1, Simple experience
Svelte's development experience is very similar to Vue 3
In the Svelte component, JS is also written in the < script > tag and CSS is written in < style >
The slight difference is that DOM templates do not need to be written in < template >, but can be written anywhere
<script>
import Nested from './Nested.svelte';
const title = 'Hello World';
</script>
<style>
p { color: purple; }
</style>
<h1>{title}</h1>
<p>Let's Enjoy Sevelte</p>
<Nested/>
The variables in Svelte have their own responsive features, which will be rendered to the page immediately when the data changes
At the same time, Svelte also provides $: to implement a piece of responsive logic, such as calculated and Watch in Vue
<script>
let count = 0;
const handleClick = () => count += 1;
$: doubled = count * 2;
$: if (count > 9) {
console.log('count is dangerously high!');
count = 9;
};
</script>
<button on:click={handleClick}>Click</button>
<p>{count} doubled is {doubled}</p>
In short, Svelte is a good framework to start with. More features or syntax can be passed Official documents I understand that Svelte lost its way will focus on the problems that Svelte may encounter in actual combat
2, Create Props: pass parameters from parent to child
During development, if a data in a child component needs to be passed in through the parent component, props needs to be declared in the child component
// Subcomponents
<script lang="ts">
export let text: string = undefined;
</script>
<p>hello {text}</p>
Yes, creating props in Svelte is so simple and crude. You just need to create a variable with let and export it through export
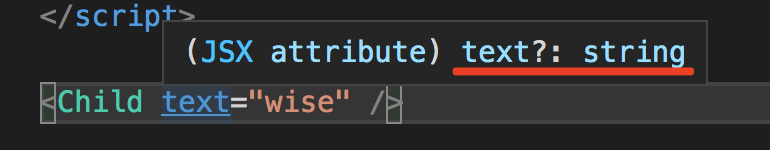
You can add a default value to this prop, whether it is the above "undefined" or a specific value, then this prop will be marked as an optional attribute

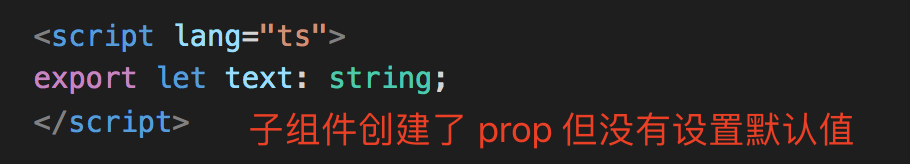
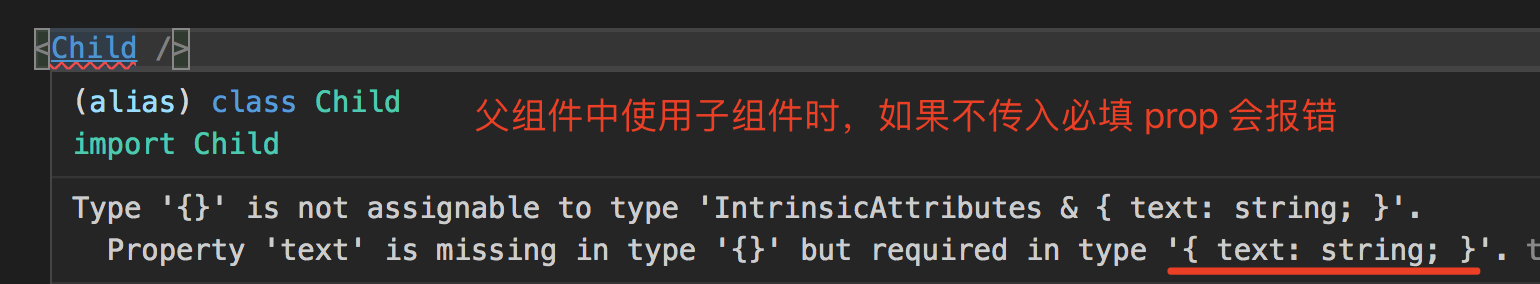
If no default value is set, this prop is a required attribute. When using this component, if this property is not provided, a warning is printed


