In addition to the two main network technologies of HTTP communication and Socket communication, WebView, a technology for loading and displaying web pages, is also provided in Android. This allows us to deal with some special needs, such as displaying web pages in applications like wechat, or using WebView to layout UI interfaces.
Basic use of WebView
WebView is very simple to use. Create a new internet Project and modify the activity_main.xml, add a WebView control. WebView control is a new control used to display web pages. In order to obtain WebView in Activity, the id is set. The code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>The content of the Activity is very simple. It just obtains the WebView instance through the findViewById() method and uses WebView loadUrl(“ http://www.baidu.com ”)Link“ http://www.baidu.com ”(Baidu homepage) is loaded into the layout, and the code is as follows:
package com.rfstar.webviewtest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView=(WebView)findViewById(R.id.web);
//Gets an instance of the WebSettings class, which is used to set the web page loaded by WebView
WebSettings webSettings=webView.getSettings();
//Enable WebView to use JavaScript
webSettings.setJavaScriptEnabled(true);
//Request to load Baidu and submit it to Webclient for processing
webView.loadUrl("http://wwww.baidu.com");
//Use WebViewClient settings to listen and process WebView request events
webView.setWebViewClient(new WebViewClient()
{
@Override
public boolean shouldOverrideUrlLoading(WebView view,String url)
{
//The operation of actually loading the web page according to the url
view.loadUrl(url);
//Opens a web page in the current WebView, not in the browser
return true;
}
});
}
}There are not many operations in Activity , as described in the comment, the getSettings() method of WebView obtains the instance of Websettings , and then sets some properties. The setjavascript enabled () method is only called here to allow WebView to use JavaScript} scripts. Then use WebView Loadurl ("http / / www.baidu. Com") to load the web page, but at this time, it does not really perform the loading action of the web page, but just sends a request. The real action is completed through WebClient. Finally, the setWebViewClient() method of WebView is implemented to handle the real loading operation in the anonymous inner class.
After completing these operations, in androidmanifest Add network permissions to XML:
<uses-permission android:name="android.permission.INTERNET"/>
Note: from Android 9 Starting with 0 (API level 28), plaintext support is disabled by default. Therefore, http URLs cannot be loaded in webview.
terms of settlement:
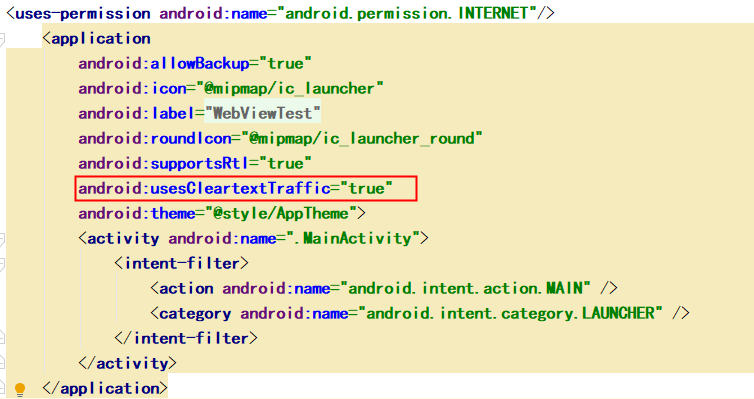
Add an application node in the manifest
android:usesCleartextTraffic="true"
Add as follows:

Run the program, you can open a Baidu page, as shown in the figure below.
Here, you need to ensure that the mobile phone has a network connection. When using the simulator, you need to ensure that the computer has a network connection

Source download address: link: https://pan.baidu.com/s/1ExoSxaQRdjmwUUnDuSbUIQ Extraction code: 43ka