umi It's an enterprise react Application framework is also the bottom front-end framework of ant gold
The front frame and engineering practice of ant gold suit
1, Installation of scaffolding
Before you create a project, you need to ensure that you have an environment of node 8.10 or higher
Official scaffolding is available create-umi Quick project creation
Create a new directory first
mkdir myapp && cd myapp
Then create the project directly
yarn create umi
// or
npm create umi
If you are prompted that the create UMI command does not exist, you can execute yarn global bin first, and then add the PATH of global bin to the PATH environment variable
Alternatively, you can install create UMI manually and execute
$ npm install create-umi -g
$ create-umi
2, Create projects on demand
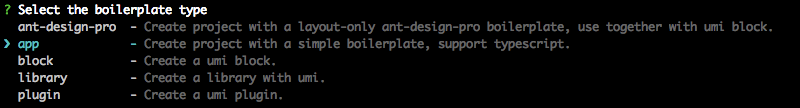
Choose app to create a umi application

Choose whether to use typeScript, not by default

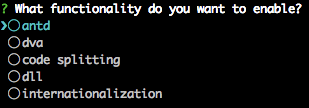
Then use the space bar to select the required functions. For details, please refer to plugin/umi-plugin-react

There is no need to select the antd and dva here. As long as the corresponding plug-ins are configured after the project is created, the antd, antd mobile and dva can be built into the project
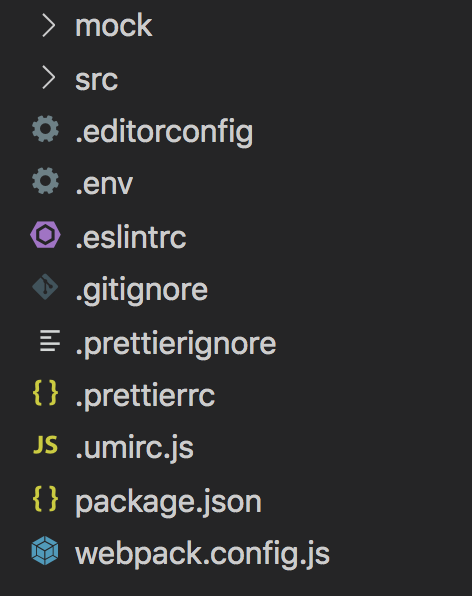
Then the following projects will be generated

Now you can use the yarn start command to start the project. Visit http://localhost:8000 in the browser to view the preset page
3, Configure plug-ins
.umirc.js in the root directory is the configuration file of the whole application. The plug-ins mentioned above can also be found here To configure
Configuration items can be written in. umirc.js file or config/config.js file. Only one of them takes effect
Complete configuration items can Reference document , here are some more practical configuration items:
1. proxy
const HOST_URL = '';
export default { proxy: { '/api': { target: HOST_URL, changeOrigin: true, pathRewrite: { '/api': '' }, }, }, }
2. theme
Global configuration less variable (default use less for umi project)
export default {
theme: {
'primary-color': '#3385ff',
'font-size-base': '14px',
},
}
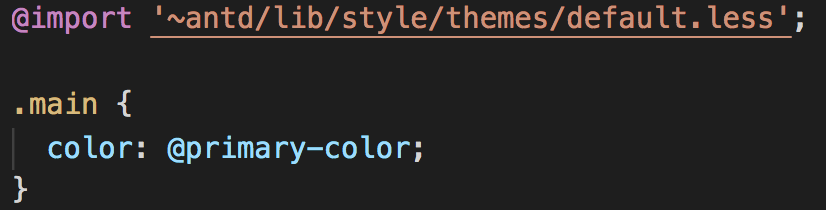
Then introduce it at the top of the less file
@import '~antd/lib/style/themes/default.less';
You can use the configured theme variable directly