3, Pass in function through prop: pass parameters from child to parent
As described above, the prop of the component is created through the let
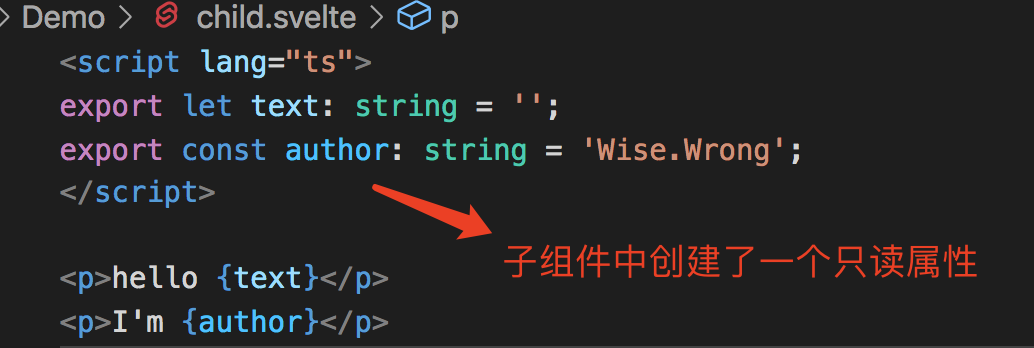
Props created with const, class and function are read-only attributes, and will not receive external parameters even if exported through export



However, it is quite common to pass in a function through prop, such as the child component passing parameters to the parent component
Fortunately, although you can't use function, you can still use arrow function as prop
In the following example, the child component passes parameters to the parent component through the callback function onChange
// Subcomponents
<script lang="ts">
// onChange Parent component required
export let onChange = (v: number) => {};
let count: number = 0;
const addCount = () => {
count += 1;
typeof onChange === 'function' && onChange(count);
};
</script>
<button on:click={addCount}>Click</button>
<p>count: {count}</p>
// Parent component
<script lang="ts">
import Child from './child.svelte';
const onChange = (v: number) => {
console.log('onChange', v);
};
</script>
<Child {onChange} />
<!--
* Equivalent to:
* <Child onChange={onChange} />
-->
4, State management: component parameter transfer in complex situations
It is easy to transfer parameters from parent component to child component through props
If parameters are passed between sibling components, you can use State promotion To achieve
But what if it's more complicated? For example, grandson components, or even several components that are not directly related. At this time, you can use the state management provided by Svelte
// stores/index.js
import { writable } from 'svelte/store';
export const titleStore = writable('Hello World');
export const userInfo = writable({
name: 'Wise.Wrong',
blog: 'https://www.cnblogs.com/wisewrong/',
});
svelte/store module provides three functions: writable, readable and derived, which are used to create writable state, read-only state and derived state respectively
The most commonly used one is writable. The above stores / index JS, we created two store objects using {writable
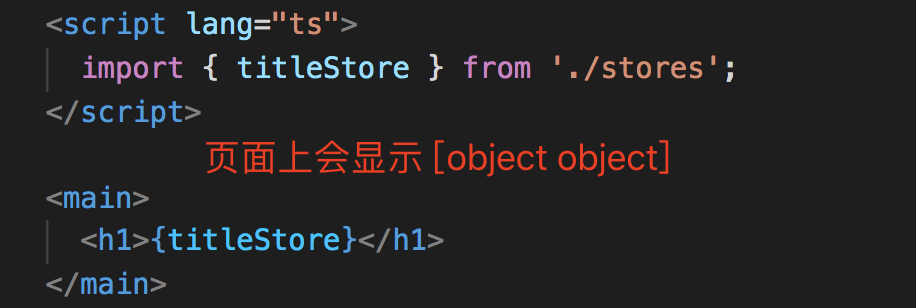
However, the store object cannot be directly used for page rendering. For example, the following usage will make mistakes

