Electron tutorial (1): what is electron, its origin, applicable scenarios and environment
preface
Recently, I have a small need to make a tool that can edit local specific text. It needs to cross platforms, Windows and macOS. In this way, if you use native development, Windows will use c# macOS and swift. The learning cost is high, and it is not very useful after learning.
I am a front-end developer. I found that this electron can meet my needs. It runs across platforms and is internally js driven. It's like a duck to water.
By the way, write out the learning experience and share with those who need it. I will write the content gradually according to the title and sequence number.
If you like this article, you are welcome to comment and support.
What is electron
electron is actually a shell, a shell that can display web content, which is equivalent to an independent browser, which can provide you with some interfaces to call system resources.
Generally, in the browser, web pages do not have permission to call system resources, and local files cannot be obtained independently. They can only be fed to the browser through user operation.
With electron, you are free. You can call some system functions provided by electron, and all functions that can be used in nodejs.
The interfaces in the electron program you see are all built by html + css, not the interface method of the native system.
One of the great advantages of electron is that one set of code can eat all platforms, because its core editing is written in js. You only need to put a corresponding shell on applications on different platforms.
Application scenario
I think there are two application scenarios that are very suitable for using electron, both of which tend to be localized:
- One is to package the existing project into an executable file and directly double-click to open it without deploying a web server
- The other is to make a localized tool that can be used across platforms
example
In fact, many of the applications you are using are made of Electron. VSCode is, dare you believe it?
origin
The predecessor of electron is atom editor, which is a set of solutions based on it,
see: Introducing Electron
What functions can be realized by electron? See here for details
https://www.electronjs.org/docs
Environment construction
1. Required basic documents
Only three files are needed to build the basic environment
github: https://github.com/KyleBing/electron-demo
. ├── app.js ├── index.html └── package.json
All projects using npm are an npm package, but your package is private. You can look at the npm foundation.
package.json
package.json only needs to add electron in the devDependencies tag
The field main specifies the entry JS file of the program, that is, the above app js,
Make your own name, main JS is also OK. It's OK on the corresponding page.
{
"name": "electron-demo",
"version": "0.1.0",
"private": true,
"author": {
"name": "KyleBing",
"email": "kylebing@163.com"
},
"description": "demo-electron",
"main": "app.js",
"scripts": {
"start": "electron ."
},
"devDependencies": {
"electron": "^13.1.7"
}
}
app.js
This is the entry file of the program. This is the main process of electron. There are some life cycle methods of electron app
const {app, BrowserWindow} = require('electron');
const url = require("url");
const path = require("path");
let mainWindow
function createWindow() {
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
mainWindow.loadURL(
url.format({
pathname: path.join(__dirname, 'index.html'), // Just specify the corresponding home page file
protocol: "file:",
slashes: true
})
)
mainWindow.on('closed', function () {
mainWindow = null
})
mainWindow.webContents.openDevTools() // Display the debugging window of this window. If you don't want to display it, delete this paragraph
}
// When the program starts
app.on('ready', ()=>{
createWindow()
})
// When all windows are closed
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// When the program is active
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})
index.html
At present, it is just a simple html home page file
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Eelctron-Demo</title>
</head>
<body>
<h1>Electron Demo</h1>
<p>How do you do!</p>
</body>
</html>
2. Installation dependency
In the current directory, the terminal can install the npm package and use npm
npm i

You can also use yarn
yarn

I like to use yarn. npm always makes mistakes from time to time. I'm tired of it.
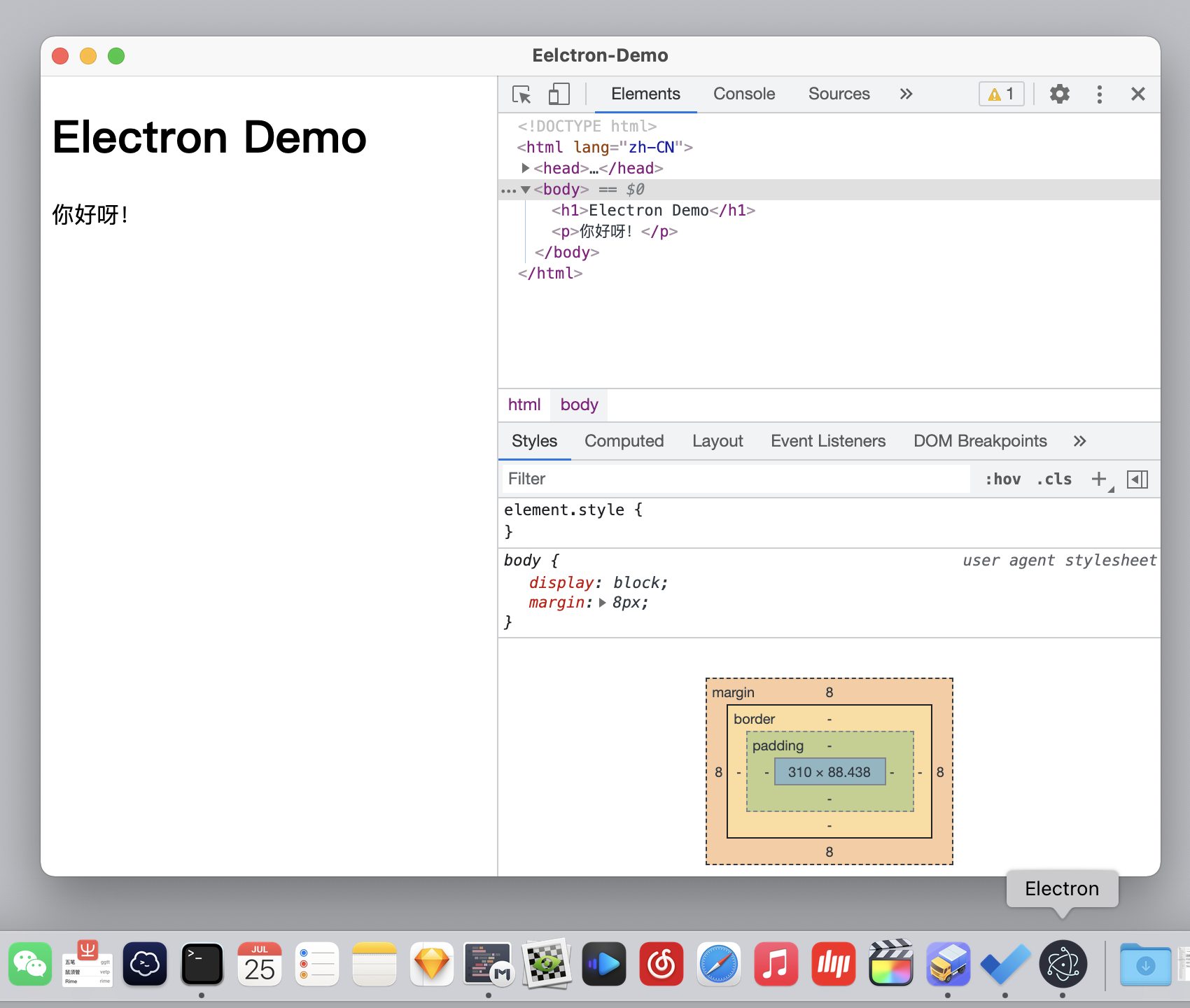
3. Operation
You can run it now
npm run start

It's that simple
For more details, see the official documents:
http://www.electronjs.org/docs/tutorial/quick-start