The UI router of Angular routing
Explain
In the previous article, we introduced the use of the native routing of angular, but in fact, we have used very little, which is basically replaced by the third-party UI router. The difference between the two is not great. The reason why the former is replaced is that the UI router is more powerful
Official website
hello world
- I think the best introduction is the official demo
Complete code
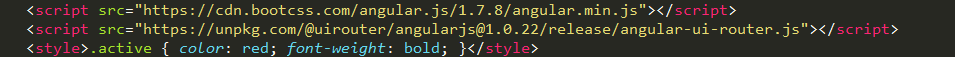
<html> <head> <title>ui-router Entry procedure</title> <script src="https://cdn.bootcss.com/angular.js/1.7.8/angular.min.js"></script> <script src="https://unpkg.com/@uirouter/angularjs@1.0.22/release/angular-ui-router.js"></script> <style>.active { color: red; font-weight: bold; }</style> </head> <body ng-app="helloworld"> <!-- ui-sref-active="active" Will automatically match which is currently accessed --> <a ui-sref="hello" ui-sref-active="active">Hello</a> <a ui-sref="about" ui-sref-active="active">About</a> <!-- Presentation view, don't forget to add, this little thing is very important, a page can put more than one --> <ui-view></ui-view> </body> <script> //Create application module and load ui.router var myApp = angular.module('helloworld', ['ui.router']); //Configuration routing myApp.config(function($stateProvider) { var helloState = { name: 'hello',//State name, same value as UI Sref url: '/hello',//Access address template: '<h3>hello world!</h3>'//What to show } var aboutState = { name: 'about', url: '/about', template: '<h3>Its the UI-Router hello world app!</h3>' } //Mount routing $stateProvider.state(helloState); $stateProvider.state(aboutState); }); </script> </html>
Online testing
https://lengyuexin.github.io/ui_router/
supplement
-
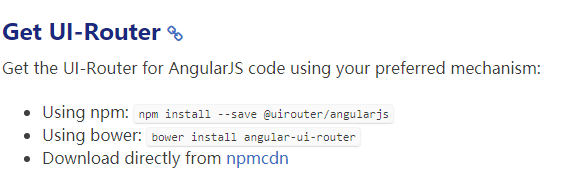
Since you want to use it, first of all, you can use cdn for online reference, or npm or bower for downloading to local users


-
Note that the angular version you refer to should match the UI router version. Here is 1.x with 1.x
-
$stateProvider.state is very intelligent and supports chain call. It is similar to jquery, and returns its own object at the end of each operation
-
$stateProvider.state(helloState).state(aboutState), which can be written in this way
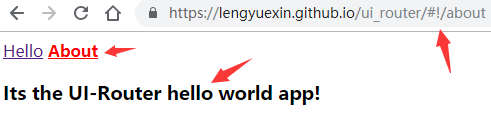
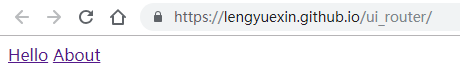
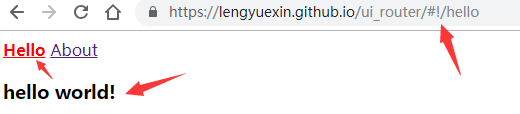
Design sketch
Notice the change of address bar and active
- Initial interface

- After clicking Hello

- After clicking About