This is because writabl creates a store object containing set, update and subscribe methods
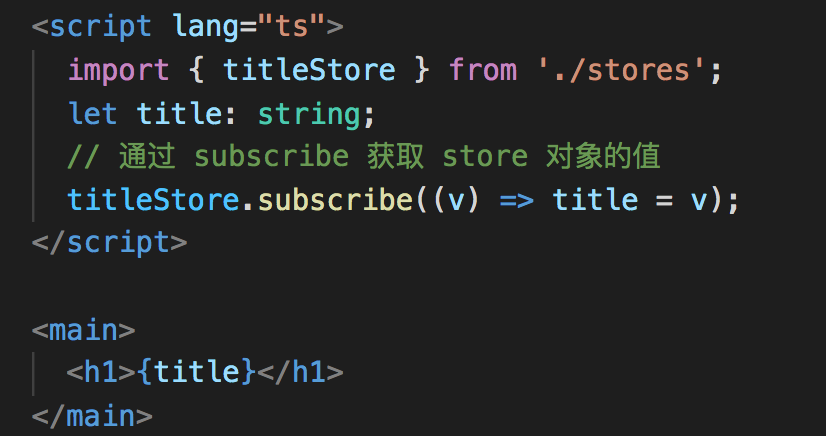
The # subscribe will be triggered when the store is updated, similar to the watch in Vue
Based on this feature, we can read the value of store as follows:

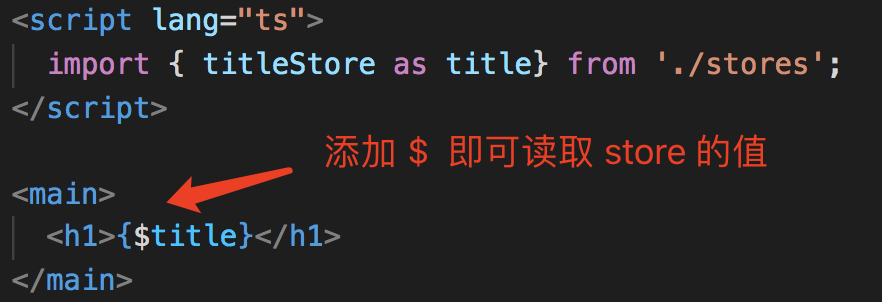
It does work, but it's not elegant. In fact, you just need to add a $in front of the store

If you need to modify the store value in the component, you can use the set and update methods
import { titleStore } from './stores';
const onChange = (v: string) => {
// set The received parameters are treated as store New value for
titleStore.set(v);
};
const onUpdate = (str: string) => {
// update You can receive a function whose return value is store New value for
titleStore.update((v: string) => v + str);
}
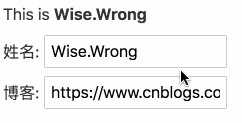
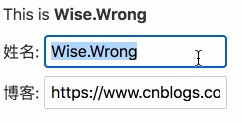
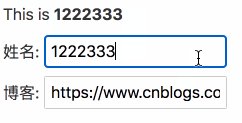
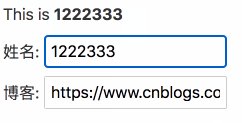
However, if it is in a form, sometimes even update or set is not required, because store can be used with bind:
<script lang="ts">
// parent.svelte
import { userInfo } from '../../stores';
import Child from './child.svelte';
</script>
<div class="title">This is <strong>{$userInfo?.name}</strong></div>
<Child />
<style>
.title {
margin-bottom: 12px;
}
</style>
<script lang="ts">
// child.svelte
import { userInfo } from '../../stores';
</script>
<section>
<div>
<span>full name: </span>
<input type="text" bind:value={$userInfo.name}>
</div>
<div>
<span>Blog: </span>
<input type="text" bind:value={$userInfo.blog}>
</div>
</section>