bpmnlint Introduction (reprinted in nuggets, plus my own understanding)
The verification rules need to be controlled in the project, but it is too difficult to customize,
It validates your chart against a set of defined rules and reports it as an error or warning. It can check your BPMN diagram from the command line, or through bpmn-js-bpmnlint Integrate it into our In BPMN Modeler:

Core rules
The core of the library is the rules used to detect some patterns in the BPMN diagram. Each rule is defined by a piece of code that detects and reports the fact that a specific error prone modeling pattern is detected, from missing tags.
In order to give you a better understanding of what the rules may be, this is up to today until Built in Library List of rules in:
| Rule name | describe |
|---|---|
| conditional-flows | Report outgoing flows that lack conditions. |
| end-event-required | Report missing end events. |
| fake-join | Report an implicit connection that is actually empty. |
| label-required | Report missing tags. |
| no-complex-gateway | Report complex gateways. |
| no-disconnected | Report unconnected elements. |
| no-gateway-join-fork | Report gateways that bifurcate and join at the same time. |
| no-implicit-split | Report is split implicitly. |
| no-inclusive-gateway | The report that contains the gateway. |
| single-blank-start-event | Multiple blank start events in the report scope. |
| single-event-definition | Reports events with multiple definitions. |
| start-event-required | Report missing start events. |
From zero to bpmnlint
Let's have a better understanding of the configuration and scalability of bpmnlint. First, check out and run bpmnlint-playground , this is a project specifically designed for model validation projects.
git clone git@github.com:bpmn-io/bpmnlint-playground.git cd bpmnlint-playground npm install npm start Copy code
When executed, npm start opens a browser window with a browser application that already supports lint support.
Configure available rules
One bpmnlintrc is placed in the current working directory definition file, its rules apply, and whether it is treated as an error or warning. Holding one on the playground .bpmnlintrc Something that looks like this:
{
"extends": [
"bpmnlint:recommended",
"plugin:playground/recommended"
],
"rules": {
"playground/no-manual-task": "warn"
}
}
Copy codeThe extensions block tells bpmnlint to inherit the configuration from two predefined rule sets: bpmnlint:recommended and playground/recommended, which are provided by the amusement park plug-in.
The rules block overrides the report for a specific rule. This example sets playground / no manual task as a warning (not an error). We can choose any rule, for example built-in Rule, or you can turn it off completely:
{
...
"rules": {
...
"bpmnlint/label-required": "off"
}
}
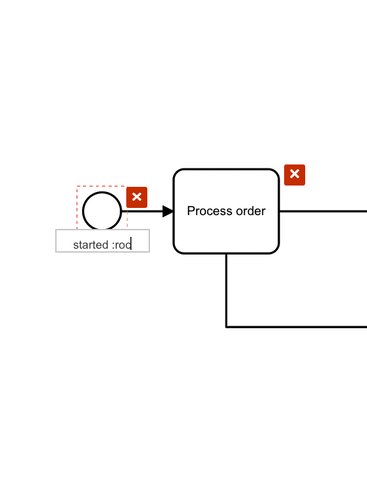
Copy codeIn the playground application, we can see that short staple cotton no longer reports start events without labels.
Create custom rule
Reports that customize existing rules are useful, but they do not meet every use case. Sometimes, users or organizations want to identify domain specific patterns related to their specific modeling style. bpmnlint solves this problem by allowing you to contribute custom rules and rule sets.
For example, what if we want to make a rule to force the tag of each flow node to contain emoticons? Let's jump into the "playground" plugin folder And Emoji label required in rules / Emoji label required Create rules in JS file:
const {
isAny
} = require('bpmnlint-utils');
const emojiRegex = require('emoji-regex');
/**
* Detect and report missing emojis in element names.
*/
module.exports = function() {
function check(node, reporter) {
if (isAny(node, [
'bpmn:FlowNode',
'bpmn:SequenceFlow',
'bpmn:Participant',
'bpmn:Lane'
])) {
const name = (node.name || '').trim();
if (!emojiRegex().test(name)) {
reporter.report(node.id, 'Element must have an emoji');
}
}
}
return {
check
};
};This rule exposes the function of check(node, reporter) to report only when the BPMN tag is missing emoticons. Should Emoticon regular expression The utility will perform our check. We must install it as a dependency in the plug-in directory for the rule to run:
cd plugin npm install emoji-regex Copy code
Then, we need to adjust the configuration to use the Emoji label required rule. Since this is not a built-in rule, we prefix it (playground in this case):
{
"rules": {
...
"playground/emoji-label-required": "error"
}
}
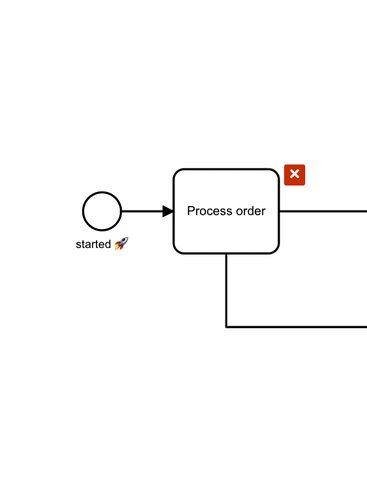
Copy codeBack to the app on the playground, the short haired cat will now report label errors without emoticons:

This completes our quick understanding of bpmnlint scalability.
