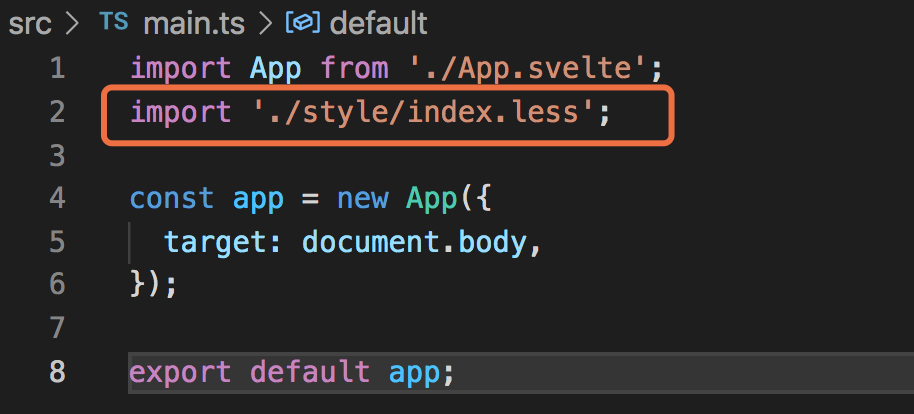
In this way, it can be written directly less file, and then in main JS to solve the public style problem mentioned above

2. Configure path alias
Path aliases can solve some cumbersome relative paths. Install dependencies first
npm install @rollup/plugin-alias -D
Then modify {rollup config. JS configuration
import path from 'path';
import alias from '@rollup/plugin-alias';
const projectRootDir = path.resolve(__dirname);
export default {
plugins: [
alias({
entries: [
{
find: '@',
replacement: path.resolve(projectRootDir, 'src')
}
],
}),
],
};
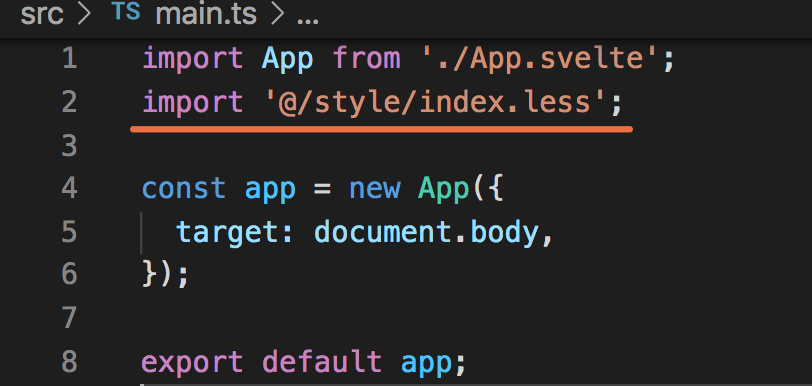
After using the alias, style / index. Is introduced above The relative path of less can be changed to:

4, Package build
You can package directly using the build command
npm run build
After packaging, it will follow rollup config. JS File generation directory
In the template project sveltejs/template, the output path is public, so the whole public after packaging is a completed project
5, More templates
The above contents are based on sveltejs/template This official application template is developed, which is a "pure version" project
In addition, there are many developers in svelte's official community Template project
If you are more used to using webpack, you can also try it template-webpack
If you are a mature svelte developer and want to develop a svelte component library, you can use component-template
Or you need a relatively complete and mature project template, which can be considered svelte-commerce
All of these templates can use {degit clone
npx degit <github-repository> <project-name>
Build the right project according to the requirements, and then you can take off~