3. routes
umi will automatically generate routes based on the agreed pages directory
If you prefer to configure routes, you can configure routes separately in the configuration file
export default {
routes: [
{ path: '/', component: './a' },
{ path: '/list', component: './b', Routes: ['./routes/PrivateRoute.js'] },
{ path: '/users', component: './users/_layout',
routes: [
{ path: '/users/detail', component: './users/detail' },
{ path: '/users/:id', component: './users/id' }
]
},
],
};
The component path in the configuration item is parsed from the src/pages directory
⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠⚠
4.alias
You can configure the resolve.alias property of webpack
alias: {
'@': require('path').resolve(__dirname, './src'),
'@components': require('path').resolve(__dirname, './src/components'),
},
After configuration, you can use the shortcut path when import ing

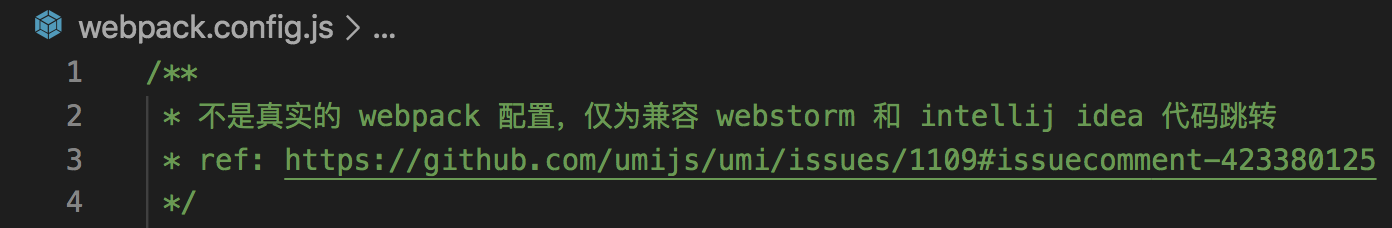
In addition, there is a webpack.config.js in the root directory, and there is also configuration alias, but the alias here will not take effect in the project

5.devServer
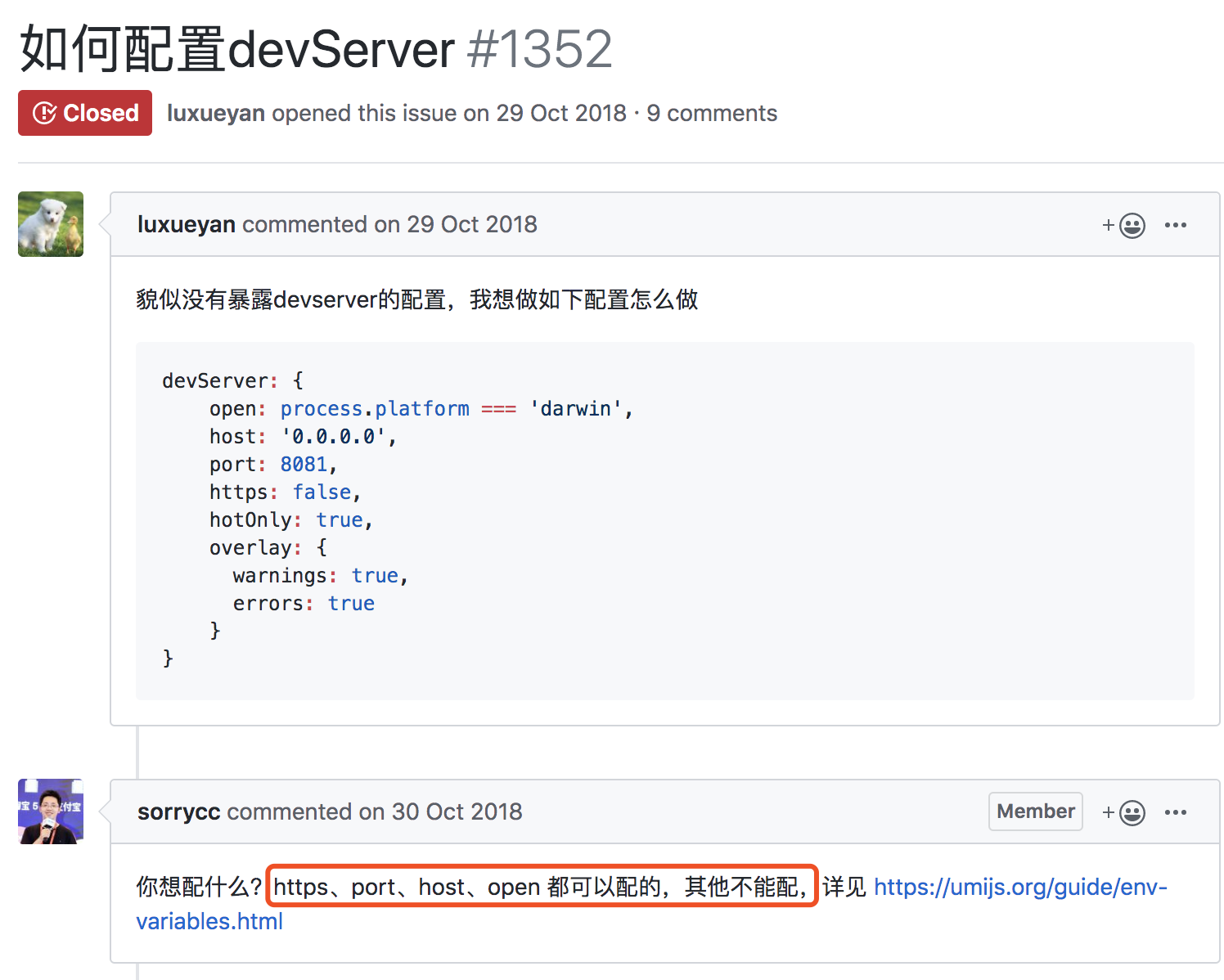
The official document says that devServer can be configured

But in fact, it is invalid to directly configure devServer

https and port mentioned in the figure need to be configured with. env file environment variable
BROWSER=none
ESLINT=1
PORT=9000 // Custom local service port
The system environment variables defined here can be used throughout the life cycle of UMI build dev
4, Contract directory
There is a strict agreement for the directory in the project. Routing and model are implemented based on the directory structure
.
├── dist/ // Default build Output directory
├── mock/ // mock File directory, based on express
├── config/
├── config.js // umi Configuration, same .umirc.js,Either-or
└── src/ // Source directory, optional
├── layouts/index.js // Global layout
├── pages/ // Page directory, where files are routed
├── .umi/ // dev Temporary directory to be added to .gitignore
├── .umi-production/ // build Temporary directory, automatically deleted
├── document.ejs // HTML Template
├── 404.js // 404 page
├── page1.js // Page 1, any name, export react assembly
├── page1.test.js // Use case files, umi test Will match all .test.js and .e2e.js End of file
└── page2.js // Page 2, any name
├── global.css // The global style file of the contract can be imported automatically or global.less
├── global.js // You can join here polyfill
├── app.js // Runtime profile
├── .umirc.js // umi Configuration, same config/config.js,Either-or
├── .env // environment variable
└── package.json
The above directories cannot be renamed except for the custom page file under pages
If you need to add a static HTML template to the whole project, you can create a new src/pages/document.ejs file
But this document.ejs file must contain < div id = "root" > < / div >
5, Routing and page Jump
If conventional routing is adopted, the pages in the pages directory should be strictly followed Related norms
Pages with a $prefix are recognized as dynamic routes
pages/users/$id.js
-> path: '/users/:id'
Pages with both a $prefix and a $suffix are recognized as optional dynamic routes
pages/users/$id$.js
-> path: '/users/:id?'
When the file "layout.js" exists in the directory, the nested route will be generated with "layout.js" as the basic page
+ pages/
+ users/
- _layout.js
- $id.js
- index.js
The above directory structure will generate:
[
{ path: '/users', component: './pages/users/_layout.js',
routes: [
{ path: '/users/', component: './pages/users/index.js' },
{ path: '/users/:id', component: './pages/users/$id.js' },
],
},
]
In the page, you can use the umi/router API jump page provided
import router from 'umi/router';
function goToList() {
router.push('/list');
}
Or use umi/link as a component jump
import Link from 'umi/link';
export default () => (
<Link to="/list">Go to list page</Link>
);