Scheme I:
1. Download dependency
In package Add the following dependencies to JSON
"bpmnlint": "^6.4.0", "bpmn-js-bpmnlint": "^0.15.0", "bpmnlint-loader": "^0.1.4", "file-drops": "^0.4.0", Copy code
2. Create a new rule file
Create a new in the project bpmnlintrc file and use the extensions block to inherit from the common configuration:
{
"extends": "bpmnlint:recommended"
}
Copy codeUse the rules block to add or customize rules:
{
"extends": "bpmnlint:recommended",
"rules": {
"label-required": "off"
}
}3. Configure the loader webpack config. js
module.exports = {
// ...
module: {
rules: [
{
test: /\.bpmnlintrc$/,
use: [
{
loader: 'bpmnlint-loader',
}
]
}
]
}
};
Copy codeThis will ensure that your build can be used bpmnlint profile.
4. Integrate linter into In BPMN JS
import lintModule from 'bpmn-js-bpmnlint';
import BpmnModeler from 'bpmn-js/lib/Modeler';
import bpmnlintConfig from './.bpmnlintrc';
var modeler = new BpmnModeler({
linting: {
bpmnlint: bpmnlintConfig
},
additionalModules: [
lintModule
]
});
Copy codeIf an error is reported during project operation, a prompt will be given bpmnlintrc is not recognized, so you can use the second solution
Scheme II:
Add the following dependencies on the basis of the first scheme:
npm i -g bpmnlint bpmnlint-pack-config Copy code
Then execute on the command line:
bpmnlint-pack-config -c .bpmnlintrc -o packed-config.js -t es Copy code
Generate packed config JS file
Then, the rule file is introduced into BPMN JS in the same way
import * as bpmnlintConfig from './packed-config';
var modeler = new BpmnModeler({
linting: {
bpmnlint: bpmnlintConfig
},
additionalModules: [
lintModule
]
});
Copy codeConvert to packed config The advantage of JS file is that you can write your own logic
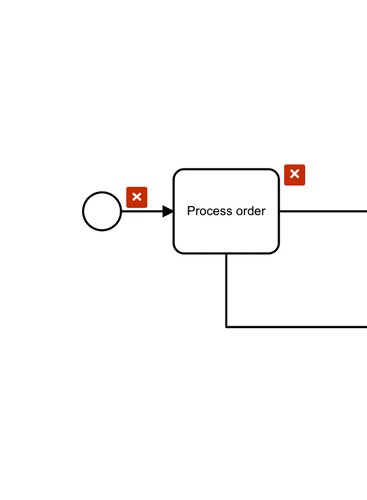
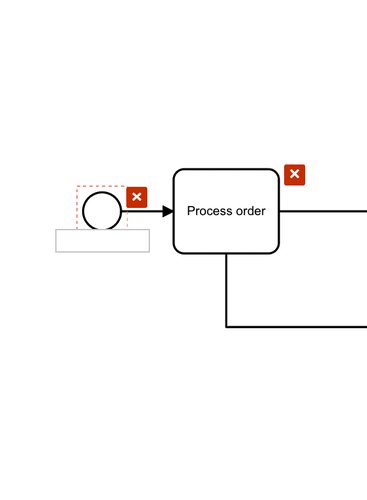
For example, I translated the rules into Chinese; For example, I added: if a user task is dragged into the canvas, the user task must have left and right connecting lines and cannot exist in the canvas alone.
Check can be controlled
import fileDrop from 'file-drops';
var modeler = new BpmnModeler({
linting: {
bpmnlint: bpmnlintConfig,
active: that.getUrlParam('linting')
},
additionalModules: [
lintModule
],
});
modeler.on('linting.toggle', function(event) {
const active = event.active;
that.setUrlParam('linting', active);
});
const dndHandler = fileDrop('Drop BPMN Diagram here.', function(files) {
this.bpmnModeler.importXML(files[0].contents);
});
document.querySelector('body').addEventListener('dragover', dndHandler);
// Use of process verification
setUrlParam = (name, value) => {
var url = new URL(window.location.href);
if (value) {
url.searchParams.set(name, 1);
} else {
url.searchParams.delete(name);
}
window.history.replaceState({}, null, url.href);
}
// Use of process verification
getUrlParam = (name) => {
var url = new URL(window.location.href);
return url.searchParams.has(name);
}
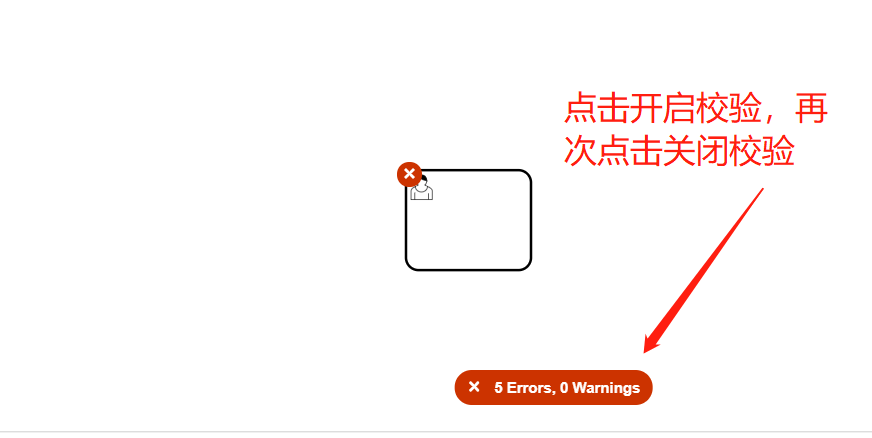
Copy codeThe main code is this part, and the final effect diagram is as follows: